Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «интерфейса»

[Перевод] «Чем хуже, тем лучше», или Стартап за 6 часов 2014-02-20 15:10:59
19 августа 2009 года, в 12:30 Том Леман написал первую строчку кода задуманного им проекта Rap ...
+ развернуть текст сохранённая копия
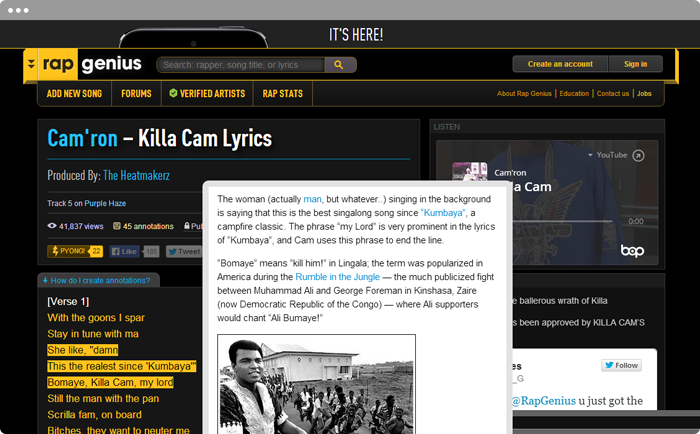
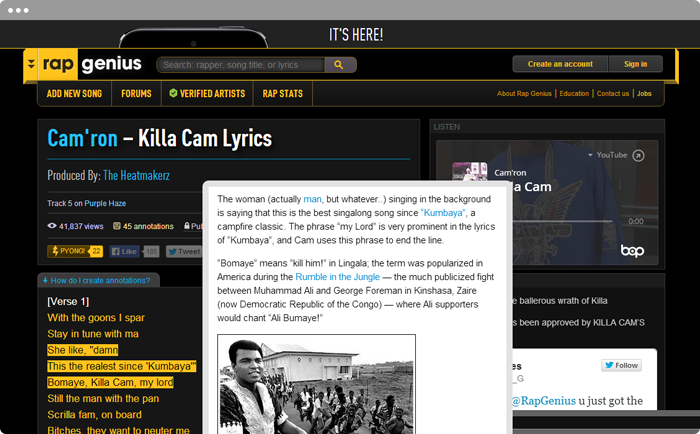
19 августа 2009 года, в 12:30 Том Леман написал первую строчку кода задуманного им проекта Rap Genius, посвященного трактованию рэп-текстов. А уже в 18:22 того же дня была готова первая версия веб-сайта. Менее шести часов потребовалось на то, чтобы создать сервис, куда сегодня каждый месяц заходят 40 миллионов новых пользователей, который привлек уже 17 миллионов долларов венчурных инвестиций, и вокруг которого недавно разгорелся интернет-скандал, разрешившийся в пользу проекта и сделавший его ещё более популярным.
В первый же день, разложив по полочкам песню Killa Cam в исполнении рэпера Cam’ron, Леман внедрил те функции, которые до сих являются самыми востребованными. Конечно же, мы были просто обязаны позвать его выступить на последней конференции Design+Startup, проходящей под патронажем фонда First Round. На этой встрече Леман поделился теми четырьмя словами, благодаря которым Rap Genius смог состояться.
«Первая версия Rap Genius была просто отвратительна. Но благодаря этой отвратительности я узнал секрет, как нужно делать вещи в интернете. Секрет простой: чем хуже, тем лучше».
Что же это значит на практике? Том Леман с удовольствием рассказывает нам об этом.

Читать дальше →
Тэги: genue, блог, дизайн, дизайна, интересам, интерфейсы, компании, лучше, принципы, программирования, разработки, сервис, сообщества, философия, хуже
Обновленный интерфейс 2014-02-19 10:53:49
Пока мы ждем Акт 2, &# ...
+ развернуть текст сохранённая копия
Пока мы ждем Акт 2, разработчики Grim Dawn почему-то занимаются всякими посторонними вещами. Например, снова вносят улучшения в пользовательский интерфейс. Вот так выглядит обновленный интерфейс крафта: На этом разработчики не остановились, они решили сделать чуточку более утонченным и экран персонажа: Также есть еще один важный элемент интерфейса, по поводу которого было много отзывов — «приборная [...] Continue reading →
Тэги: grimdawn.ru, интерфейс, прочее
Re: Elv UI 2014-02-16 02:45:11
1) подскажите как сделать чтоб всё было не одной строкой, а вот так (фрейм цели) http://puu.sh ...
+ развернуть текст сохранённая копия
1) подскажите как сделать чтоб всё было не одной строкой, а вот так (фрейм цели)
http://puu.sh/6Ww5d.jpg
2) можно сделать как с квартсом, чтоб на полосах каста писало какие касты нельзя сбить?
Тэги: аддоны, интерфейс,, макросы
Фоновое слайд шоу с BLUR эффектом HTML5 2014-02-16 02:39:42
Красивое фоновое слайд шоу с плавными переходом между изображениям. Я вам распишу как ...
+ развернуть текст сохранённая копия
Красивое фоновое слайд шоу с плавными переходом между изображениям. Я вам распишу как установить этот слайдер на ваш сайт,а как работает это смотрите на сайте источнике. 1.Скачиваем исходник [isnt-logged] Вы не можете скачивать файлы с нашего сайта ,рекомендуем Вам fullscreenimageblureffect.zip (330.88 Kb)[/is-logged] распаковываем и заливаем папки js,css,images в папку с шаблоном.
2.Подключаем стили и скрипты в head в файле main.tpl
Код: <link rel="stylesheet" type="text/css" href="{tpl_url}/css/style.css" />
<noscript>
<style>
.bx-loading{display:none;}
</style>
</noscript>3.Это в тело страницы ,сама структура слайдера.
Код: <div id="bx-wrapper" class="bx-wrapper">
<div class="bx-loading">
<span>Loading...</span>
</div>
<div class="bx-content">
<h2>Shushi Town</h2>
</div>
<div class="bx-thumbs">
<a href="#" class="bx-thumbs-current" style="background-image:url({tpl_url}/images/thumbs/1.jpg)"></a>
<a href="#" style="background-image:url({tpl_url}/images/thumbs/2.jpg)"></a>
<a href="#" style="background-image:url({tpl_url}/images/thumbs/3.jpg)"></a>
<a href="#" style="background-image:url({tpl_url}/images/thumbs/4.jpg)"></a>
<a href="#" style="background-image:url({tpl_url}/images/thumbs/5.jpg)"></a>
<a href="#" style="background-image:url({tpl_url}/images/thumbs/6.jpg)"></a>
<a href="#" style="background-image:url({tpl_url}/images/thumbs/7.jpg)"></a>
</div>
<div class="bx-container">
<img src="{tpl_url}/images/large/1.jpg" alt="image01" title="Shushi Town"/>
<img src="{tpl_url}/images/large/2.jpg" alt="image02" title="Raw Love"/>
<img src="{tpl_url}/images/large/3.jpg" alt="image03" title="Freshness"/>
<img src="{tpl_url}/images/large/4.jpg" alt="image04" title="Crunchbite"/>
<img src="{tpl_url}/images/large/5.jpg" alt="image05" title="Flavour Bomb"/>
<img src="{tpl_url}/images/large/6.jpg" alt="image06" title="Tenderness"/>
<img src="{tpl_url}/images/large/7.jpg" alt="image07" title="Aroma Paradise"/>
</div>
<div class="bx-overlay"></div>
</div> 4.Перед закрытием /body добавляем скрипты
Код: <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js"></script>/*если уже подключен jquery то повторно подключать не надо*/
<script type="text/javascript" src="{tpl_url}/js/StackBlur.js"></script>
<script type="text/javascript">
$(function() {
var BlurBGImage = (function() {
var $bxWrapper = $('#bx-wrapper'),
// loading status to show while preloading images
$bxLoading = $bxWrapper.find('div.bx-loading'),
// container for the bg images and respective canvas
$bxContainer = $bxWrapper.find('div.bx-container'),
// the bg images we are gonna use
$bxImgs = $bxContainer.children('img'),
// total number of bg images
bxImgsCount = $bxImgs.length,
// the thumb elements
$thumbs = $bxWrapper.find('div.bx-thumbs > a').hide(),
// the title for the current image
$title = $bxWrapper.find('h2:first'),
// current image's index
current = 0,
// variation to show the image:
// (1) - blurs the current one, fades out and shows the next image
// (2) - blurs the current one, fades out, shows the next one (but initially blurred)
// speed is the speed of the animation
// blur Factor is the factor used in the StackBlur script
animOptions = { speed : 700, variation : 1, blurFactor : 10 },
// control if currently animating
isAnim = false,
// check if canvas is supported
supportCanvas = Modernizr.canvas,
// init function
init = function() {
// preload all images and respective canvas
var loaded = 0;
$bxImgs.each( function(i) {
var $bximg = $(this);
// save the position of the image in data-pos
$('<img data-pos="' + $bximg.index() + '"/>').load(function() {
var $img = $(this),
// size of image to be fullscreen and centered
dim = getImageDim( $img.attr('src') ),
pos = $img.data( 'pos' );
// add the canvas to the DOM
$.when( createCanvas( pos, dim ) ).done( function() {
++loaded;
// all images and canvas loaded
if( loaded === bxImgsCount ) {
// show thumbs
$thumbs.fadeIn();
// apply style for bg image and canvas
centerImageCanvas();
// hide loading status
$bxLoading.hide();
// initialize events
initEvents();
}
});
}).attr( 'src', $bximg.attr('src') );
});
},
// creates the blurred canvas image
createCanvas = function( pos, dim ) {
return $.Deferred( function(dfd) {
// if canvas not supported return
if( !supportCanvas ) {
dfd.resolve();
return false;
}
// create the canvas element:
// size and position will be the same like the fullscreen image
var $img = $bxImgs.eq( pos ),
imgW = dim.width,
imgH = dim.height,
imgL = dim.left,
imgT = dim.top,
canvas = document.createElement('canvas');
canvas.className = 'bx-canvas';
canvas.width = imgW;
canvas.height = imgH;
canvas.style.width = imgW + 'px';
canvas.style.height = imgH + 'px';
canvas.style.left = imgL + 'px';
canvas.style.top = imgT + 'px';
canvas.style.visibility = 'hidden';
// save position of canvas to know which image this is linked to
canvas.setAttribute('data-pos', pos);
// append the canvas to the same container where the images are
$bxContainer.append( canvas );
// blur it using the StackBlur script
stackBlurImage( $img.get(0), dim, canvas, animOptions.blurFactor, false, dfd.resolve );
}).promise();
},
// gets the image size and position in order to make it fullscreen and centered.
getImageDim = function( img ) {
var $img = new Image();
$img.src = img;
var $win = $( window ),
w_w = $win.width(),
w_h = $win.height(),
r_w = w_h / w_w,
i_w = $img.width,
i_h = $img.height,
r_i = i_h / i_w,
new_w, new_h, new_left, new_top;
if( r_w > r_i ) {
new_h = w_h;
new_w = w_h / r_i;
}
else {
new_h = w_w * r_i;
new_w = w_w;
}
return {
width : new_w,
height : new_h,
left : ( w_w - new_w ) / 2,
top : ( w_h - new_h ) / 2
};
},
// initialize the events
initEvents = function() {
$( window ).on('resize.BlurBGImage', function( event ) {
// apply style for bg image and canvas
centerImageCanvas();
return false;
});
// clicking on a thumb shows the respective bg image
$thumbs.on('click.BlurBGImage', function( event ) {
var $thumb = $(this),
pos = $thumb.index();
if( !isAnim && pos !== current ) {
$thumbs.removeClass('bx-thumbs-current');
$thumb.addClass('bx-thumbs-current');
isAnim = true;
// show the bg image
showImage( pos );
}
return false;
});
},
// apply style for bg image and canvas
centerImageCanvas = function() {
$bxImgs.each( function(i) {
var $bximg = $(this),
dim = getImageDim( $bximg.attr('src') ),
$currCanvas = $bxContainer.children('canvas[data-pos=' + $bximg.index() + ']'),
styleCSS = {
width : dim.width,
height : dim.height,
left : dim.left,
top : dim.top
};
$bximg.css( styleCSS );
if( supportCanvas )
$currCanvas.css( styleCSS );
if( i === current )
$bximg.show();
});
},
// shows the image at position "pos"
showImage = function( pos ) {
// current image
var $bxImage = $bxImgs.eq( current );
// current canvas
$bxCanvas = $bxContainer.children('canvas[data-pos=' + $bxImage.index() + ']'),
// next image to show
$bxNextImage = $bxImgs.eq( pos ),
// next canvas to show
$bxNextCanvas = $bxContainer.children('canvas[data-pos='+$bxNextImage.index()+']');
// if canvas is supported
if( supportCanvas ) {
$.when( $title.fadeOut() ).done( function() {
$title.text( $bxNextImage.attr('title') );
});
$bxCanvas.css( 'z-index', 100 ).css('visibility','visible');
$.when( $bxImage.fadeOut( animOptions.speed ) ).done( function() {
switch( animOptions.variation ) {
case 1 :
$title.fadeIn( animOptions.speed );
$.when( $bxNextImage.fadeIn( animOptions.speed ) ).done( function() {
$bxCanvas.css( 'z-index', 1 ).css('visibility','hidden');
current = pos;
$bxNextCanvas.css('visibility','hidden');
isAnim = false;
});
break;
case 2 :
$bxNextCanvas.css('visibility','visible');
$.when( $bxCanvas.fadeOut( animOptions.speed * 1.5 ) ).done( function() {
$(this).css({
'z-index' : 1,
'visibility' : 'hidden'
}).show();
$title.fadeIn( animOptions.speed );
$.when( $bxNextImage.fadeIn( animOptions.speed ) ).done( function() {
current = pos;
$bxNextCanvas.css('visibility','hidden');
isAnim = false;
});
});
break;
};
});
}
// if canvas is not shown just work with the bg images
else {
$title.hide().text( $bxNextImage.attr('title') ).fadeIn( animOptions.speed );
$.when( $bxNextImage.css( 'z-index', 102 ).fadeIn( animOptions.speed ) ).done( function() {
current = pos;
$bxImage.hide();
$(this).css( 'z-index', 101 );
isAnim = false;
});
}
};
return {
init : init
};
})();
// call the init function
BlurBGImage.init();
});
</script> 5.Вроде все,кому что не понятно пишем комментарии или смотрим исходник.
Тэги: html5,, анимация, интерфейс,, слайдшоу
Разработчик — дизайнерам. Фром харт ту харт 2014-02-11 15:52:22
Всем хэй-хо!
Намедни, играл сам с собой в игру «Прием у психотерапевта». Осознал, что если ...
+ развернуть текст сохранённая копия
Всем хэй-хо!
Намедни, играл сам с собой в игру «Прием у психотерапевта». Осознал, что если добрый доктор в уютной обстановке тихим вкрадчивым голосом предложит прилечь на диван, расслабиться и рассказать ему о том, что меня волнует, я начну полный эмоций рассказ о…
Фраза крайней степени эмоциональности, но без обсценной лексики<огромные_красные_буквы>рассказ о том, как же мне, как разработчику приложений для iOS, иногда хочется взять автора того дизайна, который приходится использовать, да ударить со всего размаху фаллическим веслом ему по лицу, повалить, и прыгать по его спине в тяжелых ботинках, прыгать, прыгать...</огромные_красные_буквы>
Но если постараться убрать из этой исповеди психотерапевту лишние эмоции, то может получиться небольшой сборник советов для дизайнеров, которые создают или планируют начать создавать дизайны для мобильных приложений и избежать при этом ментальных потоков ненависти на их головы со стороны разработчиков.
Читать дальше →
Тэги: взаимоуважение, дизайн, доброта, интерфейсов, мобильная, разработка, советы, эмоции
Главная / Главные темы / Тэг «интерфейса»
|
Взлеты Топ 5
Падения Топ 5
|