... режимы термической
деталей из конструкционных ... «Режимы термической
сталей и чугуна ...
Ориентировочные режимы термической обработки деталей из конструкционных и цементируемых сталей, углеродистых сталей и легированных сталей, пружинно-рессорных сталей, шарикоподшипниковых сталей, быстрорежущих сталей, чугуна Марка стали 1 Операция 2 Температура нагрева, °С 3 Охлаждающая среда 4 Твердость поверхности HRC 5 Цементируемые стали 08 Цементация 900-920 — — Закалка 780-800 вода — Отпуск 180-200 — 56-62 10 Цементация 900-920 … Читать далее «Режимы термической обработки сталей и чугуна»
Запись Режимы термической обработки сталей и чугуна впервые появилась Блог инженера конструктора.
... ="☆ Требуется менеджер по
заявок" width="640 ...
Подробности о вакансии и работе менеджером, вы найдете на сайте ►►► http://rabotunaidu.ru/c53-50549.html

Какое бы автомобиль не имел покрытие, если в него входят металлические детали, то они рано или ...
... ="☆ Требуется менеджер по
заявок" width="640 ...
Подробности о вакансии и работе менеджером, вы найдете на сайте ►►► http://rabotunaidu.ru/c53-50549.html


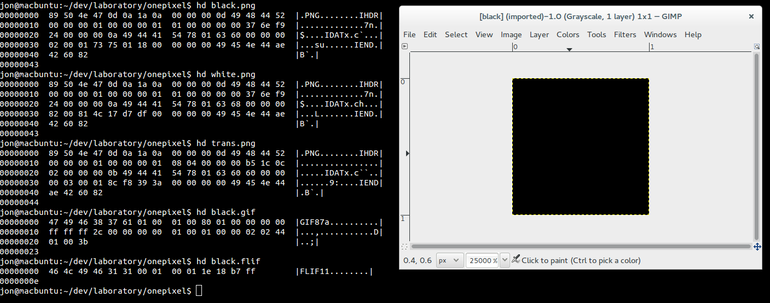
Пару месяцев назад, отдыхая от реализации новых возможностей вроде q_auto и g_auto, я прикалывался в нашем командном чате по поводу того, как различные форматы хранения изображений будут сжимать однопиксельную картинку. В ответ Orly, редактор блога, попросил меня написать пост об этом. Я сказал: «Конечно, почему бы и нет. Но это будет очень короткий пост. Ведь что можно рассказать про один пиксель».
Похоже, я был сильно неправ.
Что можно сделать с одним пикселем?
В ранние годы веба однопиксельные картинки часто использовались как костыли для вещей, которые сейчас делаются через CSS. Создание отступов, линий, прямоугольников, полупрозрачных фонов – много чего можно сделать, просто масштабируя пиксель до нужных размеров. Ещё одно использование пикселей, дожившее до наших дней – маячки, средства для отслеживания и аналитики.
В отзывчивом веб-дизайне однопиксельные картинки используются как временные заглушки в ожидании загрузки страницы. Большинство браузеров не поддерживают HTTP Client Hints, поэтому некоторые варианты с отзывчивыми изображениями ждут полной загрузки страницы, чтобы подсчитать актуальный размер картинок, а затем заменяют однопиксельные картинки нужными изображениями при помощи JavaScript.
 Сломанная картинка
Сломанная картинка
Читать дальше →