Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «веб»

[Из песочницы] Антистресс-маска 2017-03-05 22:58:55
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
Речь пойдет об очередном решении многолетней проблемы в браузере — ограничение пользовательского ввода, или просто — маска, которая используется повсеместно: номера телефонов, кредитных карт, паспорта и т.д.
На данный момент было найдено два популярных решения:
- jQuery.Inputmask
- jQuery-Mask-Plugin
Те, кто пытался использовать маски в своих и без того непростых проектах, скорее всего были бы рады выбросить все это дело и использовать просто валидацию. Особенно если маска должна быть динамической, зависеть от уже введенных символов, нужна возможность получать размаскированное значение даже если пользователь ввел его не целиком, или нужно полностью скрыть placeholder… Что работало в одной библиотеке — не работало в другой, как только извращаться не приходилось. Уж проще самому написать, в конце то концов, программисты мы или кто!? Да и коллеги тоже не потерялись, написали под Android же.
Кому не терпится, вот оно: imaskjs.
Поломать демку можно здесь.
Читать дальше →
Тэги: imaskjs, inputmask, javascript, jquery, ввод, веб-сайтов, маска, разработка, текста, форматирование
Nginx + PHP 7.1.1 FPM vs Node.js 7.7.1 в качестве бэкенда ч.2 2017-03-04 20:02:31
Всем привет!
Продолжение противостояния 2х языков.
Сегодня у нас будет более честное ...
+ развернуть текст сохранённая копия
Всем привет!
Продолжение противостояния 2х языков.
Сегодня у нас будет более честное сравнение, которое отображает большинство реальных задач.
И так, мы сегодня сравним PHP и Node.js по следующим признакам:
- Типичная динамическая страница
- REST API
Читать дальше →
Тэги: node.js, php, веб-сайтов, высокая, производительность, разработка, сайтов
Развертывание многопользовательской WebRTC трансляции с web-камеры через сервер за 3 минуты 2017-03-03 20:56:59

< ...
+ развернуть текст сохранённая копия

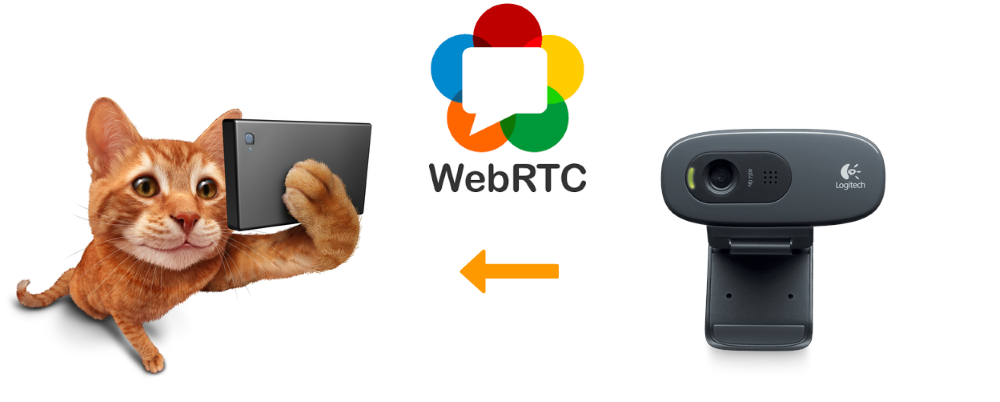
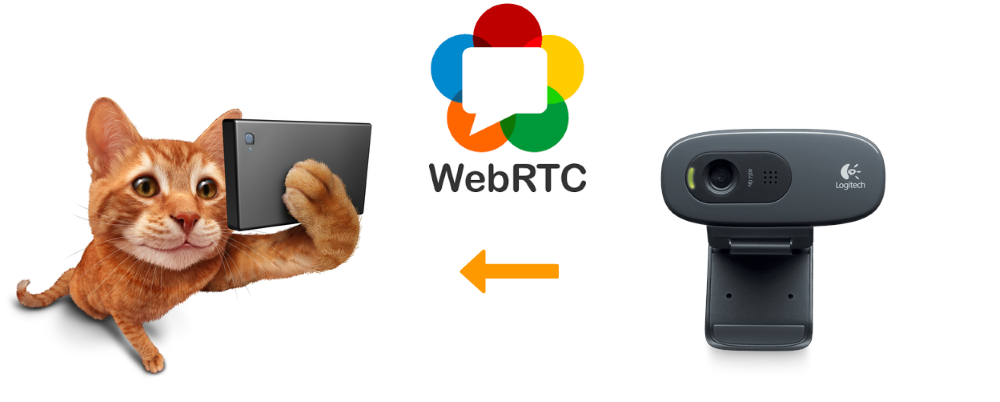
В данной статье мы расскажем как разработать многопользовательскую WebRTC видео трансляцию из браузера через свой сервер ретранслятор. Трансляция будет идти из браузера Google Chrome и обычной USB вебкамеры. Для трансляции видео будет создана отдельная HTML — страница Streamer, а воспроизведением будет заниматься HTML-страница Player. Читать дальше →
Тэги: chrome, google, javascript, low-latency, player, webrtc, браузеры, веб-камера, веб-сайтов, видео, видеопоток, видеочат, задержка, медиасервер, низкая, потоковое, разработка, ретрансляция, связи, систем, стример, стриминг, трансляция
[Перевод] React или Vue? Выбираем библиотеку для фронтенд-разработки 2017-03-03 13:59:46
На чём делать фронтенд? Самый верный способ найти ответ – попробовать лучшие библиотеки ...
+ развернуть текст сохранённая копия
На чём делать фронтенд? Самый верный способ найти ответ – попробовать лучшие библиотеки самостоятельно. В идеале, хорошо бы начать с самого простого и понять, как таинственные для непосвящённого конструкции превращаются в готовые к выводу страницы. Дальше же, вооружившись пониманием основ, можно осмысленно читать документацию и усложнять собственные эксперименты до тех пор, пока ответ не покажется очевидным.

Сегодня мы поговорим о React.js и Vue.js. Это – одни из самых популярных JavaScript-библиотек в мире. Взгляните на этот список, посмотрите их репозитории на GitHub. И та, и другая обладают впечатляющими возможностями и служат для создания пользовательских интерфейсов. Работать с ними довольно просто, главное – сразу понять, что к чему, сделать правильный первый шаг. Собственно говоря, этому вот первому шагу в разработке с использованием React и Vue и посвящён данный материал.
Читать дальше →
Тэги: javascript, react, reactjs, ruvds.com, vuejs, блог, веб-разработка, веб-сайтов, компании, разработка
Урок 10.2 Методы объектов в JS 2017-03-03 00:26:04
Давайте добавим к конструктору объектов Author метод aboutAuthor, который выведет на экран нашего ...
+ развернуть текст сохранённая копия
Давайте добавим к конструктору объектов Author метод aboutAuthor, который выведет на экран нашего браузера информацию о свойствах данного объекта. function showAuthor() { document.write("Автор: " + this.name + " " + this.age); } function Author(name, age) { this.name = name; this.age Читать далее Урок 10.2 Методы объектов в JS→
Тэги: html, javascript, бесплатно, веб, интернете, начинающих, нуля, обучение, сайт, создать, уроки
Главная / Главные темы / Тэг «веб»
|
Взлеты Топ 5
Падения Топ 5
|