Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «веб»

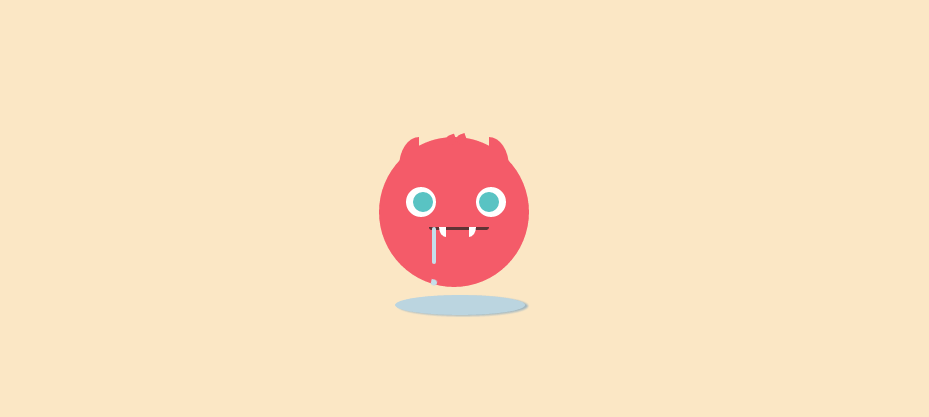
Создание картинок на CSS делает верстальщика лучше, или Чем себя занять долгими зимними вечерами 2017-03-02 16:30:11
... , frontend разработкой и веб-дизайном, вероятно заметили ...
+ развернуть текст сохранённая копия

Те, кто интересуется версткой, frontend разработкой и веб-дизайном, вероятно заметили, что в последние несколько месяцев в сети все чаще стали появляться анимированные картинки, сделанные с помощью HTML и CSS. В этой статье я постараюсь рассказать откуда это веяние появилось, в чем фишка и почему это стало так популярно среди верстальщиков (а возможно кто-то еще не слышал, может быть интересно познакомиться с таким видом деятельности). Читать дальше →
Тэги: css, html, веб-сайтов, ненормальное, программирование, разработка, рисование
Новости наших онлайн-курсов: обновлен курс «Web-технологии» и добавлен «Постановка задачи на разработку ПО» 2017-03-02 15:15:20
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Обновленный курс «Web-технологии» на платформе Stepik теперь поддерживает последнюю версию Django и возможность вести разработку как на Python 2, так и на Python 3. Преподаватели курса — Дмитрий Смаль и Динар Сабитов, web-программисты из игрового направления Mail.Ru Group. Второго марта мы перезапускаем «Постановку задачи на разработку ПО» без дедлайнов, чтобы вы смогли пройти курсы в удобное время и получить сертификаты. Преподаватель курса — Дмитрий Безуглый, генеральный директор в компании "Системный подход", бизнес-аналитик и системный аналитик. Читать дальше →
Тэги: django, group, mail.ru, python, stepik, блог, веб-сайтов, компании, онлайн-курсы, разработка
Авторизация в ASP.NET Core MVC 2017-03-02 13:54:03
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия

Logo designed by Pablo Iglesias.
В статье рассмотрены паттерны и приемы авторизации в ASP.NET Core MVC. Подчеркну, что рассматривается только авторизация (проверка прав пользователя) а не аутентификация, поэтому в статье не будет использования ASP.NET Identity, протоколов аутентификации и т.п. Будет много примеров серверного кода, небольшой экскурс вглубь исходников Core MVC, и тестовый проект (ссылка в конце статьи). Приглашаю интересующихся под кат.
Содержание:
- Claims
- Подготовительные работы
- Атрибут Authorize и политики доступа
- Настройки политик доступа
- Resource-based авторизация
- Авторизация в Razor-разметке
- Permission-based авторизация. Свой фильтр авторизации
Читать дальше →
Тэги: .net, asp.net, authorization, core, mvc, авторизация, веб-сайтов, разработка
MTH: спешим поделиться нашими достижениями 2017-03-01 20:13:52
... >полноценный конструктор веб-формвеб-программировании в ... систему и веб-форма принимает ...
+ развернуть текст сохранённая копия
Приветствую, дорогие читатели! Давненько мы не постили в блоге своей компании информацию о MyTaskHelper. С тех пор много воды утекло и наконец-то время-руки-необходимость дошли и до того, что мы готовы рассказать Вам, во что превратился наш сервис за эти несколько лет.
Во-первых, это полноценный конструктор веб-форм. Не имея никаких навыков в программировании в общем и веб-программировании в частности пользователь (даже школьник или пенсионер), владеющий компьютером и доступом к Интернету, создаст, настроит и сможет встроить, например, форму обратной связи, онлайн-опрос, регистрационную форму etc.
К огромному выбору полей практически всех возможных типов (строка текста, многострочный текст, е-мейл, файл, дата, радиокнопка, формула — всего более 20 типов) добавлена возможность настраивать дизайн и функционал формы (добавлять логотип и капчу, менять цвет-размеры границ и самой веб-формы). А тем, у кого уже есть готовый CSS-файл и того проще: загружаем его в систему и веб-форма принимает необходимый внешний вид.
Читать дальше →
Тэги: e-mail-рассылки, mth, mytaskhelper, mytaskhelper.ru, блог, веб-сайтов, веб-форм, компании, конструктор, разработка, реляционные, смс-рассылки, форм
[Перевод] Оптимизация фронтенда под браузеры 2017-03-01 16:31:14
... загрузку и работу веб-страниц.
+ развернуть текст сохранённая копия

Оптимизация необходима для увеличения скорости загрузки и работы сайтов, что в конечном итоге повышает удовлетворённость пользователей.
- С точки зрения User Experience (UX) фронтенд должен обеспечивать быструю загрузку и работу веб-страниц.
- А с точки зрения Developer Experience (DX) нам хочется, чтобы и сам фронтенд тоже работал быстро, был прост в использовании и вообще являлся примером для подражания.
Всё это делает пользователей и разработчиков счастливее, а заодно существенно улучшает ранжирование сайтов поисковиками. Например, Google уделяет особое внимание оптимизированности фронтенда. Если вы достаточно долго бились над тем, чтобы ваш сайт заработал побольше баллов в Google Pagespeed Insights, то, надеемся, эта статья поможет вам лучше понять, для чего всё это нужно и каково разнообразие стратегий оптимизации фронтенда. Читать дальше →
Тэги: badoo, frontend, блог, браузеры, веб-сайтов, компании, оптимизация, программирование, разработка
Главная / Главные темы / Тэг «веб»
|
Взлеты Топ 5
Падения Топ 5
|