Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «интерфейсов»

Russian Design Cup: как сделать профессиональное портфолио за 45 дней 2013-10-21 15:51:21
Многие интересные истории начинаются со слов «А что, если…» Так почти два года назад мне пришла в ...
+ развернуть текст сохранённая копия
Многие интересные истории начинаются со слов «А что, если…» Так почти два года назад мне пришла в голову мысль: «А что, если собрать людей, занимающихся решением интересных практических задач в дизайне, и предложить им поделиться опытом со всеми, кому хочется попробовать силы в проектировании взаимодействия, графическом и информационном дизайне?» Компания, в которой я работаю, поддержала эту идею. На предложение войти в жюри откликнулось 4 отличных дизайнера и прошлой осенью мы провели первый Russian Design Cup. В этом посте я коротко расскажу об итогах 2012 года и о том, что вас ждёт этой осенью.

Читать дальше →
Тэги: cup, design, group, mail.ru, russian, блог, дизайн, интерфейсы, компании
02 Collector: пятничный контент, 3D и типографика 2013-10-18 18:43:25
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Снова делюсь с вами подборкой интересных сайтов и ресурсов, чтобы к концу недели отвлечься от рабочего процесса. В этот раз будет много браузерного 3D и сайтов о типографике.
Читать дальше →
Тэги: rgbd, uprock, блог, вдохновение, веб-дизайн, веб-разработка, интересное, интерфейсы, компании, пост, пятничный, ресурсы, сайты, типографика, шрифты
«Умные» автомобили: сколько можно ждать? 2013-10-16 11:30:29
Сторонники принципиально нового взгляда на вождение и вообще на автомобили говорят, что мы находимся ...
+ развернуть текст сохранённая копия
Сторонники принципиально нового взгляда на вождение и вообще на автомобили говорят, что мы находимся на пороге революции. Очень скоро грядут подключенные к проводам и Сети автомобили и мир вынырнет из смога, образованного миллиардами выхлопных труб, а машины заговорят человеческим языком. Но произойдет это, вероятно, не раньше, чем когда все производители и разработчики различных автомобилей договорятся о [...]
Тэги: авто, автомобили, интерфейсы, умные, электромобили
CSS и JQuery эффекты в табах (вкладках) 2013-10-14 13:22:54
CSS3 стал приобретать все большую популярность и больше браузеров начинают поддерживать его,многие ...
+ развернуть текст сохранённая копия
CSS3 стал приобретать все большую популярность и больше браузеров начинают поддерживать его,многие примочки сделанные на JavaScript можно заменить CSS3. Сегодня я покажу вам, как создать анимированный текст в вкладке с использованием только CSS3. 1.Скачать исходники [isnt-logged] Вы не можете скачивать файлы с нашего сайта ,рекомендуем Вам pure-css-tab.zip (28.13 Kb)[/is-logged]
2.Подключаем код в тело сайта, это сами вкладки
Код: <ul class="tabs">
<li>
<input type="radio" checked name="tabs" id="tab1">
<label for="tab1">tab 1</label>
<div id="tab-content1" class="tab-content animated fadeIn">
...
</div>
</li>
<li>
<input type="radio" name="tabs" id="tab2">
<label for="tab2">tab 2</label>
<div id="tab-content2" class="tab-content animated fadeIn">
...
</div>
</li>
<li>
<input type="radio" name="tabs" id="tab3">
<label for="tab3">tab 3</label>
<div id="tab-content3" class="tab-content animated fadeIn">
...
</div>
</li>
</ul> 3.В стили добавляем :
Код: body, html {
height: 100%;
margin: 0;
-webkit-font-smoothing: antialiased;
font-weight: 100;
background: #aadfeb;
text-align: center;
font-family: helvetica;
}
.tabs input[type=radio] {
position: absolute;
top: -9999px;
left: -9999px;
}
.tabs {
width: 650px;
float: none;
list-style: none;
position: relative;
padding: 0;
margin: 75px auto;
}
.tabs li{
float: left;
}
.tabs label {
display: block;
padding: 10px 20px;
border-radius: 2px 2px 0 0;
color: #08C;
font-size: 24px;
font-weight: normal;
font-family: 'Lily Script One', helveti;
background: rgba(255,255,255,0.2);
cursor: pointer;
position: relative;
top: 3px;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.tabs label:hover {
background: rgba(255,255,255,0.5);
top: 0;
}
[id^=tab]:checked + label {
background: #08C;
color: white;
top: 0;
}
[id^=tab]:checked ~ [id^=tab-content] {
display: block;
}
.tab-content{
z-index: 2;
display: none;
text-align: left;
width: 100%;
font-size: 20px;
line-height: 140%;
padding-top: 10px;
background: #08C;
padding: 15px;
color: white;
position: absolute;
top: 53px;
left: 0;
box-sizing: border-box;
-webkit-animation-duration: 0.5s;
-o-animation-duration: 0.5s;
-moz-animation-duration: 0.5s;
animation-duration: 0.5s;
}
Тэги: css,, интерфейс
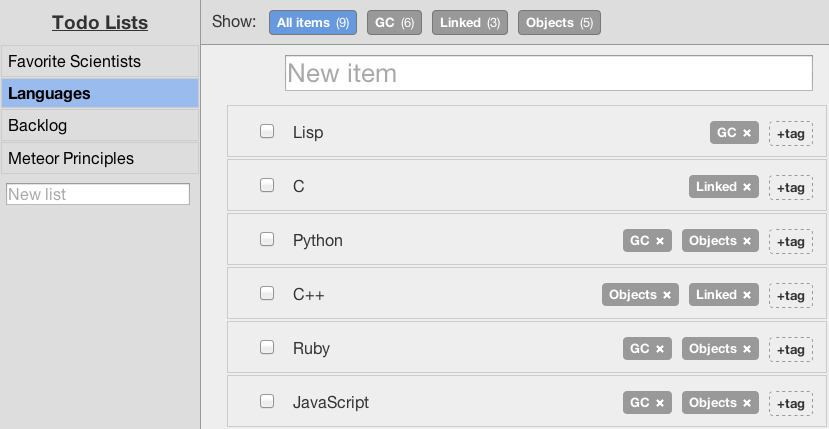
[Из песочницы] Meteor + JQuery-UI Sortable + Animation + Todos 2013-10-13 00:11:09
Анимация и драг-н-дроп на Метеоре пока больше мечта чем реальность. Умельцы находят пути реализовать ...
+ развернуть текст сохранённая копия
Анимация и драг-н-дроп на Метеоре пока больше мечта чем реальность. Умельцы находят пути реализовать такие вещи, но как показывает исследование — это обход основных паттернов метеор разработки
Этот пост о том, как я пытался прикрутить анимацию и сортировку к известному примеру todos.

Читать дальше →
Тэги: javascript, meteor, meteorjs, open, sortable, source, веб-разработка, интерфейсы
Главная / Главные темы / Тэг «интерфейсов»
|
Взлеты Топ 5
Падения Топ 5
|