Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «программированный»

Применение SpeechKit Cloud API для озвучивания погоды и новостей от Yandex 2015-11-19 22:55:46
Добрый день! В данной статье хотелось бы рассказать о том, как можно сделать на сайте « ...
+ развернуть текст сохранённая копия
Добрый день! В данной статье хотелось бы рассказать о том, как можно сделать на сайте «Голосовой погодный и новостной информер», который бы, например при выборе города не только показывал, но и рассказывал фактический прогноз погоды, а так же произвольную новость. На самом деле этот скрипт разрабатывался для информирования в системе «Умный Дом», но может быть с легкостью переделан под любой сайт, имеющий на хостинге поддержку PHP, что и было сделано для этой статьи. В примере для синтеза речи, будет использоваться технология SpeechKit Cloud API от компании Yandex и XML парсер Yandex погоды и новостей, написанные на PHP.
Что понадобится для реализации:
- Web сервер с поддержкой PHP (можно локальный типа Денвера).
- Ключ Yandex SpeechKit (для некоммерческих проектов можно получить бесплатно).
- Если ключ не дают без наличия у Вас сайта, то создать сайт можно на Hostinger.ru.
- Список ID городов.
Данный материал предоставляется исключительно в ознакомительных целях, поэтому процесс установки на сайт и добавления городов, здесь рассматриваться не будет.
Принцип работы:
- Отправляем запрос на получение mp3 файла, для выбранного города.
- Парсим XML файл, получая необходимые параметры.
- Корректируем окончания слов, для постановки правильного произношения.
- Устанавливаем параметры генерации mp3 файла (голос, тембр, формат файла, язык, текст).
- Генерируем mp3 файл.
- Создаем объект Audio HTML 5 и воспроизводим файл.
Скрипт с формой для выбора городов index.html<!DOCTYPE html>
<html lang="ru">
<head>
<title>Тест SpeechKit Cloud API от компании Yandex.</title>
<meta charset="utf-8">
</head>
<body>
<script language="javascript" type="text/javascript">
function Get_Weather()
{
var tts_text=document.getElementById('weather').value;
console.log(tts_text);
var response="weather.php?&q="+encodeURI(tts_text); //путь до mp3 файла
var audio = document.getElementById("gameMusic");
if (audio)
{
audio.parentNode.removeChild(audio);
}
// создаём новый элемент audio
audio = document.createElement("audio");
audio.setAttribute("id", "gameMusic");
audio.setAttribute("autoplay", "true");
//audio.setAttribute("loop", "false");
var mp3 = document.createElement("source");
mp3.setAttribute("src", response);
mp3.setAttribute("type", "audio/mpeg");
audio.appendChild(mp3);
audio.play();
document.body.appendChild(audio);
}
function Get_News()
{
var tts_text=document.getElementById('news').value;
console.log(tts_text);
var response="news.php?&q="+encodeURI(tts_text); //путь до mp3 файла
var audio = document.getElementById("gameMusic");
if (audio)
{
audio.parentNode.removeChild(audio);
}
// создаём новый элемент audio
audio = document.createElement("audio");
audio.setAttribute("id", "gameMusic");
audio.setAttribute("autoplay", "true");
//audio.setAttribute("loop", "false");
var mp3 = document.createElement("source");
mp3.setAttribute("src", response);
mp3.setAttribute("type", "audio/mpeg");
audio.appendChild(mp3);
audio.play();
document.body.appendChild(audio);
}
</script>
<h1><span>Тест SpeechKit Cloud API от компании Yandex.</span></h1>
<h2>Погода</h2>
<select size="1" onclick="Get_Weather();" id="weather">
<option disabled>Выберите город</option>
<option value="27612">Москва</option>
<option value="34880">Астрахань</option>
<option value="26063">Санкт-Петербург</option>
<option value="25913">Магадан</option>
</select>
<h2>Новости</h2>
<select size="1" onclick="Get_News();" id="news">
<option disabled>Выберите город</option>
<option selected value="Astrakhan">Астрахань</option>
<option value="Volgograd">Волгоград</option>
<option value="Krasnodar">Краснодар</option>
<option value="Moscow">Москва</option>
<option value="Saratov">Саратов</option>
</select>
</body>
</html>
Горда можно добавлять путём установки новых параметров option в элементе select.
Скрипт генерации mp3 файла для погоды weather.php<?php
$id=$_GET["q"]; // id города
$url="http://export.yandex.ru/weather-ng/forecasts/".$id.".xml"; // url xml файла
$xml = simplexml_load_file($url); // интерпретируем XML-файл в объект
//параметры:
$city=$xml['city']; //город
$temp=$xml->fact->temperature; // температура
$weather_type=$xml->fact->weather_type; // тип погоды
$humidity=$xml->fact->humidity; // влажность
$wind_direction=$xml->fact->wind_direction; // направление ветра
$wind_speed=$xml->fact->wind_speed; // скорость ветра
$pressure=$xml->fact->pressure; // давление
$znak="плюс";
if($wind_direction=="e") { $wind_direction_text="восточный";}
if($wind_direction=="w") { $wind_direction_text="западный";}
if($wind_direction=="s") { $wind_direction_text="южный";}
if($wind_direction=="n") { $wind_direction_text="северный";}
if($wind_direction=="se") { $wind_direction_text="юго-восточный";}
if($wind_direction=="ne") { $wind_direction_text="северо-восточный";}
if($wind_direction=="sw") { $wind_direction_text="юго-западный";}
if($wind_direction=="nw") { $wind_direction_text="северо-западный";}
$minus_arry=preg_match("/(-)/", $temp, $minus_out);
if (!empty($minus_out[1]))
{ $znak="минус";
$temp=str_replace("-","",$temp);
}
//градус
if( $temp=="1" or $temp=="21" or $temp=="31" or $temp=="41" or $temp=="51" or $temp=="61" or $temp=="71" or $temp=="81" or $temp=="91" or $temp=="101")
{
$text="градус";
}
else
{
//градуса
if( $temp=="2" or $temp=="3" or $temp=="4"
or $temp=="22" or $temp=="23" or $temp=="24"
or $temp=="32" or $temp=="33" or $temp=="34"
or $temp=="42" or $temp=="43" or $temp=="44"
or $temp=="52" or $temp=="53" or $temp=="54"
or $temp=="62" or $temp=="63" or $temp=="64"
or $temp=="72" or $temp=="73" or $temp=="74"
or $temp=="82" or $temp=="83" or $temp=="84"
or $temp=="92" or $temp=="93" or $temp=="94"
or $temp=="102" or $temp=="103"
) {$text="градуса";} else {$text="градусов";}
}
//процент
if( $humidity=="1" or $humidity=="21" or $humidity=="31" or $humidity=="41" or $humidity=="51" or $humidity=="61" or $humidity=="71" or $humidity=="81" or $humidity=="91" or $humidity=="101")
{
$humidity_text="процент";
}
else
{
//процента
if( $humidity=="2" or $humidity=="3" or $humidity=="4"
or $humidity=="22" or $humidity=="23" or $humidity=="24"
or $humidity=="32" or $humidity=="33" or $humidity=="34"
or $humidity=="42" or $humidity=="43" or $humidity=="44"
or $humidity=="52" or $humidity=="53" or $humidity=="54"
or $humidity=="62" or $humidity=="63" or $humidity=="64"
or $humidity=="72" or $humidity=="73" or $humidity=="74"
or $humidity=="82" or $humidity=="83" or $humidity=="84"
or $humidity=="92" or $humidity=="93" or $humidity=="94"
or $humidity=="102" or $humidity=="103"
) {$humidity_text="процента";} else {$humidity_text="процентов";}
}
//миллиметр
if( $pressure=="701" or $pressure=="721" or $pressure=="731" or $pressure=="741" or $pressure=="751" or $pressure=="761" or $pressure=="771" or $pressure=="781" or $pressure=="791" or $pressure=="801")
{
$pressure_text="милиметр ртутного столба";
}
else
{
//миллиметра
if( $pressure=="702" or $pressure=="703" or $pressure=="704"
or $pressure=="722" or $pressure=="723" or $pressure=="724"
or $pressure=="732" or $pressure=="733" or $pressure=="734"
or $pressure=="742" or $pressure=="743" or $pressure=="744"
or $pressure=="752" or $pressure=="753" or $pressure=="754"
or $pressure=="762" or $pressure=="763" or $pressure=="764"
or $pressure=="772" or $pressure=="773" or $pressure=="774"
or $pressure=="782" or $pressure=="783" or $pressure=="784"
or $pressure=="792" or $pressure=="793" or $pressure=="794"
or $pressure=="802" or $pressure=="803"
) {$pressure_text="милиметра ртутного столба";} else {$pressure_text="милиметров ртутного столба";}
}
$say_text="Сейчас в городе ".$city." ".$weather_type.". Tемпература воздуха ".$znak." ".$temp." ".$text.". Влажность ".$humidity." ".$humidity_text.". Ветер ".$wind_direction_text." ".$wind_speed." метров в секунду. Атмосферное давление ".$pressure." ".$pressure_text." !";
$qs = http_build_query(array("format" => "mp3","lang" => "ru-RU","speaker" => "jane","key" => "SpeechKit_Cloud_API_Key","emotion" => "good", "text" => $say_text)); // параметры запроса
$ctx = stream_context_create(array("http"=>array("method"=>"GET","header"=>"Referer: \r\n")));
$soundfile = file_get_contents("https://tts.voicetech.yandex.net/generate?".$qs, false, $ctx); // запрос на генерацию mp3 файла
echo($soundfile);
?>
В скрипте нужно изменить SpeechKit_Cloud_API_Key на полученный Вами ключ.
Скрипт генерации mp3 файла для новостей news.php<?php
$city=$_GET['q'];
$data_file="http://news.yandex.ru/".$city."/index.rss"; // адрес xml файла
$xml = simplexml_load_file($data_file); // раскладываем xml на массив
$number= rand(1,13); //генерируем порядковый номер новости
$news=$xml->channel->item[$number]->description; //новость
$title=$xml->channel->item[$number]->title; //заголовок
$content_news = trim(preg_replace('/\s{2,}/', ' ', $news));//удаляем весь хлам
$content_title = trim(preg_replace('/\s{2,}/', ' ', $title));//удаляем весь хлам
$text=$content_title." - ".$content_news;
$search = array('"','"',' ',')','(');
$replace = array('');
$text = str_replace($search, $replace, $text);
$qs = http_build_query(array("format" => "mp3","lang" => "ru-RU","speaker" => "jane","key" => "SpeechKit_Cloud_API_Key","emotion" => "good", "text" => $text)); // параметры запроса
$ctx = stream_context_create(array("http"=>array("method"=>"GET","header"=>"Referer: \r\n")));
$soundfile = file_get_contents("https://tts.voicetech.yandex.net/generate?".$qs, false, $ctx); // запрос на генерацию mp3 файла
echo($soundfile);
?>
Читать дальше →
Тэги: api, php, yandex, веб-разработка, голосовой, информер, новости, погода, программирование, речи, синтез, яндекс
Почему постоянно писать код так важно — как не стать сомом 2015-11-18 21:22:25
... от дедлайнов, постоянного программирования, рисков на боевых ...
+ развернуть текст сохранённая копия
Иногда, когда сознание затуманивается и накапливается усталость, неокрепших и окрепших может начать подташнивать от дедлайнов, постоянного программирования, рисков на боевых серверах, сна в дороге, нескончаемого творческого потока идей и совершенной нехватки рабочего времени, даже если трудиться 24 часа в сутки.

Но, как говорили древние — это искушение! :-)
Читать дальше →
Тэги: веб-разработка, дизайн, программирование, разработка
Шпаргалка Java программиста 4. Java Stream API 2015-11-18 16:43:55
... лямбд и функционального программирования не потребуется (я ...
+ развернуть текст сохранённая копия

Несмотря на то, что Java 8 вышла уже достаточно давно, далеко не все программисты используют её новые возможности, кого-то останавливает то, что рабочие проекты слишком сложно перевести с Java 7 или даже Java 6, кого-то использование в своих проектах GWT, кто-то делает проекты под Android и не хочет или не может использовать сторонние библиотеки для реализации лямбд и Stream Api. Однако знание лямбд и Stream Api для программиста Java зачастую требуют на собеседованиях, ну и просто будет полезно при переходе на проект где используется Java 8. Я хотел бы предложить вам краткую шпаргалку по Stream Api с практическими примерами реализации различных задач с новым функциональным подходом. Знания лямбд и функционального программирования не потребуется (я постарался дать примеры так, чтобы все было понятно), уровень от самого базового знания Java и выше.
Также, так как это шпаргалка, статья может использоваться, чтобы быстро вспомнить как работает та или иная особенность Java Stream Api. Краткое перечисление возможностей основных функций дано в начале статьи.
Для тех кто совсем не знает что такое Stream ApiStream API это новый способ работать со структурами данных в функциональном стиле. Чаще всего с помощью stream в Java 8 работают с коллекциями, но на самом деле этот механизм может использоваться для самых различных данных.
Stream Api позволяет писать обработку структур данных в стиле SQL, то если раньше задача получить сумму всех нечетных чисел из коллекции решалась следующим кодом:
Integer sumOddOld = 0;
for(Integer i: collection) {
if(i % 2 != 0) {
sumOddOld += i;
}
}
То с помощью Stream Api можно решить такую задачу в функциональном стиле:
Integer sumOdd = collection.stream().filter(o -> o % 2 != 0).reduce((s1, s2) -> s1 + s2).orElse(0);
Более того, Stream Api позволяет решать задачу параллельно лишь изменив stream() на parallelStream() без всякого лишнего кода, т.е.
Integer sumOdd = collection.parallelStream().filter(o -> o % 2 != 0).reduce((s1, s2) -> s1 + s2).orElse(0);
Уже делает код параллельным, без всяких семафоров, синхронизаций, рисков взаимных блокировок и т.п.
Читать дальше →
Тэги: api, java, luxoft, stream, блог, веб-сайтов, компании, лямбы, многопоточность, программирование, разработка, функциональное
Microsoft учит детей программировать с помощью игры Minecraft 2015-11-17 18:30:23
Игра-конструктор Minecraft стала феноменом игровой индустрии. Любительский проект, созданный ...
+ развернуть текст сохранённая копия
Игра-конструктор Minecraft стала феноменом игровой индустрии. Любительский проект, созданный шведским программистом Маркусом Перссоном, быстро обрёл миллионы фанатов и превратился в одну из самых прибыльных игр в мире. Спустя четыре года Перссон продал своё детище корпорации Microsoft за 2,5 миллиарда долларов и покинул созданную им студию Mojang. Теперь редмондский гигант планирует расширять вселенную Minecraft во всевозможных […]
Тэги: microsoft, minecraft, дети, компьютеры, образование, программирование
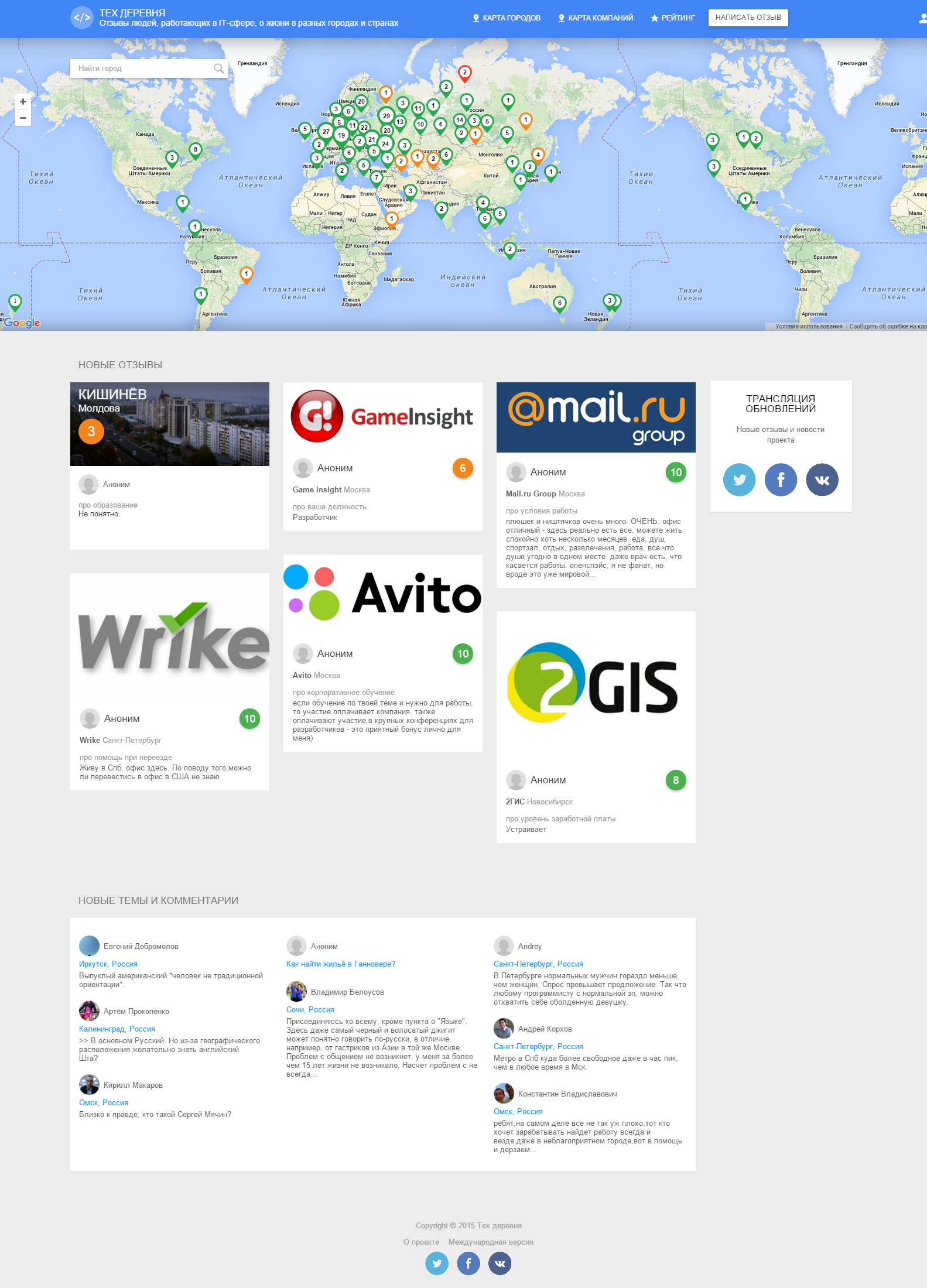
Тех деревня от нуля до единицы. Теперь и с отзывами о компаниях 2015-11-17 12:14:08
Привет всем! Делимся новостями проекта, о котором писали год назад.
Но сначала говорим ...
+ развернуть текст сохранённая копия
Привет всем! Делимся новостями проекта, о котором писали год назад.
Но сначала говорим спасибо каждому хабровчанину, поддержавшему Тех деревню! За отзывы, шеринг в соцсетях и письма об ошибках — мы это ценим.
Спустя год мы обновили проект и добавили новые возможности.
Немного про итоги.
За год в Тех деревне появилось 500 новых отзывов о городах. Карта стала ярче в разы, и уже с первого взгляда видно где хорошо, а где — не очень. Приятно, что пишут из самых разных мест. У нас собраны отзывы со всех континентов, кроме Антарктиды (не будет считать это минусом — вы вряд ли захотите работать там, где даже летом -30).

Читать дальше →
Тэги: anetika, блог, веб-разработка, границей, деревня, компании, программирование, работа, сайт, стартап
Главная / Главные темы / Тэг «программированный»
|
Взлеты Топ 5
Падения Топ 5
|