Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «минимизация»

WebMarkupMin: Минимизация представлений KnockoutJS и AngularJS 2014-10-02 21:26:55
... в WebMarkupMin поддерживается минимизация представлений KnockoutJS (далее ...
+ развернуть текст сохранённая копия

Начиная с версия 0.9.0 в WebMarkupMin поддерживается минимизация представлений KnockoutJS (далее просто Knockout) и AngularJS (далее просто Angular). Многие из вас могут задать вопрос: «Почему Knockout и Angular, а не Mustache или Underscore?». Этот выбор был сделан по следующим причинам:
- Шаблоны на основе DOM. Шаблонизаторы, встроенные в Knockout и Angular, базируются на DOM-шаблонах (DOM-based templates), а не на строковых шаблонах (string-based templates) как Mustache и Underscore. Код таких шаблонов не содержит программных вставок (например,
{{…}} или <%…%>) за пределами текстового содержимого элементов (тегов) и значений атрибутов, что позволяет минимизировать его как обычный HTML.
- Популярность среди .NET-разработчиков. Knockout изначально создавался для .NET-разработчиков, чтобы позволить им перенести свой опыт разработки MVVM-приложений из WPF и Silverlight в обычный веб. Что же касается Angular, то он вообще не нуждается в представлении и его популярность среди веб-разработчиков в целом бьет все возможные рекорды. Помимо этого популярности этих библиотек среди .NET-разработчиков способствовало огромное количество статей евангелиста Microsoft Джона Папы.
- Высокая эффективность сжатия выражений привязки. Выражения привязки в Knockout и Angular фактически являются простым JavaScript-кодом или объектами в формате JSON, которые можно сжать JS-минимизатором.
Читать дальше →
Тэги: .net, 2013, angular, angularjs, essentials, html, knockout, knockoutjs, studio, visual, web, webmarkupmin, веб-разработка, клиентская, минимизация, минификация, оптимизация
HTML-минимизация в Web Essentials 2013: Что изменилось за год? 2014-09-30 22:35:48
... в ней пример минимизации HTML-фрагмента уже ...
+ развернуть текст сохранённая копия

С момента публикации предыдущей статьи прошел почти год и приведенный в ней пример минимизации HTML-фрагмента уже неактуален (команда Web Essentials ► Minify selection больше недоступна в контекстном меню при редактировании HTML-файлов). Серьезные изменения в данном функционале произошли еще в декабре прошлого года, когда вышла версия 1.5, но в тот момент у меня не было времени, чтобы написать об этом статью. Поскольку за это время никто не описывал данный функционал на русском языке (на английском языке есть статья Дэвида Пакетта «Minifying your HTML»), то я постараюсь наверстать упущенное.
Читать дальше →
Тэги: 2013, essentials, html, studio, visual, web, webmarkupmin, веб-разработка, клиентская, минимизация, минификация, оптимизация
HTML-минимизация в Web Essentials 2013 2013-10-27 23:23:33
... li>
HTML-минимизация выделенного фрагмента кода ... br/>
Поскольку HTML-минимизация в Web Essentials ...
+ развернуть текст сохранённая копия

Одним из наиболее существенных нововведений для веб-разработчиков в Visual Studio 2013 стал новый HTML-редактор. В отличие от старого редактора, который представлял из себя смесь из управляемого и неуправляемого кода (и даже использовал некоторые компоненты FrontPage), новый редактор был полностью переписан на управляемом коде (в качестве основы использовался HTML-редактор из WebMatrix).
Стоит отметить, что для ASP.NET Web Forms (файлы с расширениями .aspx, .ascx и .master) по-прежнему используется старый редактор.
Помимо улучшенных средств для работы с HTML-кодом, в новом редакторе также реализована поддержка синтаксиса представлений KnockoutJS, AngularJS и Handlebars, и IntelliSense для специальных префиксов и META-тегов (Facebook, Twitter, Open Graph, Windows Phone, iOS и др.).
К сожалению, не каждая новинка из мира веб-разработки может попасть в Visual Studio в силу следующих причин:
- Многие современные веб-технологии и библиотеки являются Open Source-проектами (например, компиляторы LESS и CoffeeScript, верификатор JSHint и т.д.), и некоторые из этих проектов имеют лицензии, которые не позволяют включать их в состав коммерческих продуктов.
- Сейчас веб-технологии развиваются настолько быстро, что их поддержка средствами разработки может стать неактуальной в течение одной недели. Поэтому ни частые релизы Visual Studio (сейчас период между релизами сократился с двух лет до одного года), ни периодические обновления не позволяют поддерживать Visual Studio в полностью актуальном состоянии.
Для того, чтобы решить перечисленные выше проблемы сотрудником компании Microsoft Мэдсом Кристенсеном было создано VS-расширение Web Essentials. Исходный код Web Essentials опубликован на GitHub (доступны 2 версии: 2012 и 2013).
Ниже перечислены дополнительные возможности HTML-редактора из Visual Studio 2013, которые становятся доступными после установки Web Essentials 2013:
- Поддержка Zen Coding (более подробную информацию об использовании Zen Coding в Web Essentials можно прочитать в статье Джона Папа «Zen Coding in Visual Studio 2012») и генератор текста-«рыбы» Lorem Ipsum (например, если ввести
lorem10 и нажать клавишу TAB, то в код будут вставлены 10 слов из трактата Цицерона «О пределах добра и зла»).
- Команда Go To Definition для тегов
<a>, <style> и <script>.
- HTML-минимизация выделенного фрагмента кода.
- Поддержка HTML-регионов (например,
<!--#region main--> Какой-то код… <!--#endregion-->).
Поскольку HTML-минимизация в Web Essentials 2013 была реализована средствами библиотеки WebMarkupMin, автором которой я являюсь, то в этой статье мы рассмотрим данную возможность более подробно.
Читать дальше →
Тэги: 2013, essentials, html, studio, visual, web, webmarkupmin, веб-разработка, клиентская, минимизация, минификация, оптимизация
Сравнение эффективности минимизаторов CSS- и JavaScript-кода (Сентябрь 2013) 2013-09-13 01:37:06
... средства минимизации препроцессоров ... повторную минимизацию предварительно минимизированных ...
+ развернуть текст сохранённая копия

За прошедшие, с момента публикации предыдущего обзора, 3 месяца уже успели обновиться почти все рассмотренные алгоритмы минимизации (кроме, Packer`а). Кроме того в Bundle Transformer появился новый модуль-минимизатор на базе Clean-css — BundleTransformer.CleanCss.
При подготовке данного сравнительного обзора были учтены следующие пожелания читателей:
- В предыдущем обзоре в качестве исходных файлов использовались:
bootstrap.css и bootstrap.js из Twitter Bootstrap 2.3.2, из-за чего достоверность результатов была низкой. В новом же обзоре размер выборки был увеличен: для сравнения были отобраны 7 JS-файлов и 5 CSS-файлов из 10 популярных Open Source-проектов.
- Теперь в сравнении минимизаторов CSS-кода также участвуют встроенные средства минимизации препроцессоров LESS и Sass.
- Как известно, Bundle Transformer минимизирует каждый файл по отдельности и затем производит объединение минимизированного кода в один файл. Данный механизм сделан для того, чтобы предотвратить повторную минимизацию предварительно минимизированных файлов. Другие аналогичные библиотеки сначала объединяют код файлов, а затем минимизируют этот объединенный файл. Поэтому для полноты картины мы произведем 2 сравнения: сначала сравним эффективность минимизаторов на файлах, полученных путем объединения минимизированного кода, а затем на файлах, полученных путем минимизации объединенного кода файлов.
Как и в предыдущем обзоре, для минимизации файлов мы будем использовать модули Bundle Transformer, а для измерения размеров полученных файлов – расширение YSlow.
Читать дальше →
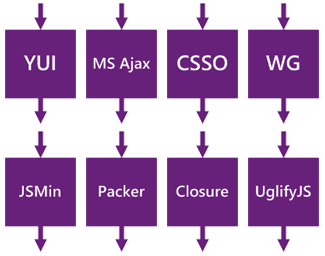
Тэги: ajax, bundle, clean-css, closure, compiler, compressor, css, csso, javascript, jsmin, less, microsoft, minifier, sass, semantic, transformer, uglifyjs, webgrease, yui, веб-разработка, клиентская, минимизация, оптимизация
Сравнение эффективности минимизаторов CSS- и JavaScript-кода 2013-06-03 00:04:55
... наиболее популярных алгоритмов минимизации CSS- и JS ...
+ развернуть текст сохранённая копия

Разработчики, использующие Bundle Transformer, часто спрашивают у меня: «Какой минимизатор обладает самой высокой степенью сжатия?». В принципе, в сентябре прошлого года в своей статье «Вышел Bundle Transformer 1.6.2 или что изменилось за полгода?» я уже проводил сравнение минимизаторов по степени сжатия кода, но это сравнение было поверхностным и не было подкреплено цифрами.
В этой краткой статье мы проведем сравнение наиболее популярных алгоритмов минимизации CSS- и JS-кода на примере адаптеров-минимизаторов из Bundle Transformer. В качестве исходных файлов будут использоваться файлы bootstrap.css и bootstrap.js из Twitter Bootstrap версии 2.3.2. Измерять размеры файлов мы будем с помощью YSlow.
Читать дальше →
Тэги: ajax, bundle, closure, compiler, compressor, css, csso, javascript, jsmin, microsoft, minifier, pack, semantic, transform, uglifyjs, webgrease, yui, веб-разработка, клиентский, минимизация, оптимизация
Главная / Главные темы / Тэг «минимизация»
|
Взлеты Топ 5
Падения Топ 5
|