Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «веб»

[Из песочницы] Codekit 3 — современный GUI сборщик для MacOS 2017-02-07 12:08:29
Спор между любителями CLI программ и приверженцами GUI берёт своё начало с появления самых первых ОС ...
+ развернуть текст сохранённая копия
Спор между любителями CLI программ и приверженцами GUI берёт своё начало с появления самых первых ОС с графическим интерфейсом и продолжается до сих пор. Я никогда не имел ничего против хороших GUI приложений и с удовольствием пользовался Codekit с самой первой версии. Сейчас на дворе конец 2016 года и вышло мажорное обновление под номером 3.
Codekit — это расширяемый front-end сборщик «на стероидах» с графическим интерфейсом и возможностью навешивать скрипты по любому событию. Ближайшими «консольными» аналогами можно назвать Grunt и Gulp. GUI подразумевает невероятно простую конфигурацию — большинство настроек выставляются и меняются с помощью чекбоксов либо радиокнопок. Для всего остального есть мастеркард текстовые поля ввода, в которые вписываются те же параметры, что и в консольных программах.
Читать дальше →
Тэги: codekit, grunt, gulp, macos, веб-сайтов, проекта, разработка, сборка, сборки, системы
Browser Fingerprint – анонимная идентификация браузеров 2017-02-06 22:02:41
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Валентин Васильев (Machinio.com)
Что же такое Browser Fingerprint? Или идентификация браузеров. Очень простая формулировка — это присвоение идентификатора браузеру. Формулировка простая, но идея очень сложная и интересная. Для чего она используется? Для чего мы хотим присвоить браузеру идентификатор?
- Мы хотим учитывать наших пользователей. Мы хотим знать, пришел ли пользователь к нам первый раз, пришел он во второй раз или в третий. Если пользователь пришел во второй раз, мы хотим знать, на какие страницы он заходил, что он до этого делал. С анонимными пользователями это невозможно. Если у вас есть система учета записей, пользователь логинится, мы все про него знаем — мы знаем его учетную запись, его персональные данные, мы можем привязать любые действия к этому пользователю. Здесь все просто. В случае с анонимными пользователями все становится гораздо сложнее.
Читать дальше →
Тэги: (онтико), cookie, frontendconf, javascript, блог, браузеры, бунина, валентин, васильев, веб-сайтов, компании, конференции, олега, разработка
Дайджест свежих материалов из мира фронтенда за последнюю неделю №248 (30 января — 5 февраля 2017) 2017-02-05 23:37:21
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.

Читать дальше →
Тэги: angular, css, es6, group, html, html5, javascript, react, vue, zfort, блог, браузеры, веб-сайтов, дайджест, компании, разработка, ссылки, фронтенд
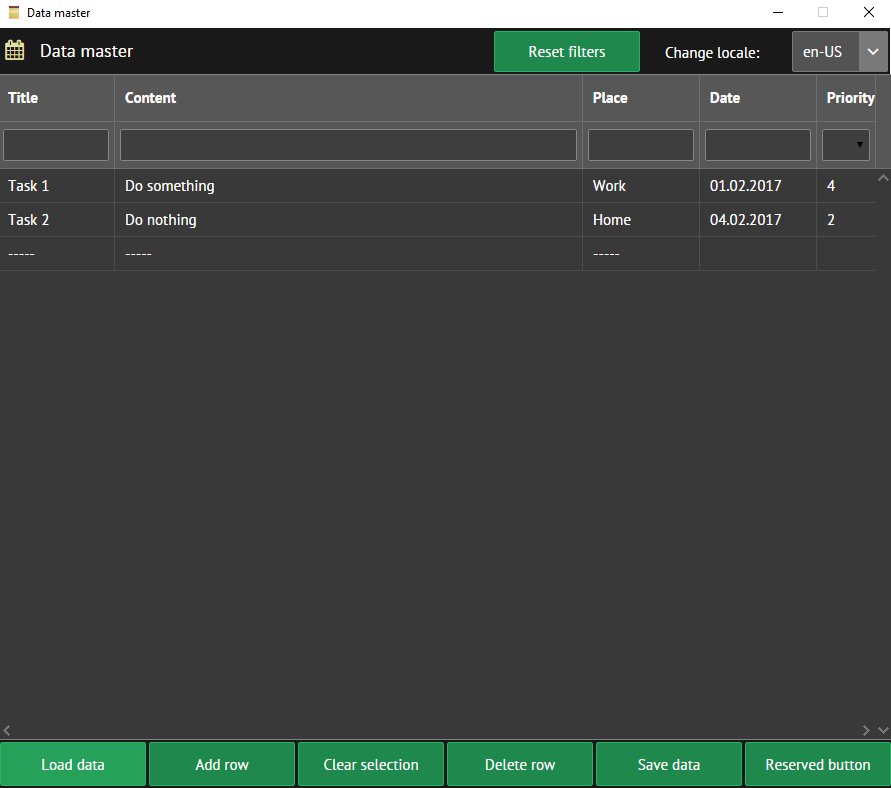
[Из песочницы] Создание десктопного приложения с помощью Webix и Electron 2017-02-03 16:00:35
... на базе стека веб-технологий, который ... на стек веб-технологий для этих ... и как обычное веб-приложение, и ...
+ развернуть текст сохранённая копия
Статья представляет собой пошаговое описание моего опыта создания кроссплатформенного десктопного приложения с помощью Webix, Electron и Node.js.

Однажды мне пришла в голову светлая мысль создать десктопное приложение на базе стека веб-технологий, который мне хорошо знаком. Знаю, что программисты, пишущие под десктоп, обычно используют C++, Java, C#, а на стек веб-технологий для этих целей смотрят свысока. Но, поскольку я писал приложение для себя, то справедливо решил, что использование знакомых инструментов ускорит процесс. Ну и конечно захотелось «скрестить ужа с ежом» и посмотреть что получится. Если вкратце, то получившийся результат можно запускать и как обычное веб-приложение, и как десктоп.
Код уже готового приложения можно скачать с GitHub.
Читать дальше →
Тэги: electron, javascript, node.js, webix, веб-сайтов, программирование, разработка
DUMP-2017: новый сезон. Встречаемся 14 апреля в Екатеринбурге 2017-02-03 13:56:40
Программисты, дизайнеры, мобильные разработчики, тестировщики, менеджеры, новость для вас — ...
+ развернуть текст сохранённая копия
Программисты, дизайнеры, мобильные разработчики, тестировщики, менеджеры, новость для вас — конференция DUMP-2017 пройдёт 14 апреля в Екатеринбурге. В этом году мы готовим 8 секций: FrontTalks, Serverside, Mobile, Design, DevOps, Тестирование, Management, Science. Под катом — темы, которые будем обсуждать и инструкция, как стать докладчиком.
Для тех, кто не знает, что такое DUMP (Development. Usability. Management. Practice) — вот отличный короткий ролик о конференции.
Чтобы оценить уровень спикеров, посмотрите видео и презентации прошлогодних докладов или почитайте отчет на Хабре о DUMP-2016.
Регистрация для участников открыта. До 15 февраля билет стоит 4000 рублей. Присоединяйтесь!
Читать дальше →
Тэги: it-people, блог, веб-сайтов, дамп, екатеринбург, компании, конференция, мобильных, приложений, программирование, разработка
Главная / Главные темы / Тэг «веб»
|
Взлеты Топ 5
Падения Топ 5
|