Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «всплывающих»

Блокируем всплывающую рекламу на ЛиРу 2016-02-24 10:13:39
... раздражает наличие всплывающей рекламы, которую ... мышки на всплывающую рекламу. Всплывающая реклама ...
+ развернуть текст сохранённая копия
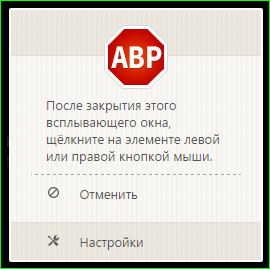
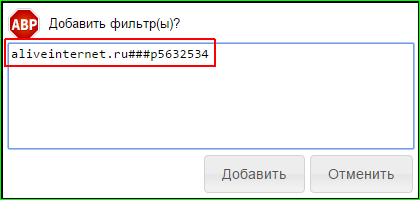
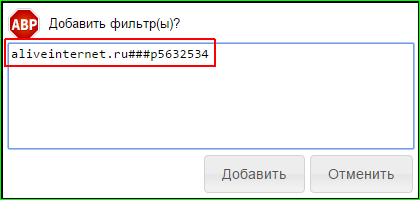
Ранее уже писал про то, что с помощью чудесного расширения "Adblock Plus " на страницах в Интернете можно блокировать не только какую-то рекламу, но и любые элементы этих страниц. Как это сделать покажу на примере всплывающей рекламы, которая очень раздражает многих пользователей ЛиРу. Как заметил, многих пользователей ЛиРу крайне раздражает наличие всплывающей рекламы, которую можно увидеть в дневниках или блогах на ЛиРу:  А вы знаете, что вы буквально в 3 клика мышки можете избавить себя от созерцания этого блока? Во-первых, расширение "Adblock Plus" надо добавить в ваш Google Chrome (или другой браузер из этого семейства, например, Yandex или Opera, для версий выше 15). Но как это сделать? Достаточно просто. В своё время весь процесс установки расширения "Adblock Plus" для Google Chrome описал в сообщении "Удаляем всё лишнее на ЛиРу в браузере «Google Chrome»". Там первая часть сообщения так и называется "Как установить?". Понимаю, что не все любят переходит по ссылкам в сообщениях. А многие - так просто панически этого бояться. Но тут уж ничего не поделаешь. Придётся это сделать, увы! Во-вторых, надо навести на иконку расширению указатель мыши (голубой прямоугольник на скриншоте ниже) и нажать на её левую кнопку:  В появившемся окне надо выбрать пункт "Заблокировать элемент" (выделен синей рамкой на скриншоте выше). Вам покажут вот такое окно:  В-третьих, надо заблокировать именно всплывающую рекламу, а не что-то другое. Для этого надо навести указатель мышки на всплывающую рекламу. Всплывающая реклама должна пожелтеть:  Пожелтела? Тогда смело нажимайте на левую кнопку мыши! Вам покажут примерно вот такое окошко:  Тут надо проверить, что адрес точно такой же, как внутри красной рамки на скриншоте выше. Если адреса совпадают, можете смело нажимать на кнопку "Добавить". Вот и всё. Всплывающую рекламу вы больше на ЛиРу не увидите. Примечание Для каждого блога на отдельном домене, который вы читаете (например, этого) данную процедуру придётся повторить. Домашнее задание Заблокируйте всплывающую рекламу в браузере Mozilla Firefox самостоятельно.
Тэги: adblock, блокировка, всплывающая, реклама
Новый заработок на тестах 2015-11-16 15:47:11
Форум: Блокировка всплывающих окон Автор ...
+ развернуть текст сохранённая копия
Форум: Блокировка всплывающих окон
Автор темы: Николка
Автор последнего сообщения: Николка
Количество ответов: 0
Тэги: блокировка, всплывающих, окон
О Тотальном диктанте 2015 года 2015-04-21 05:51:07
Зашла на сайт "Грамота.ру", чтобы написать Тотальный диктант 2015 года в режиме онлайн ( ...
+ развернуть текст сохранённая копия
Зашла на сайт "Грамота.ру", чтобы написать Тотальный диктант 2015 года в режиме онлайн (интерактивный диктант). Что ж, довольно занятно было повозиться с выбором ответов и почувствовать себя школьницей на ЕГЭ. Но гораздо сложнее и интереснее всё же писать под диктовку. Можно было бы найти в Интернете и голосовой диктант, но не стала этого делать. Меня всего лишь интересовал вопрос, насколько сложен либо лёгок диктант нынешнего года.
На мой взгляд, задания, предложенные по тексту Е. Г. Водолазкина "Подчёркнуто вежлив", не слишком трудные, исключая задание к названию романа Андрея Битова "Пушкинский Дом". 
Тэги: андрей, битов, буква, всё, всплывающая, грамотность, двойной, диктант, дом, знаки, интерактивный, корректор, подряд, подсказка, препинания, пробел, прописная, пушкинский, тотальный, читаю
[Из песочницы] Введение в всплывающие события 2014-12-26 10:54:14
... использовать так называемые Всплывающие События, но ... , чтобы использовать всплывающие события.
...
+ развернуть текст сохранённая копия
Несмотря на то, что в конце концов я полностью использовал CSS для этого проекта, начиналось все с использования JavaScript и классов.
Однако у меня возникла проблема. Я хотел использовать так называемые Всплывающие События, но также я хотел минимизировать зависимости, которые мне пришлось бы внедрять. Я не хотел подключать библиотеки jQuery для «этого маленького теста», толькло для того, чтобы использовать всплывающие события.
Давайте посмотрим поближе, что такое всплывающие события, как они работают, и рассмотрим несколько путей для их реализации.
Читать дальше →
Тэги: javascript, веб-разработка, всплывающие, перевод, события, туториал
[Перевод] Всплывающие метки в формах на чистом CSS 2014-03-21 20:47:44
Возможно, вам уже попадался на глаза этот приём. Это поле ввода, которое выглядит так, как ...
+ развернуть текст сохранённая копия
Возможно, вам уже попадался на глаза этот приём. Это поле ввода, которое выглядит так, как будто в нем есть текстовая подсказка (placeholder), но при начале набора текста она не исчезает, а отодвигается в сторону. Мне нравится эта идея. Брэд Фрост написал очень хорошую статью об этом приёме, подробно рассмотрев все «за» и «против».
Большинство примеров использования этой техники полагаются на JavaScript. В один прекрасный день я зашёл на nest.com, увидел там этот приём и задумался: а нельзя ли реализовать то же самое без JavaScript? И вот что из этого вышло.
Вот так выглядит форма на nest.com:

Читать дальше →
Тэги: :valid, css, float, label, ввода, веб-разработка, всплывающие, интерфейсы, метки, плавающие, формы
Главная / Главные темы / Тэг «всплывающих»
|
Взлеты Топ 5
Падения Топ 5
|