О хостинге у «Доминант Телеком» я уже писал небольшую статью, где откровенно восторгался ...
О хостинге у «Доминант Телеком» я уже писал небольшую статью, где откровенно восторгался предлагаемыми услугами. В самом деле, сравнивая с любимым Beget, находишь удивительно заманчивое предложение,...
Все подробности в блоге Ламер street

... /> Для качественного
области лучше подойдет ... Чтобы удалить лишнее
, работаем с ...
Для создания коллажей в Photoshop часто нужно поместить на фон какую-нибудь область другого изображения. Если объект простой или позади него однотонный фон, то сделать это несложно с помощью инструментов «Волшебная палочка» или «Быстрое выделение». В более сложных случаях Photoshop CS5 предлагает функцию «уточнения края» с созданием маски слоя.

Разные способы вырезания объектов уже описывались в записи «Способы вырезания фона (объекта) в Photoshop». В этом посте многие детали не буду уточнять, так как они описаны по ссылке.
Для качественного выделения области лучше подойдет большое четкое изображение. В примере использовался не самый лучший вариант, поэтому качество не очень. Кроме того, многое зависит от аккуратной и неторопливой тщательной обработки.
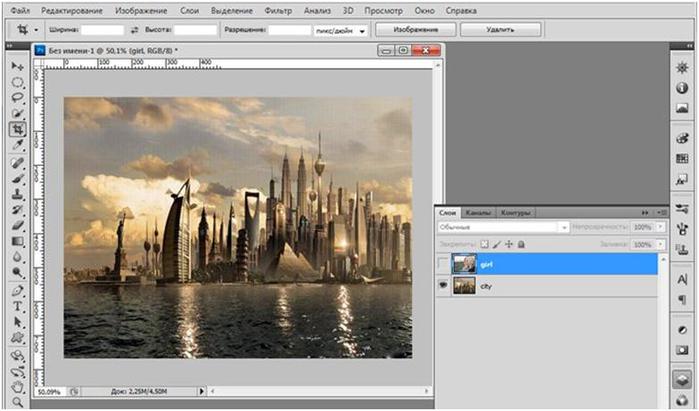
Для примера я взял фотографию неизвестной (мне) девушки с ромашкой на верхнем слое...

...и город будущего картины неизвестного (мне) художника – на нижнем слое документа.

Выбираем инструмент «Быстрое выделение».

Выделяем максимально точно изображение девушки.

В меню инструмента подбираем размер кисти для выделения мелких участков.

Чтобы удалить лишнее выделение, работаем с зажатой клавишей Alt.

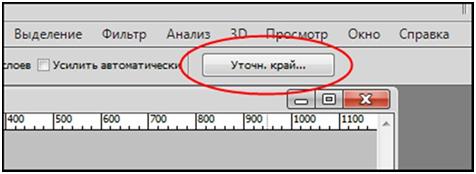
Затем в панели инструмента нажимаем кнопку «Уточнить край».

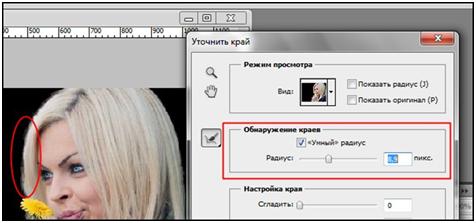
Светлую девушку лучше рассматривать на темном фоне, поэтому в настройках выбираем Режим просмотра – «На черном».

В настройках Обнаружения края отмечаем «Умный радиус» и указываем значение радиуса такое, чтобы на картинке было минимум постороннего шума.

Затем «закрашиваем» края выделенного объекта.

Если фотография качественная, а выделение объекта и «закрашивание» его края делается аккуратно, то результат будет просто замечательный.
В Настройках края можно немного сместить края в сторону минуса и еще раз пройтись по объекту кистью.

В итоге должно получиться нечто подобное.

Отмечаем опцию Вывода – «Очистить цвет», выбираем вывод в (например) новый слой со слоем маской и нажимаем ОК.

Создается новый (третий) слой с маской, а выделенная девушка оказывается на фоне города.

Вот еще один пример по-быстрому.

Оригинал записи
Другие записи в дневнике
Полезные сервисы: Удаление ненужных объектов на фото онлайн |
Фотошоп. Как убрать цифры на фотографии |
Сделай детский альбом в Фотошоп |
Photoshop CS5 (новые функции и скачать) |
 |
 |
 |
 |
Разные записи в дневнике
... (речь о
цитатах) или изображениями ...
В Ботинке не прописываются двоеточия перед цитатами (речь о выделенных цитатах) или изображениями. Оба этих элемента не являются частью предложения. Хотите цитатой продолжить предложение — берите в кавычки — вперед и с песней. Также и с изображениями — подписывайте курсивом под изображением.
В русском языке и типографике цитаты принято оформлять в кавычках.



В настоящее время существует куча способов того как выделить изображение в Photoshop. Образованию ...
Источником получения неорганических лекарственных веществ является минеральное сырье, важно знать ...