Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «верстки»

Сравнение css-фреймворков/библиотек на живом примере. Часть 1 2015-12-20 21:03:56
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия

Пролог
В данном цикле статей я намерен провести объективное сравнение css-фреймворков на основе живых примеров, как в TodoMVC для js решений.
В вводной статье Вы узнаете о фреймворках и библиотеках и об их различиях. Расскажу, на какие типы они делятся. Укажу планируемый список готовых решений для анализа.
Читать дальше →
Тэги: css, css-фреймворк, gefest, html, html-вёрска, javascript, mr., web-разработка, блог, веб-разработка, верстка, компании, сайтов
БЭМ — методология развешивания костылей 2015-11-03 13:58:13
... благополучно забывали табличную верстку. В то время ... причиной костылей в верстке. Кто бы мог ...
+ развернуть текст сохранённая копия
Впервые я узнал о БЭМ лет 5 назад. В то время все ненавидели IE6, ждали возможности полноценно использовать CSS2 и благополучно забывали табличную верстку. В то время казалось, что когда исчезнет IE6, жизнь верстальщика станет увлекательной и беззаботной. Именно IE6 был основной причиной костылей в верстке. Кто бы мог подумать, что во времена HTML5 и CSS3, когда нет особых проблем с развитием популярных браузеров, ситуация станет еще хуже.
Недавно я обнаружил, что многие существующие проекты уже внедрили БЭМ, а некоторые новые проекты требуют от верстальщика обязательной разработки по БЭМ. То есть профессиональные разработчики уже ставятся перед фактом и не имеют выбора. Раз ситуация складывается таким образом, давайте попробуем разложить все по полочкам без рекламы и приукрашивания. Читать дальше →
Тэги: css, html, бэм, веб-разработка, верстка, говнокод, костыли, семантическая, табличная
Видеокурс «Практика монетизации блога: от раскрутки до реальных денег» со скидкой 3240 рублей 2015-10-27 12:33:32
Александр Борисов выпустил новейший видеокурс «Практика монетизации блога: от раскрутки до ...
+ развернуть текст сохранённая копия
Александр Борисов выпустил новейший видеокурс «Практика монетизации блога: от раскрутки до реальных денег». Курс сегодня и завтра доступен с огромной скидкой 40% (3240 рублей): ПОЛУЧИТЬ ВИДЕОКУРС АЛЕКСАНДРА БОРИСОВА СО СКИДКОЙ =>> Александр Борисов — это один из немногих действительно успешных блоггеров в российском Интернете, который имеет более 5-ти лет опыта и практики создания, ведения, […]
Тэги: webformyself.com, акции,, александр, базы, блога, бонусы, борисов, ведение, верстка, видеокурсов, заработок, знания, интернете, инфобизнес, курсы, новых, обучающих, партнерских, подписной, программах, продавать, раскрутка, рекламе, релизы, сайта, сайте, свои, скидки,, создание, трафик
[Из песочницы] Жизнь верстальщика в Linux 2015-10-13 11:58:44
Большинство fronted-разработчиков, используют ОС Windows или OS X в связи с отсутствием ...
+ развернуть текст сохранённая копия
Большинство fronted-разработчиков, используют ОС Windows или OS X в связи с отсутствием полноценного Photoshop. Но как быть тем, кто неравнодушен к Nix системам? Сейчас и попробуем выяснить, интересующихся прошу под кат.
Читать дальше →
Тэги: *nix, avocode, css, geany, html, linux, веб-разработка, верстка, настройка
[Из песочницы] Перевод. Я оставил свои системные шрифты в Сан Франциско 2015-10-07 11:42:51
Свет увидели и новая версия iOS 9, и OS X 10.11 El Capitan, и даже watchOS 2. И всех их ...
+ развернуть текст сохранённая копия
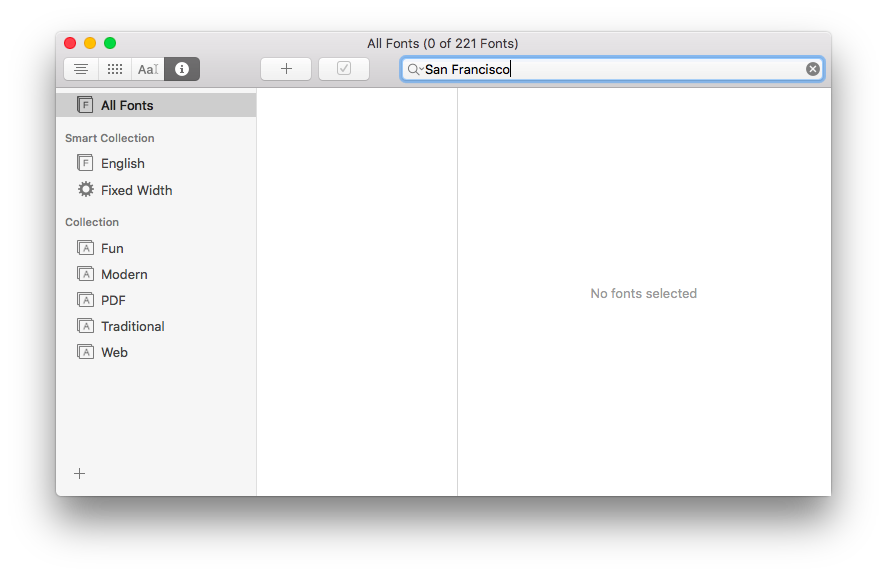
Свет увидели и новая версия iOS 9, и OS X 10.11 El Capitan, и даже watchOS 2. И всех их объединяет новый шрифт — San Francisco. И как молодого веб разработчика, меня заинтересовала возможность использовать данный шрифт для веб сайтов. Так родился этот перевод статьи «I Left My System Fonts In San Francisco».
У меня, как у разработчика, очень часто возникают случаи, когда на веб-страницах необходимо использовать системные шрифты. И, зачастую, эти страницы встраиваются в наши приложения, как удалённые настройки или документация. В этом контексте очень важно, чтобы у конечного пользователя содержание вязалось с его окружением.
Что ж, скоро мы все будем сталкиваться с контентом, отображаемым в San Francisco, и нам понадобится как-то указать этот самый шрифт в нашем CSS.
По традиции мы можем попробовать указать шрифт San Francisco явно, что-нибудь в этом стиле:
body {
font-family: "San Francisco", "Helvetica Neue", "Lucida Grande";
}
К сожалению, в свежеустановленной OS X 10.11 (El Capitan) нет этого шрифта.

Но как это возможно, ведь это же системный шрифт?
Узнать всё, что скрыто
Тэги: apple, francisco, san, боль, веб-дизайн, веб-разработка, верстка, писем, страдание, типографика, шрифты
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
Главная / Главные темы / Тэг «верстки»
|
Взлеты Топ 5
Падения Топ 5
|