Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «верстка»

Использование Sketchode 2 в разработке: обзор 2017-02-02 16:26:02
Работа с дизайн-макетами – один из важных этапов в разработке пользовательских приложений. Этот ...
+ развернуть текст сохранённая копия
Работа с дизайн-макетами – один из важных этапов в разработке пользовательских приложений. Этот процесс требует внимания к мелочам и нередко связан с затратами времени на исправление мелких неточностей. Сделать взаимодействие между дизайнером и разработчиком максимально безболезненным – вот о чем мечтают и те, и другие. Для этой цели были созданы такие продукты, как Avocode и Zeplin, каждый из которых имеет свои преимущества, для этой же цели около года назад на рынке появился и Sketchode. О нем-то и пойдет речь в сегодняшней статье.

Читать дальше →
Тэги: everyday, front-end, frontend, ios, sketch, sketchode, sketchplugin, tools, zeplin, блог, веб-сайтов, верстка, дизайн, дизайнеру, заметку, игр, инструменты, интерфейсов, компании, мобильных, приложений, разработка, разработчику, сайтов
«Flexbox first». Верстка таблиц и текста флексбоксами 2017-01-20 17:50:09
... о необычном способе верстки всего флексбоксами, ... он значительно упрощает верстку.
Читать дальше ...
+ развернуть текст сохранённая копия
Флексбокс уверенно шагает по планете — наступает эпоха комфортной веб-разработки. В этой статье я расскажу о необычном способе верстки всего флексбоксами, и поделюсь готовым кодом для верстки таблиц и текста флексбоксами.
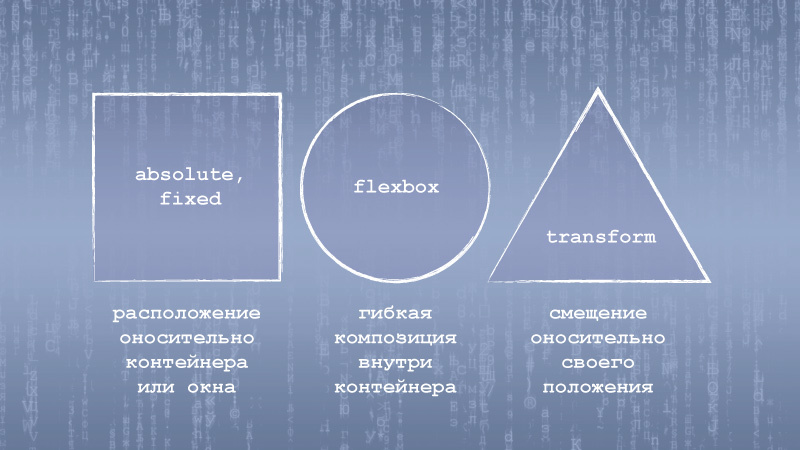
Три метода позиционирования:

1) Флексбокс по умолчанию. Вместо обычного классического потока можно использовать флексбокс-форматирование. Результат будет аналогичный, кроме возможности float-обтекания, без которого можно вполне обойтись.
2) Абсолютное или фиксированное расположение относительно родительского контейнера или окна. Для того чтобы в любом контейнере можно было так позиционировать элементы — для каждого элемента по умолчанию position:relative.
3) Смещение относительно своего положения, и трансформации. Смещение через position:relative не анимируется, поэтому лучше использовать translate.
Графическая композиция — это комбинация этих трех методов + эффекты и прозрачность.
*
{
position:relative;
display:flex;
}
title,script,style
{
display:none; //Свойство display принимает только два значения — flex или ничего
}
Вот и всё! Это очень простой фреймворк, но он значительно упрощает верстку.
Читать дальше →
Тэги: design, flexbox, html10, веб-сайтов, верстка, код, ненормальное, программирование, разработка, сайтов, совершенный
Верстка блога. Идем к верстальщику. 2017-01-20 05:00:10
... . А именно о верстке блога. Красивый, функциональный ... этапов этого процесса – верстка страниц. От того ...
+ развернуть текст сохранённая копия
Привет Друзья! Продолжим тему о технической стороне блога. А именно о верстке блога. Красивый, функциональный блог – это увеличение продаж, расширение клиентской аудитории, привлечение внимания спонсоров и партнеров. Каждая интернет-площадка начинается с ее разработки. Один из этапов этого процесса – верстка страниц. От того насколько профессионально она выполнена зависит все ли существующие браузеры будут отображать блог таким, […]
Тэги: блога, блоггер, веб-мастеру, вебмастер, верстка, дизайн
[Из песочницы] Что поправить в верстке перед выпуском в продакшн? 2017-01-16 16:14:53
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Это статья — чек-лист того, что нужно не забыть поправить в любом проекте. Список полезных мелочей. Весь текст поделен на две части. Первая — про простые элементы страницы, такие как текст, кнопки, изображения, формы и другие. Вторая часть про производительность, масштабируемость, безопасность и доступность.
Читать дальше →
Тэги: css, html, веб-сайтов, верстка, доступность, разработка, семантика
Отправка электронной почты в формате HTML 2016-12-17 04:02:38
Введение
Почти в каждом проекте приходится думать об отправке писем ...
+ развернуть текст сохранённая копия
Введение
Почти в каждом проекте приходится думать об отправке писем по электронной почте. Основными требованиями при этом являются, помимо надежности доставки, привлекательность и удобство электронных писем.
Основные нюансы при формировании таких писем:
- Все стили должны встраиваться (inline) в виде атрибута
style для конкретного HTML-элемента.
- Все изображения должны встраиваться, либо как отдельные вложения в в письме, либо в виде base64-кодированных данных (второе банально удобнее).
- Письмо должно поддерживать DKIM (настройка мэйлера), а домен отправителя — содержать SPF-запись.
Читать дальше →
Тэги: html, javascript, juice, mail, premailer, веб-сайтов, верстка, писем, разработка
Главная / Главные темы / Тэг «верстка»
|
Взлеты Топ 5
Падения Топ 5
|