Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «вставить»

Как по утрам вставать легко 2014-01-13 11:46:12
Несколько простых советов для бодрого и продуктивного начала дня с хорошим настроением. Подняться с ...
+ развернуть текст сохранённая копия
Несколько простых советов для бодрого и продуктивного начала дня с хорошим настроением. Подняться с кровати для многих – тяжелая задача. Как же не хочется выбираться из-под теплого одеяла, когда за окном темно и холодно… Плохо просыпаетесь утром? Чтобы выпорхнуть из кровати легким жаворонком, а не сонной совой, есть парочка простых правил. Во-первых, важно высыпаться каждый […]
Тэги: вставать, здоровье, легко, утрам
Как вставить видео с Mail.ru в сообщение на ЛиРу (и не только)? 2013-08-30 10:10:22
... title="Как вставить видео с Mail ... title="Как вставить видео с Mail ... title="Как вставить видео с Mail ...
+ развернуть текст сохранённая копия
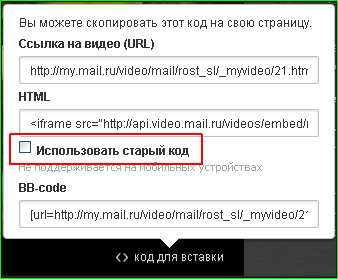
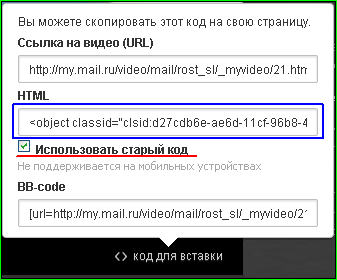
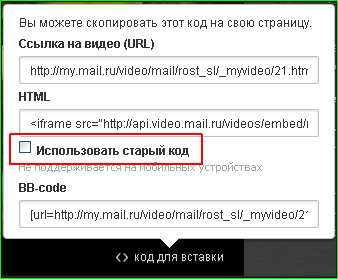
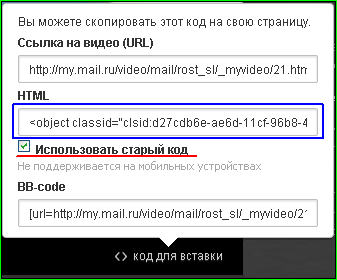
Небольшое дополнение в  Сегодня опять научу вас, как вставить видео с Mail.Ru в сообщение на ЛиРу. Почему "опять"? Потому что в своё время уже про это писал в этом сообщении: " Как разместить на ЛиРу видео с другого сайта?" (см. главу №3). Но с тех пор много воды утекло. И сейчас всё немного не так. Не скажу, что теперь вставить видео с Mail.Ru на ЛиРу сложнее или проще, но делать это нужно немного по другому. Если вам интересно, как, читайте ниже. 1. Заходим по ссылке на видео. 2. Справа снизу под видео находим надпись " < > код для вставки":  3. Нажимаем на неё. У вас должно появится примерно вот такое окно:  Далее возможны 2 варианта. Вариант №1. Используем новый код. Этот вариант имеет массу ограничений. Не везде его можно использовать (например, на ЖЖ). Но на ЛиРу - можно. Для этого копируем код из графы, которую выделил синей рамкой на скриншоте ниже:  Собственно, всё. Вставляем скопированное в сообщение на ЛиРу и получаем примерно вот такое: Вариант №2. Используем старый код. Основное преимущество этого варианта: можно использовать практически везде. Тут всё немного сложнее. Сначала надо поставить галочку перед словами: "Использовать старый код":  Если вам повезёт, вам покажут старый код и вам останется только его скопировать (синяя рамка на скриншоте ниже):  Повторяю: если повезёт. А если не повезёт, то вы можете строго спросить у mail.ru, почему вам не повезло. Почему у mail.ru? Потому что я сам ответа не знаю. Если бы знал, написал бы, честное слово. Собственно, всё. Вставляем скопированное в сообщение на ЛиРу и получаем примерно вот такое: 
Тэги: mail.ru, блог, видео, вставить, дневник, лира, оформление, сообщение
Вставить кнопки соцсетей внизу сообщения 2013-08-04 03:13:00
... код Как вставить кнопку "наверх",кнопки ... соцсетей, вставить копирующий код в ...
+ развернуть текст сохранённая копия
Всем привет! Изучая статистику просмотра своих постов вижу, что посетители много внимания уделяют социальным кнопочкам. Все правильно, за соцсетями большое будущее, поэтому сегодня будем учиться вставлять кнопки в шаблон блога, чтобы они отображались внизу каждого опубликованного поста. В своем посте я писала о кнопках Pluaso, код которых вставляется легко, обычным гаджетом. Но гаджет есть гаджет, а здесь посетитель прочитал статью, и в конце видит кнопочки-поделиться с друзьями. И так приступим. Копируем код ниже, и идем в шаблон-изменить шаблон. При помощи клавиш Ctrl+F вызываем поиск и вписываем туда вот такую строку: <data: post.body/>. Если не получится поиском, то ищем примерно внизу поста. Я нашла в 1548 разделе. После строки аккуратно вставляем скопированный код. Нажимаем-просмотреть шаблон, видим внизу поста кнопочки-сохраняем шаблон. Смотрите для примера у меня, у Вас должно получится также. Как видите, ничего сложного, тем более, что мы уже научились копировать не копируемый код. Кто еще не читал мою информацию, ищите в разделе-все темы блога, или пройдите по ссылке ниже. <span class='style51'><strong>Понравилась статья? Поделитесь с друзьями:</strong> </span> <p><!-- AddThis Button BEGIN --><div class='addthis_toolbox addthis_default_style addthis_32x32_style'><a class='addthis_button_preferred_1'/><a class='addthis_button_preferred_2'/><a class='addthis_button_preferred_3'/><a class='addthis_button_preferred_4'/><a class='addthis_button_compact'/><a class='addthis_counter addthis_bubble_style'/></div><div align='center'> <scriptsrc='http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4ed6ffa81c77554e'type='text/javascript'/> <!-- AddThis Button END --></div></p>
Копируем, вставляем и наслаждаемся. Желаю удачи !
Почитайте
Как скопировать не копируемый код Как вставить кнопку "наверх",кнопки соцсетей,вставить копирующий код в сообщение
Тэги: внизу, вставить, кнопка, сообщение, соцсетей
Удобный сервис кнопок социальных сетей для вашего блога или сайта 2013-08-03 13:52:51
Дорогие друзья, хочу поделиться с вами хорошей новостью и дать пару технических советов. Когда вы ...
+ развернуть текст сохранённая копия
Дорогие друзья, хочу поделиться с вами хорошей новостью и дать пару технических советов. Когда вы читаете тот или иной материал, рассказ, отрывок из повести или романа — порой (надеюсь) появляется желание поделиться ссылкой на эту запись с друзьями. Удобнее всего делать это с помощью специальных кнопок для социальных сетей. Тогда вы практически одним нажатием переносить
...продолжение на сайте! Достаточно кликнуть по заголовку или логотипу.
Тэги: pluso, блог, блокнот, вставить, кнопка, настройка, рассказать, сеть, социальный, техника
Вставить форму поиска Google в блог на Blogspot 2013-07-28 05:03:00
... скопировать и вставить в блок ... одном блоге вставила в шаблон, ... align: left;"> Вставить поиск Яндекса в ...
+ развернуть текст сохранённая копия
В черновике Blogger нажимаем-обзор. Спускаемся вниз и нажимаем справа- инструменты для вебмастеров. Выбираем нужный блог и переходим сюда Нажимаем на вкладку-лаборатория и в открывшемся меню-пользовательский поиск Откроется такое окно Выбираем базовую версию, ставим галочку-я принимаю условия использования, нажимаем-сохранить эту Систему пользования и перейдем На этой странице сверху написано-используйте возможности Google для создания персонализированной системы поиска для сайта. Нажимаем на серый кружочек. Вас перекинет на эту страницу Слева кликаем по вкладке-мои системы поиска и в открывшемся окне жмем-новая поисковая система и переходим вот сюда Вводим URL адрес блога, выбираем язык и нажимаем-создать Попадаем сюда Нажимаем-получить код, и в новом окне Вы получите код формы поиска. Нас просят скопировать и вставить в блок <div> HTML кода своего блога. Копируем код правой кнопкой мышы-выделить все-копировать. Заходим в шаблон-изменить шаблон, клавишами Ctrl+F вызываем поиск, вписываем туда <div>, смотрим, чтобы находился внутри раздела <body> и вставляем код. Нажимаем-просмотреть шаблон, и если все нормально-сохранить шаблон. Честно признаться, я в одном блоге вставила в шаблон, а в этом обычным гаджетом в дизайне-добавить гаджет. Проверила, поиск ищет по блогу, Посмотрю, что будет дальше, а так все нормально пока работает. Вы получили код стандартной формы поиска, теперь нам надо настроить вид, цвет, фон. Об этом читайте дальше
Посмотрите
Вставить поиск Яндекса в блог на Blogspot
Тэги: blogspot, google, блог, вставить, поиск, форма
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
Главная / Главные темы / Тэг «вставить»
|
Взлеты Топ 5
Падения Топ 5
|