Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «верстки»

CrossBrowserTesting – тестируем сайты в разных браузерах 2014-06-16 16:19:11
В одном из постов Хабра я увидел описание какого-то веб-проект с десятком-другим его скриншотов в ...
+ развернуть текст сохранённая копия
В одном из постов Хабра я увидел описание какого-то веб-проект с десятком-другим его скриншотов в разных браузерах и OS. Меня сразу же заинтересовал инструмент, делающий такие интересные подборки. Ссылка в статье привела на CrossBrowserTesting. Сервис позволяет производить около 1000 разных комбинаций при анализе сайта, используя разные операционные системы, разные браузеры и установленные в них плагины. […]
Тэги: web, браузеры, верстка, онлайн, полезные, разработка, сайтов, сайты, сервисы, создание, тестирование
[Из песочницы] Вкладки (страницы) на одной странице на html/css с помощью :target 2014-05-21 10:03:39
Рассмотрим один из вариантов создания нескольких страниц или вкладок (в том числе вложенных) на ...
+ развернуть текст сохранённая копия
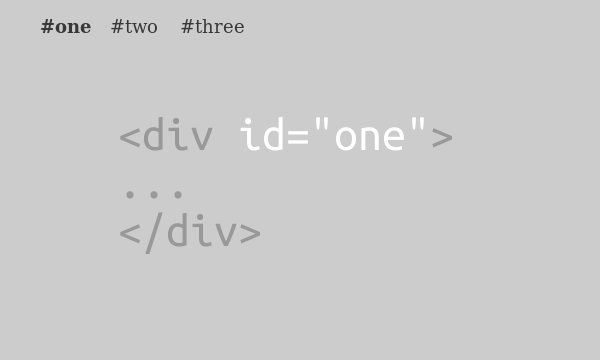
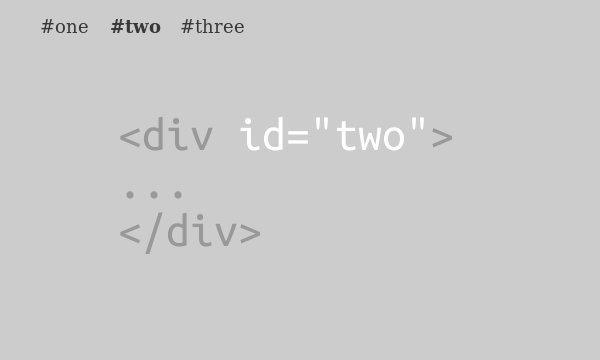
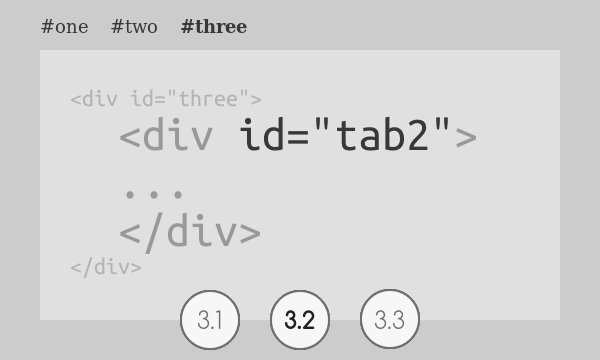
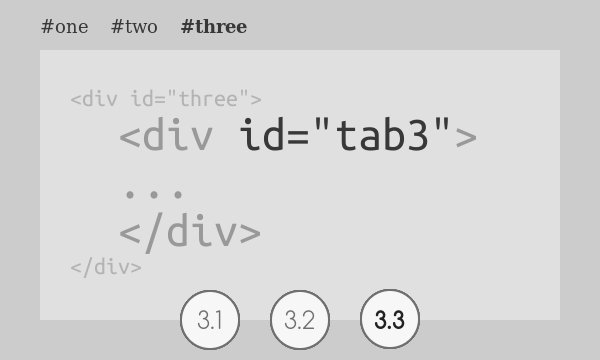
Рассмотрим один из вариантов создания нескольких страниц или вкладок (в том числе вложенных) на html и css без скриптов, списков и таблиц, на одной html странице. Только дивы, только хардкор. Подходит для небольших портфолио и элементов интерфейса. Не будьте буратинами используя это везде подряд.
Суть:
 Читать дальше →
Тэги: css, css3, html, html-верстка, web-разработка, веб-дизайн, веб-разработка, мелочи, полезные
[recovery mode] В который раз этот класс? 2014-04-27 20:57:42
“А что это вы тут делаете?”
Сегодня в чате скайпа джентльмены вели ...
+ развернуть текст сохранённая копия
“А что это вы тут делаете?”
Сегодня в чате скайпа джентльмены вели задушевную беседу, размышляли о смысле жизни и, конечно же, говорили о погоде. В одном из сообщений этой душевной беседы проскочила ссылка на мобильный фреймворк jquery. Немного походив по сайту фреймворка для общего развития, поискав что нибудь интересное, я наткнулся на такой вот демо пример:
<div data-role="header">
<a href="#" class="ui-btn-left ui-btn ui-btn-inline ui-mini ui-corner-all ui-btn-icon-left ui-icon-delete">Cancel</a>
<h1>My App</h1>
<button class="ui-btn-right ui-btn ui-btn-b ui-btn-inline ui-mini ui-corner-all ui-btn-icon-right ui-icon-check">Save
</button></div>
Этот пример создает кнопки Cancel и Save. Для поклонников фреймворков, например, популярного в последние пару лет Bootstrap, данный код выглядит нормально. Для меня же это выглядит адом и вот почему.
Читать дальше →
Тэги: framework, веб-разработка, верстка, код, семантика, совершенный
[Перевод] 12 малоизвестных возможностей CSS 2014-04-21 18:21:51
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
 CSS — не очень сложный язык. Но даже если вы пишете таблицы стилей в течении многих лет, наверняка бывают моменты, когда вы узнаете еще что-нибудь новенькое: свойства или значения, которые вам не доводилось использовать, детали спецификации, о которых вы не имели понятия.
В процессе работы с CSS я постоянно нахожу что-нибудь интересненькое, так что решил написать пост и поделиться своими знаниями с вами. Правда, учитывайте, что не всё, о чем будет рассказано, имеет непосредственное практическое значение, но, на всякий случай, в хозяйстве пригодится.
Читать дальше →
Тэги: css, html, веб-разработка, верстка, сайтов
Основной недостаток шаблонных WordPress сайтов 2014-03-28 09:45:19
Создать сайт на WordPress действительно очень легко. Это может сделать практически каждый человек, ...
+ развернуть текст сохранённая копия
Создать сайт на WordPress действительно очень легко. Это может сделать практически каждый человек, который совсем не знаком с разработкой. Но важно понимать, что качество таких WordPress сайтов, которые были созданы не профессионалами, скорее всего, будет...
Тэги: seo, wordpress, верстка, наработки, плагины,, продвижние, разное, разработку, шаблоны
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ...
Главная / Главные темы / Тэг «верстки»
|
Взлеты Топ 5
Падения Топ 5
|