Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «программированный»

Дюжину игр, которые учат ребенка 6-9 лет основам программирования и кодинга 2016-02-29 12:08:41
... к пониманию программирования поведения в ... принципах работы языков программирования, вообще нужный ...
+ развернуть текст сохранённая копия
Налетай! Отличные новости, сел и собрал для родителей дюжину игр, которые учат ребенка 6-9 лет основам программирования и кодинга, есть пара хардкорных ветеранов игрового обучения и милые новинки. Шерим, лайкаем любовью, радуемся вместе. Платформы не указывал — все рабочее, все на пользу. http://www.crayonphysics.com/ Игра просто шедевр, развивает у ребенка инженерное мышление, готовит к пониманию программирования поведения в физических условиях различных систем и физических движков, не столько про программирование, сколько про логику решения задач через итеративный процесс, что является важнейшей воспитательной дисциплиной. http://code.org/ — приятный интерфейс и масса простых игр о базовых принципах работы языков программирования, вообще нужный, не коммерческий, образовательный проект для детей http://lightbot.com/hocflash.html игра на старике Flash, но с приятной графикой и простым обучающим материалом по построению алгоритмов движения робота, вниманию к сценарию и воспитывающему пошаговую отладку поведения персонажа, развивает у школьника понимание принципиальных основ программируемого интерактивного взаимодействия. http://codecombat.com/ — ветеран на рынке, развивающий игровое обучение настоящему коду Pythonчик, JavaScript, Lua, экзотику CoffeScript http://www.playcodemonkey.com/ — простая игра в изучения принципов синтаксиса через игру с обезьянкой http://www.ceebot.com/ceebot/index-e.php — старенький ветеран игрового обучения управлять персонажами используя команды C++ https://geo.itunes.apple.com/ru/app/cargo-bot/id519690804… — Простое приложение для дошкольников и их IPad https://scratch.mit.edu/ — фактически классика для развития мышления будущего программиста, продуманная, с хорошим сообществом и массой примеров. https://www.gethopscotch.com/ — обязательный инструмент на Ipad ребенка, приятный дизайн, базовое изучение основных понятий кодинга, вложенность, переменные, простые визуальные подсказки. http://www.piktomir.ru/ стоит отметить и этот российский проект, причем разработанный по техзаданию РАН, но мне не нравится визуальный дизайн — достоинство приложения это русский язык, весьма спорное при изучении основ программирования в котором английский это 70% быстрого успеха. Но проект вызывает уважение и полезен для дошкольников и младших классов. http://www.robozzle.com/ — приложение для составления алгоритма движения стрелки, обучает ребенка пониманию теории алгоритмов на практике https://www.kodable.com/ — вероятно подойдет для малышей, которые смогут играя составлять простые сценарии поведения милых шарообразных персонажей, знакомясь с принципами интерактивного прототипирования поведения объекта. UPD для детей от 4х лет хороший вариант https://itunes.apple.com/us/app/robo-logic/id300025550?mt=8 https://itunes.apple.com/…/lightbot-jr-4+-codin…/id858640629 https://itunes.apple.com/…/lightbot-programmin…/id924624572… Естественно, это не все, есть и на приставки игры, есть еще десяток разных редакторов-игр, под разные платформы. Crayon Physics Deluxe
Тэги: дети, обучение, программирование
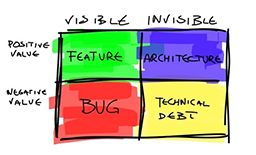
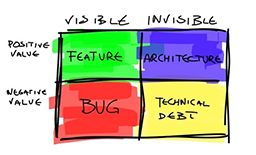
[Перевод] Почему технический долг — это хорошо 2016-02-29 10:45:45
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия
 Исключая тех, кому повезло быть богатыми, большинство людей занимают деньги, когда начинают свой первый бизнес. И они надеются, что эти инвестиции себя оправдают. Это пример того, как долг может быть хорошей штукой.
То же самое относится к техническому долгу. Бесчисленное множество статей в интернете рассказывают, как от него избавиться или хотя бы уменьшить. Все эти статьи показывают технический долг каким-то монстром, которого надо избегать. А если не получилось – то бороться изо всех сил.
Читать дальше →
Тэги: debt, development, software, technical, voximplant, блог, веб-разработка, компании, мобильных, приложений, программирование, разработка
Измерить скорость роутера? 2016-02-29 01:34:46
это перепост заметки, оригинал находится на моем сайте: http://lleo.me/dnevnik/2016/02/ ...
+ развернуть текст сохранённая копия
это перепост заметки, оригинал находится на моем сайте: http://lleo.me/dnevnik/2016/02/29_rowter.htmlПосоветуйте программы для измерения производительности роутера? Не прошло и двух лет, как (с помощью Serge) я стал обживать платку Bananapi R1, планируя ею заменить работающий у меня сейчас Asus N16RT:  vs vs 
А нафига? Сразу предлагаю не начинать религиозные споры о том, надо ли менять одно на другое ;) Но для тех, кому просто интересны причины, по которым я давно хочу переехать с нынешнего Asus на эту бескорпусную поделку, то их достаточно: вчетверо больше памяти и вдвое мощнее процессор, внутренний SATA для установки винчестера, возможность подключать резервный аккумулятор, порты GPIO для обеспечения работы всяких моих задач и поделок, возможность включить маленький 7" дисплей и еще куча мелких приятных фич. А главное — почти нормальная Ubuntu вместо той трижды патченной WRT, что у меня в этом Asus, куда нельзя толком поставить ничего из того (например, консольные пакеты обработки звука sox). Потому что в отличие от обычного юзера, которому роутер нужен раздавать интернет и иногда торренты, у меня там свой вебсайт http://home.lleo.me, дисковый архив и всевозможная квартирная электроника, включая звонки, замки и сигнализации. Иными словами, возможностей Asus с DD-WRT мне не хватает, от идеи держать в коридоре отдельный сервер я отказался много лет назад (хотя с 2001 по 2012 он у меня был), а Banana Pi уже куплена пару лет назад за тогдашние 200$, уже почти настроена, и вся квартирная электроника ее ждет. Поэтому обратного пути нет, и выкидывать Banana я не стану даже после той замечательной ссылки на Гораздо Более Изумительный Девайс, которую вы мне сейчас собрались бросить в комментарии ;) А как настроить Bananapi R1? Ну, полбеды — это то, что родная система Bananian (подточенный под железо Debian) не ставится сразу из коробки, а требует выполнения сложных пошаговых инструкций в попытке поднять себя и драйвера WiFi. Чей чип с драйверами, видимо, закрыт самим производителем от себя, производителя... Это на совести китайцев. То, что эта пошаговая инструкция устарела уже в момент написания, а в текущей версии системного репозитария всё изменилось, и все старые патчи отказываются собираться в пакеты, ругаясь на изменившиеся библиотеки — это тоже не новость, а извечная причина ссылать всех программистов Linux на необитаемый остров с крокодилами ;) Но в итоге (я сам не понял, как) драйвер WiFi у меня заработал, а потом добрый Serge сумел настроить NAT (чего я в принципе не умею делать). В результате железка живет, раздает WiFi и интернет по сетке, и скоро я на нее поставлю прочий необходимый софт. Так что насчет производительности? Вопрос возник с оценкой ее производительности. Честно говоря, я ожидал увидеть какую-то разницу, но пока результат даже не в пользу новой железки — справа новая, слева старая по версии speedtest.net:  Проверил несколько раз, результаты схожие. При вне тестов мне чисто субъективно почему-то кажется, что интернет через новую железку ходит все-таки быстрее, задержки открытия страниц уменьшились, особенно когда странице требуется подгрузить многочисленные гроздья картинок. Но как это проверить реально — я не знаю. Чем посоветуете проверить производительность? Есть ли какие-то сайты или утилиты? Ссылок на файлы типа speed.exe прошу не присылать, потому что Windows в доме нету, а речь идет сугубо об онлайн-системах оценки производительности, либо о каких-то внутренних утилитах, существующих одновременно и в Debian и DD-WRT :) Вторая проблема — сила сигнала. Хоть и с антеннами 5db вместо 3db, но Banana оказалась слабее роутера Asus, у которого и антенн-то три, а не две. Поставил себе на Андроид приложение «WiFi Analyzer» (кстати, рекомендую) и повыбирал канал для вайфая (новая сетка называется lleo, старый роутер kv69):  Но из области здания, которую экранирует лифтовая шахта (есть и такой WiFi пользователь) Asus по-прежнему виден, хоть и с большим трудом, а вот сетка lleo от Banana по качеству сигнала для работы совсем непригодна... Говорят, надо в этом случае ставить WiFi репитер на удаленном ethernet-проводе, наверно так и придется поступить. Чего думаете? PS: Кстати, корпус к Bananapi я планирую сделать православненько — из бересты. Не подскажете, где раздобыть хорошие листы толстой бересты? :)
это перепост заметки, оригинал находится на моем сайте: http://lleo.me/dnevnik/2016/02/29_rowter.html
Тэги: unix, вопросы, линукс, программирование, электроника
[Перевод] Как создать свой собственный Dependency Injection Container 2016-02-27 00:01:10
Привет всем!
Это вольный перевод статьи How to Build Your Own Dependency Injection ...
+ развернуть текст сохранённая копия
Привет всем!
Это вольный перевод статьи How to Build Your Own Dependency Injection Container.
Т.к. это мой первый перевод для хабра, да и вообще. Прошу указывать на ошибки, неточности итд..
Как создать свой собственный Dependency Injection Container.
Поиск “dependency injection container” на packagist на данный момент выдает более 95 страниц результата. С уверенностью можно сказать, что это особое “колесо” уже изобретено.
Однако, не один шеф повар не учился готовить используя только готовую еду. Также и не один разработчик никогда не учился программировать используя только готовый код.
В этой статье мы собираемся учиться делать простой dependency injection container пакет. Весь написанный в статье код, плюс PHPDoc аннатации и unit-тесты с 100% покрытием доступны на GitHub. Все это так же добавлено на Packagist.
Читать дальше →
Тэги: ioc, php, веб-разработка, контейнеры, ооп, программирование
Web. История одной технологии 2016-02-25 17:02:14
Когда-то давно, когда мамонты ещё были живы, а огонь был главным технологическим достижением ...
+ развернуть текст сохранённая копия
Когда-то давно, когда мамонты ещё были живы, а огонь был главным технологическим достижением человечества, наши предки оставляли зарисовки на земле, чтобы сообщить другим племенам, кто тут хозяйничает. Именно так зарождались первые веб-сайты.
Об истории одного из наших любимых в GeekBrains направлений мы и поговорим.

Читать дальше →
Тэги: chrome, css, flash, flat-дизайн, geekbrains, html, javascript, joomla, php, адаптивный, блог, веб, веб-разработка, дизайн, компании, обучение, параллакс-дизайн, программированию
Главная / Главные темы / Тэг «программированный»
|
Взлеты Топ 5
Падения Топ 5
|