Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «веб»

Эволюция приложений или куда мы идем 2017-04-12 03:16:28
... всего ассоциируются с веб и мобильными приложениями ...
+ развернуть текст сохранённая копия
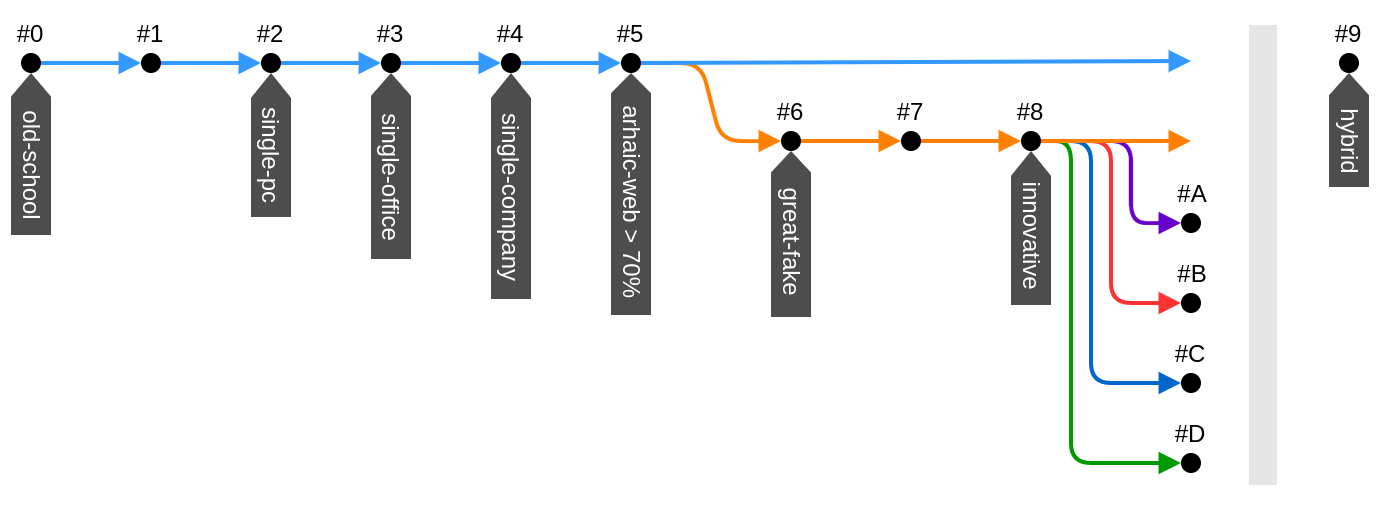
Называть статью «Эволюция прикладных информационных систем и перспективы развития их архитектуры» было бы слишком академично, а ведь тут будет очень краткая выжимка из реального практического опыта, возможные варианты развития технологий, вызвавшие их потребности и пути решения. Я надеюсь, что статья поможет обобщить и переосмыслить широкий круг задач, связанных с прикладными ИС, и сразу хочу уточнить, что понимаю под этими терминами. ИС — это системы, обеспечивающие обработку, передачу и хранение данных. Это далеко не все программирование, но сейчас ИС чаще всего ассоциируются с веб и мобильными приложениями, хотя и не совпадают с ними полностью, знак равенства между UI и ИС нельзя ставить тем более. Очень прошу всех посмотреть на вопрос как можно шире и присоединяться к обсуждению в комментариях. И еще, я намеренно не буду использовать названия фреймворков и технологий, чтобы избежать лишних холиваров, ограничившись общепринятыми названиями архитектур, стандартов и протоколов, что и вам рекомендую в комментариях.
 Читать дальше →
Тэги: api, rpc, анализ, архитектура, браузер, браузеры, веб, веб-сайтов, ветхий, высокая, интернет, исследование, клиент, модель, обзор, прогноз, программирование, проектирование, производительность, протокол, разработка, реактивность, сервер, систем, субд
[Перевод] Поэтапное руководство по алгоритму автоматического размещения из CSS Grid 2017-04-11 09:51:33
... позиционировать элементы на веб-странице. Однако в ...
+ развернуть текст сохранённая копия
 Предлагаем вашему вниманию перевод статьи о методике, которая будет полезна разработчикам, использующим в своей работе CSS.
Предлагаем вашему вниманию перевод статьи о методике, которая будет полезна разработчикам, использующим в своей работе CSS.
В этом руководстве мы рассмотрим все этапы алгоритма автоматического размещения элементов из модуля CSS Grid Layout. Каждый этап управляется с помощью свойства grid-auto-flow. В своих других статьях “Introducing the CSS Grid Layout” и “Seven Ways You Can Place Elements Using CSS Grid Layout” автор рассмотрел спецификацию CSS Grid и проанализировал, как с помощью Grid можно позиционировать элементы на веб-странице. Однако в этих материалах в сетке явным образом задавалась позиция единственного элемента. Остальные элементы размещались с помощью некоего алгоритма.
Теперь разберем этот алгоритм. И когда в следующий раз вы обнаружите, что элемент оказался не там, где нужно, вам не придётся чесать затылок и удивляться, как так произошло.
Читать дальше →
Тэги: css, grid, nix, solutions, алгоритм, блог, веб-сайтов, компании, разработка
Введение в React и Redux для бекенд-разработчиков 2017-04-11 01:40:08

< ...
+ развернуть текст сохранённая копия

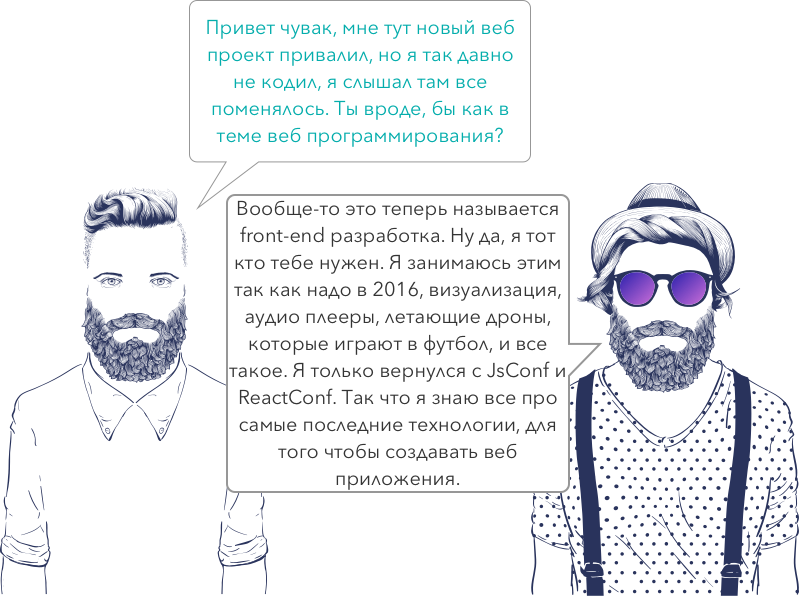
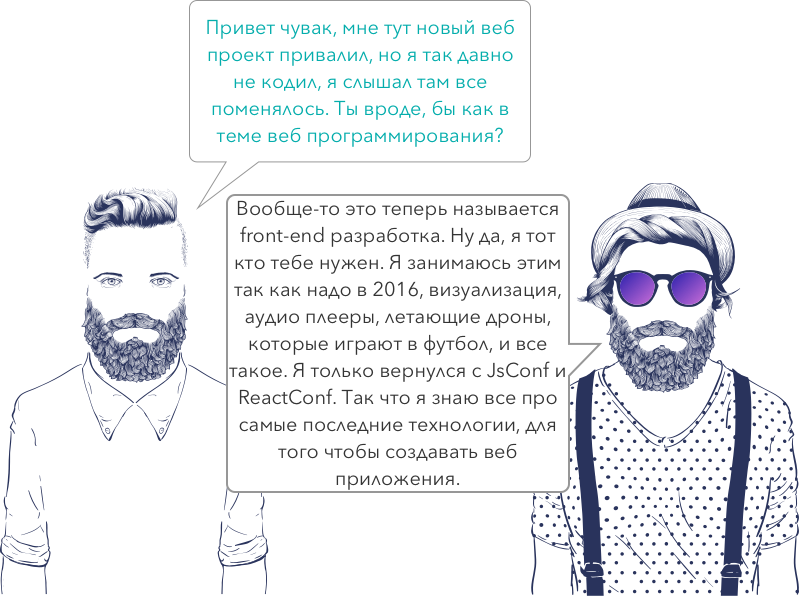
Если вы как я долгое время считали, что JavaScript – это такой «игрушечный» язык на котором пишут анимашки для менюшек и падающий снежинки на форумах под новый год, а потом очнулись в 2016 году с мыслями WTF: react, flux redux, webpack, babel,… не отчаивайтесь. Вы не одиноки. Материалов по современному фронтенду в сети много, даже слишком много. Под катом альтернативное мнение о том, каково это учить JavaScript в 2016 году.
стань модным
Тэги: babel, javascript, npm, react, reactjs, redux, веб-сайтов, разработка
[Из песочницы] Отслеживаем ресайзинг элемента без setTimeout и фреймов 2017-04-11 00:16:12
Наверно каждый WEB-разработчик когда-либо сталкивался с проблемой отслеживания события resize на ...
+ развернуть текст сохранённая копия
Наверно каждый WEB-разработчик когда-либо сталкивался с проблемой отслеживания события resize на странице. И если для window это сделать сможет любой новичок, то для остальных элементов эта задача принесет немало головной боли. Если вы относитесь к этой категории людей, то добро пожаловать под кат.
Читать дальше →
Тэги: domsubtreemodified, javascript, resize, transitionend, веб-сайтов, разработка
PostCSS Hamster Framework — инструмент, который облегчит вашу жизнь при вёрстке. Типографика. Вертикальный ритм 2017-04-10 21:49:20
... " />
Современная веб разработка не стоит ...
+ развернуть текст сохранённая копия
Современная веб разработка не стоит на месте, и с каждым днем сложность проектов только растет. Постоянно выходят новые инструменты, которые позволяют облегчить и автоматизировать работу разработчику, чтобы он мог идти в ногу со временем и отвечать современным требованиям, ритмам разработки. Сначала нам на помощь пришли препроцессоры less, sass, и т.д. Потом появились системы сборки проектов gulp, grunt, webpack и т.д. Вышли фрейморки, самый известный из них наверное sass compass.
Читать дальше →
Тэги: css, hamster, html, javascript, postcss, веб-сайтов, разработка
Главная / Главные темы / Тэг «веб»
|
Взлеты Топ 5
Падения Топ 5
|