Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «контексте»

Возвращаем 10% на счёт с AdvMagic! 2015-03-02 16:59:17
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Приветствуем вас, друзья!
Наступил март – дни становятся длиннее, возрастает продуктивность и плодотворность работы.
Вдохновлённые первыми лучами весеннего солнца мы решили порадовать и Вас!
Сервису AdvMagic исполняется 1 год – благодаря этому, только до конца месяца, покупая…
Читать далее →
Тэги: advmagic, контекст, новости
То, что вам никто не говорил о z-index в статье «То, что вам никто не говорил о z-index» 2014-06-10 11:43:54
... знакомы с понятием контекста наложения (англ. ... в соседнем контексте наложения, ...
+ развернуть текст сохранённая копия

Почти два года назад вышла статья «What no one told you about z-index» (и её перевод на Хабре «То, что вам никто не говорил о z-index»), авторы которой рассказывают о малоизвестной (76% проголосовавших пользователей Хабра слышат об этом впервые), но документированной возможности создания нового контекста наложения указав opacity меньше единицы.
Но несмотря на название статьи, авторы не рассказали вам ещё кое о чём.
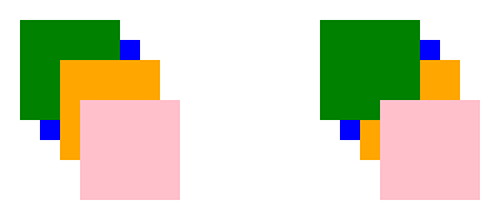
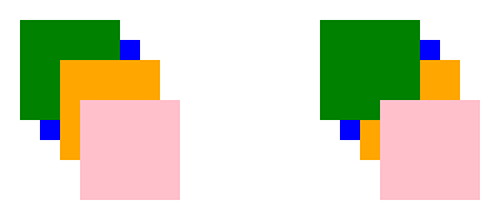
Предполагается, что вы знакомы с понятием контекста наложения (англ. stacking context).Элементы с общими родителями, перемещающиеся на передний или задний план вместе известны как контекст наложения. Понимание контекста наложения является ключом к пониманию z-index и порядка наложения элементов.
Каждый контекст наложения имеет свой корневой элемент в HTML структуре. В момент формирования нового контекста на элементе, все дочерние элементы так же попадают в этот контекст и занимают своё место в порядке наложения. Если элемент располагается в самом низу одного контекста наложения, то никаким мыслимым и немыслимым образом не получится отобразить его над другим элементом в соседнем контексте наложения, располагающимся выше по иерархии, даже с установленным z-index равным миллиону. — Из статьи «То, что вам никто не говорил о z-index». Для понимания темы настоятельно рекомендую к ознакомлению либо её, либо классический труд на MDN.
Новый контекст наложения формируется в случаях:
- Корневой элемент (
<html>) всегда содержит корневой контекст наложения. Любой элемент на странице, не участвующий в локальном контексте наложения (сформированном любым из последующих вариантов), участвует в корневом контексте наложения.
- Элемент с
position отличным от static и значением z-index отличным от auto. Кроме одного исключения для position: fixed, но я это вынес в отдельный пункт.
- Элемент имеет значение
opacity меньше, чем 1.
Нужно больше контекстов наложения!
Тэги: chrome, context, css, firefox, google, html, stacking, w3c, z-index, веб-разработка, веб-стандарты, контекст, наложения, скандалы-интриги-расследования
Когда не следует обижаться 2013-11-03 13:29:58
... , нельзя вырывать из контекста, просто потому, что ...
+ развернуть текст сохранённая копия
Мудрецы говорили что не стоит обижаться на человека за деяния сделанные в трудный момент. Много сор можно было бы избежать если бы мы, порой, не забывали о том, что какие-то свои требования, пожелания, ожидания от другого человека проявляем в не подходящий момент.Иногда кажется, что если мы кому-то дороги то на душе этого человека при нашем появлении должно тут же становиться светло и легко. Но правда в том, что человек склонен смотреть на все через призму своих внутренних ощущений. Если человек погружен в грустные мысли, особенно в случаях, когда люди уходят в печаль всем своим существом, из этого состояния не так уж легко выйти. так же как трудно выйти из воды быстро, если человек нырнул на большую глубину. Бывает, что мы даже не замечаем, что у того кто рядом сейчас какой-то сложный момент и без конца тормошим его. А потом обижаемся если человек реагирует отрицательно. Или же, в споре, приводим какой-то аргумент, а человек вдруг обижается, и огрызается буд-то на невинные слова. На самом же деле, люди не начинают огрызаться на пустом месте, и если мы не поняли истоков реакции, это еще не значит что правда на нашей стороне. Невинный довод, может звучать очень неприятно если сочетать его с ходом мысли в какой-то определенный момент. Так же, как красивый голос может звучать ужасно при плохой акустике. Если попытаться понять, что мог услышать в наших словах другой человек, мы возможно поймем на что он та резко отреагировал. Слова, дела, мысли, нельзя вырывать из контекста, просто потому, что в реальности, все связанно, и ничто не существует само по себе. 
Тэги: записки, контекст, обида, полях
В Симферополе проходит турнир юных математиков 2013-10-30 18:10:16
В Симферополе стартовал финальный этап XVI Всеукраинского ученического турнира юных математиков ...
+ развернуть текст сохранённая копия
В Симферополе стартовал финальный этап XVI Всеукраинского ученического турнира юных математиков имени профессора Ядренка. Об этом сообщила пресс-служба Симферопольского городского совета. В конкурсе принимают участие 24 команды со всех регионов Украины. «Всеукраинский турнир математиков проходит на базе украинской школы-гимназии. Здесь собрались сильнейшие команды, которые ...
Тэги: контекст
В Саках задержали подозреваемого в ограблении ювелирного магазина 2013-10-30 18:00:13
В Саках задержан неоднократно судимый гражданин соседнего государства, которого подозревают в ...
+ развернуть текст сохранённая копия
В Саках задержан неоднократно судимый гражданин соседнего государства, которого подозревают в ограблении местных магазинов. Об этом сообщает пресс-служба Главного управления МВД Украины в Крыму. По данным ведомства, мужчина совершал кражи средь бела дня в присутствии продавцов. С витрины, установленной в торговом зале ювелирного магазина, ...
Тэги: контекст
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
Главная / Главные темы / Тэг «контексте»
|
Взлеты Топ 5
Падения Топ 5
|