Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «программирования»

VexorCI — свежий взгляд на continuous integration 2014-10-17 18:08:50
Привет, Хабр.
Меня зовут Олег Балбеков, я хочу рассказать вам о нашем новом проекте Vexor ...
+ развернуть текст сохранённая копия
Привет, Хабр.
Меня зовут Олег Балбеков, я хочу рассказать вам о нашем новом проекте Vexor CI.

Vexor CI – облачный continuous integration сервис для разработчиков, позволяющий эффективно тестировать проекты.
Ежедневно разработчики используют CI-сервисы, однако большинство из них дорогие, медленные, неэффективные и накладывают большие ограничения на использование.
Vexor:
- для тех, кому надоело тратить время и деньги на поддержание тестовой инфраструктуры;
- для тех, кому давно не хватает ресурсов локального сервера;
- для тех, кто не решается на облачный CI потому, что дорого;
- для тех, кто устал ждать очереди на просчёт тестов в обычном облачном CI;
- для тех, кому действительно важна скорость.
У нас справедливая цена (поминутная оплата) и безлимитные мощности для каждого. Всем подключившимся мы дарим $10 и не берём оплату, пока вы настраиваете сервис. У нас самая дружественная русскоязычная поддержка (в моём лице). Подключайтесь!
Читать дальше →
Тэги: clojure, continuous, integration, java, node.js, rails, ruby, rust, vexorci, блог, веб-разработка, компании, программирование
[Перевод] Объекты в JavaScript и создание JS-компонента. Часть 1 2014-10-14 17:28:58
Эта статья — первая часть туториала об ООП в JavaScript и& ...
+ развернуть текст сохранённая копия
Эта статья — первая часть туториала об ООП в JavaScript и о создании простого JS-компонента.
Об объектах и JavaScript
Думайте об объекте, как о совокупности каких-то вещей. Например, представьте, что у вас есть велосипед. Этот велосипед является объектом, и он имеет совокупность каких-то признаков / частей / etc, называющихся свойствами объекта. Примером такого свойства может служить модель велосипеда, год его производства, его детали. Детали также могут иметь собственный набор свойств. Читать дальше →
Тэги: javascript, oop, веб-разработка, ооп, программирование
[Из песочницы] Хорошая практика в Symfony 2 (по личному опыту) 2014-10-14 13:59:57
Доброго времени суток, уважаемые хабравчане. Сегодня увидел статью на хабре «Официальный гайд ...
+ развернуть текст сохранённая копия
Доброго времени суток, уважаемые хабравчане. Сегодня увидел статью на хабре «Официальный гайд по лучшим практикам в Symfony» и понял, что мне есть что исправить добавить. К вашему вниманию список личных советов и объяснение к ним.
Используйте по меньше аннотаций
Лично я люблю аннотации, но с опытом понял, что они приносят некий дискомфорт. Дело в том, что всю конфигурацию перенести в аннотации нельзя. Остается 2 варианта:
- Максимум в файлах конфигурации ( например yml);
- Немножко в файлы, немножко в аннотации.
Если выбрать второй вариант, то при росте проекта получается каша. И в вашем коде аннотаций больше, чем логики. Отговорки по типу «так легче находить роуты» не принимаются. Так как если расскидывать файлы конфигураций правильно, ты всегда знаешь, где находятся роуты к определённым контроллерам. Я уже молчу про команды в консоли, по типу route:debug, и отладчик, в котором видно название екшена и имя роута.
Читать дальше →
Тэги: php, symfony, symfony2, программирование, фреймфорк
Разработка веб-приложения 2014-10-11 10:24:34
Привет, Хабр!
При изучении технологий Ext JS и Java, написал web-приложение «Каталог ...
+ развернуть текст сохранённая копия
Привет, Хабр!
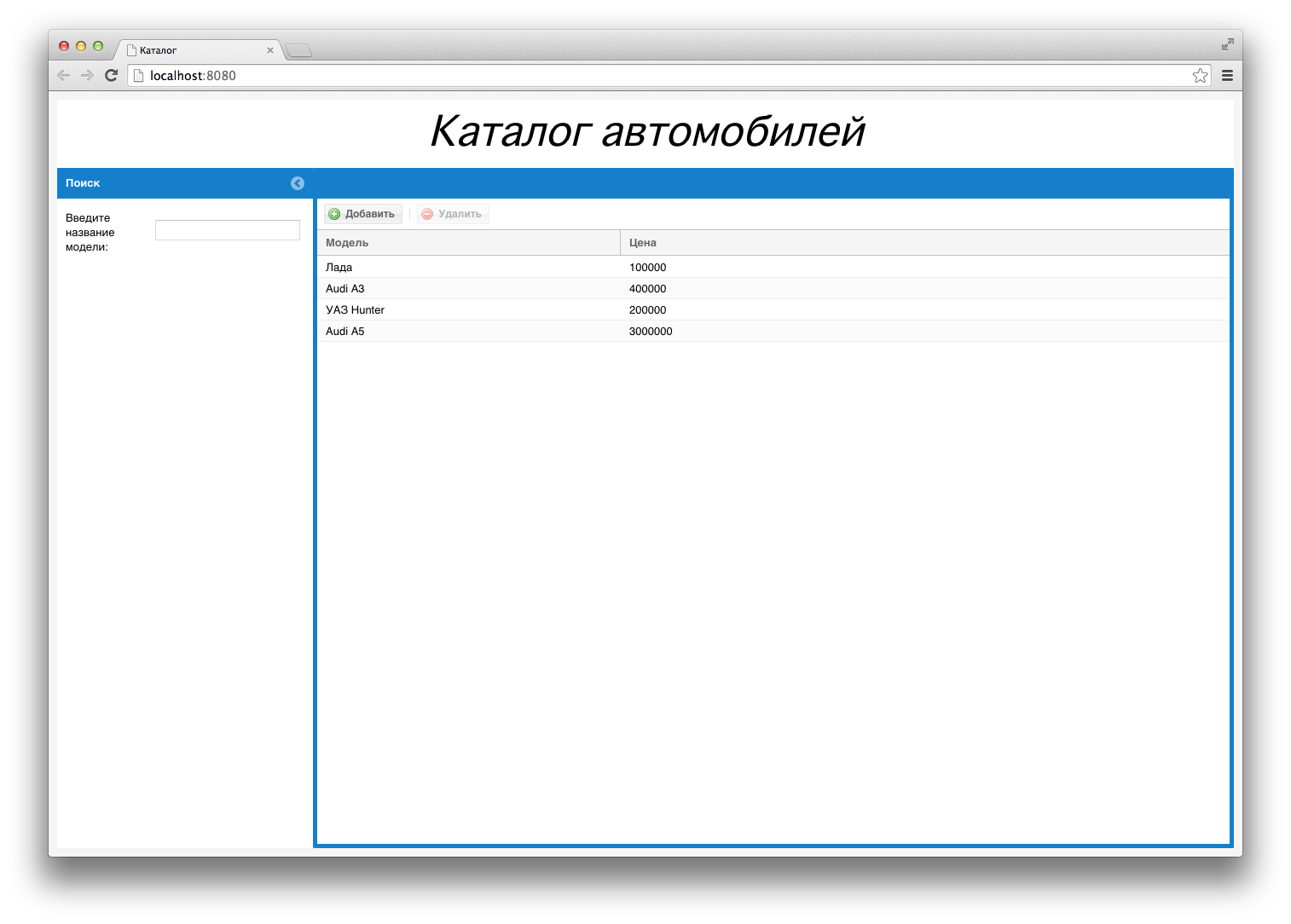
При изучении технологий Ext JS и Java, написал web-приложение «Каталог автомобилей». Хочу поделиться с Вами этим опытом.
Вид и функциональность приложения
- Добавление;
- Удаление;
- Редактирование;
- Поиск;
- Валидация данных;

Читать дальше →
Тэги: annotations, apache, application, client-server, css, dao, developing, extjs, extjs/sencha, framework, hibernate, idea, intellij, java, javascript, jpa, jsp, mac, maven, mvc, mysql, patterns, servlet, spring, sql, tomcat, validation, web, web-разработка, xml, библиотека, веб-разработка, программирование
Знакомство с Laravel 5 простой блог с локальной разработкой на VirtualBox + Vagrant 2014-10-10 21:29:40
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

В свете выхода новой версии Laravel 5.0 решил написать статью по нововведениям в данном фремворке. В силу того что в России Laravel пока пользуется малой популярностью, а это даже видно по количеству статей на Хабре, разработчикам зачастую приходится собирать информацию по крупицам, особенно не зная английского.
Сразу оговорюсь что до официального релиза ( если не ошибаюсь то это 8 ноября 2014) не стоит использовать данную ветку на рабочих проектах.
По ходу статьи будут рассмотрены настройка проекта в Vagrant, настройка phpStorm 8, и собственно разработка простого приложения с использованием Laravel 5. Не будем долго сопельки нажовывать тянуть, под катом читаем подробнее.
Читать дальше →
Тэги: laravel, php, vagrant, программирование
Главная / Главные темы / Тэг «программирования»
|
Взлеты Топ 5
Падения Топ 5
|