Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «оптимизация»

Где брать трафик на новый блог 2016-12-02 23:46:00
Главная задача любого блогера - привлечение трафика (читателей) на свой блог. Ведь именно с такой ...
+ развернуть текст сохранённая копия
Главная задача любого блогера - привлечение трафика (читателей) на свой блог. Ведь именно с такой целью блоги и создаются. Но Топовые места в поисковиках в самом начале - только призрачная мечта, журавль в небе.
Так где же брать трафик для молодого блога?Перечитал множество статей, но ценную информацию нашел только в 2-х или 3- х "истинных" блогах. К сожалению, большинство авторов лепили статьи о привлечении трафика методом замаскированной копипасты. Хотя сами в конце признавались, что трафик покупали, при чем за крупные суммы. Мол, вкладывай и воздастся тебе. А что делать, если нет бабла в...
[ Читайте статью полностью в источнике, жмите на заголовок ] 
Тэги: blogger, блога, оптимизация
9 способов оптимизации производительности Front-End 2016-12-01 13:59:30
... , которые помогут с оптимизацией кода.
+ развернуть текст сохранённая копия
Поскольку современные браузеры стали поддерживать больше возможностей, а веб-индустрия стремительно перемещается в сторону мобильных устройств, появилась необходимость писать компактный и оптимизированный код, который не заставит долго ждать пользователя, пока загрузится сайт. Front-end хорош тем, что в нем содержится много простых стратегий и конвенций кода, которые мы можем использовать для обеспечения оптимальной производительности. В этой статье мы собрали 9 простых советов, которые помогут с оптимизацией кода.
Сразу должен сказать, что часть приемов было подсмотрено нами на западных просторах интернетов, а часть добавили мы. В любом случае, в рунете такого материала не было. Нам часто приходится писать большие системы и оптимизировать скорость загрузки, поэтому стараемся бороться за каждый байт. Отсюда и решили написать про эту важную тему.
Читать дальше →
Тэги: ajax, animations, api, array.prototype.join, css, curl.js, data, documentfragments, dom, front-end, image, innerhtml, insights, javascript, jquery, json, media, pagespeed, queries, src, url, веб-сайтов, высокая, клиентская, оптимизация, программирование, производительность, разработка
Красивые шаблоны для Blogger 2016-11-25 19:54:00
... - высокой SEO оптимизацией (оптимизированный xml, ... />После проверки оптимизации кода на скорость ...
+ развернуть текст сохранённая копия
В Blogger есть неплохой набор своих стандартных шаблонов, но мы же хотим чего то особенного! После длительного времени использования стандартного унылого шаблона, он приедается и хочется новшеств. Тем более, что платформа дает возможность загрузить свой вариант. Хорошо, что есть много энтузиастов, которые умелыми руками превращают блог в красивый и функциональный сайт с множеством функций, красивым меню, прекрасным фоном, а главное - высокой SEO оптимизацией (оптимизированный xml, css и прочее) проверить это можно в Google вебмастере. Правда, на одном сайте я столкнулся со скрытыми ссылками ( в установленном шаблоне оказалась ссылка на сайт с игровыми автоматами, название сервиса - "Delux templates"). Ссылку удалил, шаблоном пользуюсь. Для удаления ссылки нужно посмотреть в коде шаблона после установки все ссылки (href). На сегодняшний день с большим удовольствием пользуюсь шаблонами сервиса gooyaabitemplates После проверки оптимизации кода на скорость загрузки, индексацию и прочее, оказалось, что очень даже хорошо ребята потрудились. Устанавливаем шаблон на Blogspot- Заходим на сайт
- Смотрим демо версию шаблона и скачиваем понравившийся
- Распаковываем архив
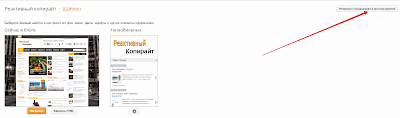
- Заходим в Блоггере в раздел "шаблон" - "резервное копирование и восстановление"
- Жмем - "Выберите файл"
- Шаблон установлен
 Далее снова входим в шаблон, жмем в шаблоне клавиши ctrl+f, вводим в возникшее окно название страниц на нашем новом шаблоне (они все на английском и не ведут на ваши личные страницы). Вводим после значения "href" ссылки на наши страницы или разделы ( ярлыки), или же на отдельные посты. В самой папке со скачанным шаблоном есть ссылка под названием "index". По этой ссылке вы найдете инструкцию по установке конкретного шаблона, скриптов ( слайды, соцсети, блоки, изображения и прочее). Перед изменением шаблона обязательно сохраните старый шаблон (на всякий пожарный случай). 
Тэги: блога, оптимизация
Ошибки в микроразметке Blogger 2016-11-25 16:27:00
... блога" для улучшения оптимизации". И теперь все ... последние новости для оптимизации своего блога это ...
+ развернуть текст сохранённая копия
Зашел недавно на вембастер и там в разделе "структурированные данные" обнаружил огромное количество ошибок в микроразметке блога. Оказывается ( а я об этом не знал), что Google и Yandex теперь обязывают вносить новые, ими придуманные стандарты, в шаблон блога" для улучшения оптимизации". И теперь все владельцы сайтов и блогов вынуждены уделить время и нервы для внесения новых данных в разметку кода. Если раньше у меня были ошибки только с фрагментами " blogId и postId", то теперь главными и роковыми для поисковой позиции стали : "datePublished ", " headline", "image" и " publisher". Без такого исправления надеяться на улучшения поисковых позиций блога стало в один миг бессмысленно. Долго искал как исправить это недопонимание и нашел вот это: ⊗
blogId
postId | Удаляем в шаблоне блога коды:
<meta expr:content='data:blog.blogId' itemprop='blogId'/>
<meta expr:content='data:post.id' itemprop='postId'/>
Они могут встречаться в шаблоне несколько раз. Удалить все. | ⊗
datePublished | Заходим в Blogger - раздел “Настройки” - "Язык и форматирование". изменяем тип даты и тип времени на такую: месяц/день/год (dd/mm/yyyy), пример 2/02/2016. Сохраняем измерения. | ⊗ headline | В шаблоне нажимаем ctrl+f, находим код, отвечающий за заголовок. Код в основном выглядит так: <h3 class='post-title entry-title' itemprop='name'> В оптимизированных шаблонах это: <h2 class='post-title entry-title' itemprop='name'> В некоторых оригинальных шаблонах встречается код: <h2 class='post-title entry-title' itemprop='name headline'> Заменяем itemprop='name' на itemprop='headline' После этого вид кода будет выглядеть так: <h3 class='post-title entry-title' itemprop='headline'> Такие отрезки кода могут встречаться несколько раз, изменяем все такие коды. | ⊗ author | Находим код <data:post.body/> и вставляем после него:
<span class='post-author vcard'>
<b:if cond='data:top.showAuthor'>
<data:top.authorLabel/> <b:if cond='data:post.authorProfileUrl'> <span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'> <meta expr:content='data:post.authorProfileUrl' itemprop='url'/> <a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'> <span itemprop='name'><data:post.author/></span> </a> </span> <b:else/> <span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'> <span itemprop='name'><data:post.author/></span> </span> </b:if> </b:if> </span>
Тег <data:post.body/> иногда встречатется в шаблоне несколько раз. | ⊗ image | Находим код <data:post.body/> их может быть несколько, и вставляем после него: <div itemprop='image' itemscope='itemscope' itemtype='https://schema.org/ImageObject'> <b:if cond='data:post.firstImageUrl'> <img style='display:none;' expr:src='data:post.firstImageUrl'/> <meta itemprop='url' expr:content='data:post.firstImageUrl'/> </b:if> <meta itemprop='width' content='800'/> <meta itemprop='height' content='800'/> </div> Исправляем высоту и ширину изображения на свою. | ⊗ image_url | Находим код:
<b:if cond='data:post.firstImageUrl'>
<meta expr:content='data:post.firstImageUrl' itemprop='image_url'/> </b:if>
и удаляем его. | ⊗ publisher | Ищем тег <data:post.body/> (может быть несколько) и вставляем после него: <div itemprop='publisher' itemscope='itemscope' itemtype='https://schema.org/Organization'> <div itemprop='logo' itemscope='itemscope' itemtype='https://schema.org/ImageObject'> <img style='display:none;' src='http://3.bp.blogspot.com/-NXJE0ll14e4/VnRLGDil9cI/AAAAAAAABi8/rhGrdkDZ8E0/s1600/technohalf-logo.png'/> <meta itemprop='url' content='http://3.bp.blogspot.com/-NXJE0ll14e4/VnRLGDil9cI/AAAAAAAABi8/rhGrdkDZ8E0/s1600/technohalf-logo.png'/> <meta itemprop='width' content='600'/> <meta itemprop='height' content='60'/> </div> <meta itemprop='name' expr:content='data:blog.title'/> </div>
Заменяем ссылки на logo (выделено желтым) ссылкой своего logo, размеры логотипа, выделенные красным, заменяем на свои. | ⊗
dateModified | Код: <div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> вставляем после него строчки:
<meta expr:content='data:post.timestamp' itemprop='datePublished'/>
<meta expr:content='data:post.lastUpdatedISO8601' itemprop='dateModified'/> | ⊗
mainEntity
OfPage | Находим код: <div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> В некоторых шаблонах может встретиться код: <div class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> Заменяем эти коды на следующие: <div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'> <meta itemscope='itemscope' itemprop='mainEntityOfPage' itemType='https://schema.org/WebPage' expr:itemid='data:post.link ? data:post.link : data:post.url'/> | | Ошибка url в секции изображение - image [ImageObject] | В некоторых случаях не исчезает ошибка – отсутствует обязательный тег url (отсутствует ссылка на изображение) даже после исправления ошибки image по инструкции выше. Это значит, что не на всех статьях блога есть миниатюры изображений. После добавления изображений ко всем статьям ошибка исчезнет. |
Эту информацию мне удалось найти на блоге одной милой девушки, которая не поленилась найти и опубликовать такую нужную вещь. И только в ее посте я нашел все что нужно и применил на практике. И самое главное- все работает! Теперь также делюсь материалом с людьми. А вот и ссылка на ее блог: Азбука блоггера Лучший способ вовремя узнавать последние новости для оптимизации своего блога это регистрация в Google и Yandex вебмастерах. Я пока работаю только в Google вебмастере (Google Search Console). Там есть возможность проверить структуру блога, ошибки сканирования, быстроту загрузки на компьютерах и смартфонах, поисковые запросы и многое другое. Кому интересно, читайте также: Интернет магазин на Blogger Как создать блог в Blogger Как улучшить индексацию блога 
Тэги: блога, оптимизация
Как сделать внутреннюю перелинковку сайта 2016-11-17 14:19:00
... важнейших частей внутренней оптимизации сайта, ведь она ...
+ развернуть текст сохранённая копия
 Внутренняя перелинковка сайта — это “связывание” страниц веб-портала гиперссылками. Перелинковка является одной из важнейших частей внутренней оптимизации сайта, ведь она позволяет ЧИТАТЬ ПОЛНОСТЬЮ »
Тэги: seo, общ.внутренняя, оптимизация, полезное, продвижение, трафик/анонсирование/ссылки
Главная / Главные темы / Тэг «оптимизация»
|
Взлеты Топ 5
Падения Топ 5
|




 Внутренняя перелинковка сайта — это “связывание” страниц веб-портала гиперссылками.
Внутренняя перелинковка сайта — это “связывание” страниц веб-портала гиперссылками.