Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «проектировании»

[Перевод] Синглтоны и общие экземпляры 2017-07-26 13:51:53

...
+ развернуть текст сохранённая копия

Каждый раз при обсуждении программного обеспечения с другими разработчиками всплывает тема синглтонов, особенно в контексте развития WordPress’а. Я часто пытаюсь объяснить, почему их надо избегать, даже если они считаются стандартным шаблоном.
В данной статье я попытаюсь раскрыть тему того, почему синглтоны никогда не должны использоваться в коде и какие есть альтернативы для решения похожих проблем. Читать дальше →
Тэги: design, group, mail.ru, patterns, php, singleton, анализ, блог, веб-сайтов, компании, проектирование, разработка, рефакторинг, систем, теги, читает
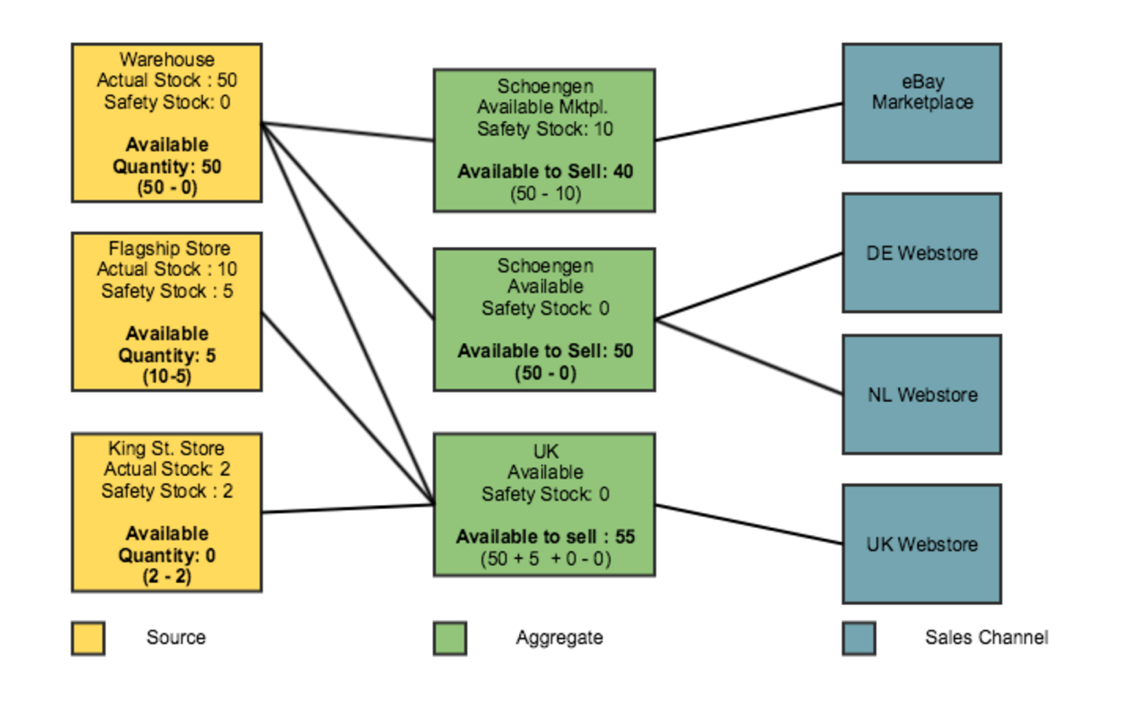
Система управления складом с использованием CQRS и Event Sourcing. Проектирование 2017-07-19 12:21:07
... можно перейти к проектированию системы.
проектировании, как это понятно ...
+ развернуть текст сохранённая копия

Итак, после постановки требований описанной в части 1 можно перейти к проектированию системы.
Основная наша задача в проектировании, как это понятно из названия статьи, добиться разделения интерфейсов на Query и Command, чтобы впоследствии разделить бизнес сценарии на те, которые будут читать данные (Query интерфейсы) и на те, которые будут изменять данные (Command интерфейсы). А также обеспечить минимальное время ожидание (latency) на обновление данных, доступных через Query, после того как мы изменили данные через Command. Читать дальше →
Тэги: cataloginventory, command, consistency, cqrs, e-commerce, event, eventual, inventory, layer, magento, msi, php, query, service, sourcing, код, проектирование, разработка, рефакторинг, совершенный
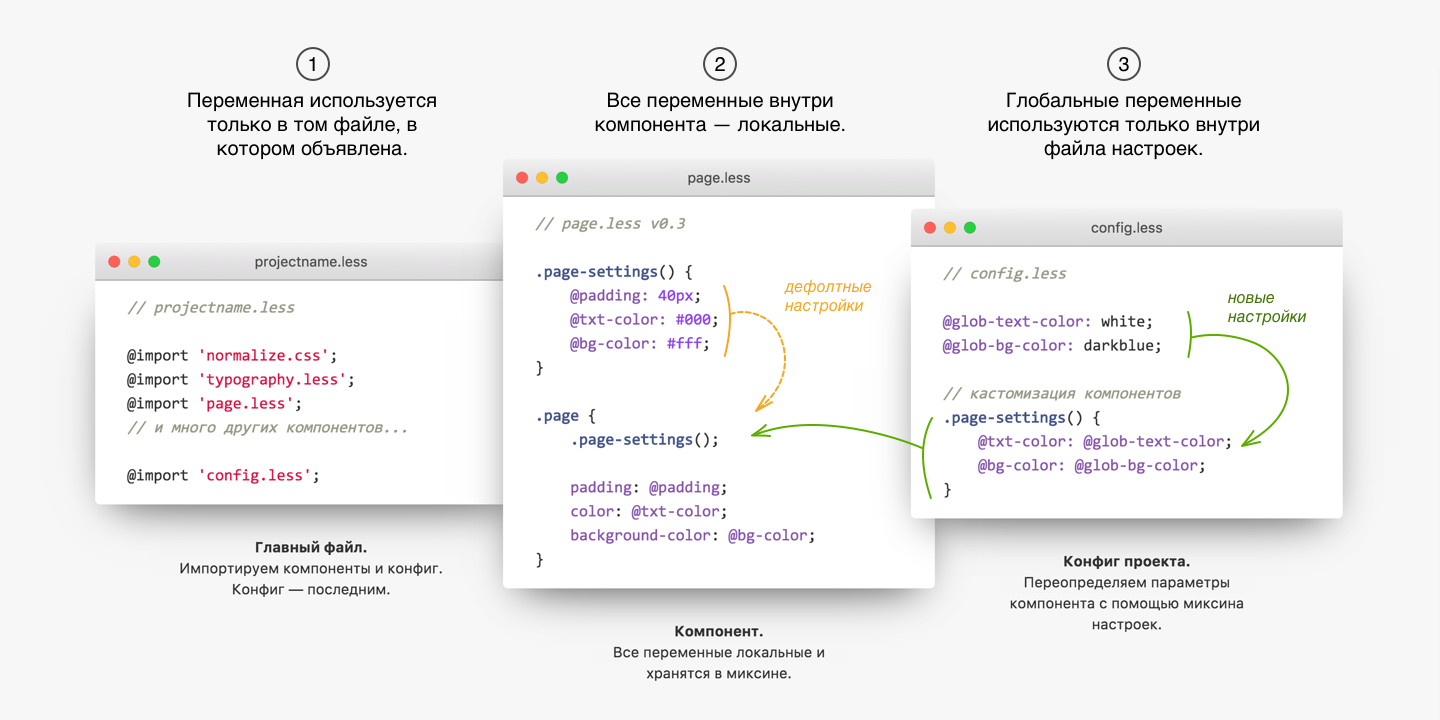
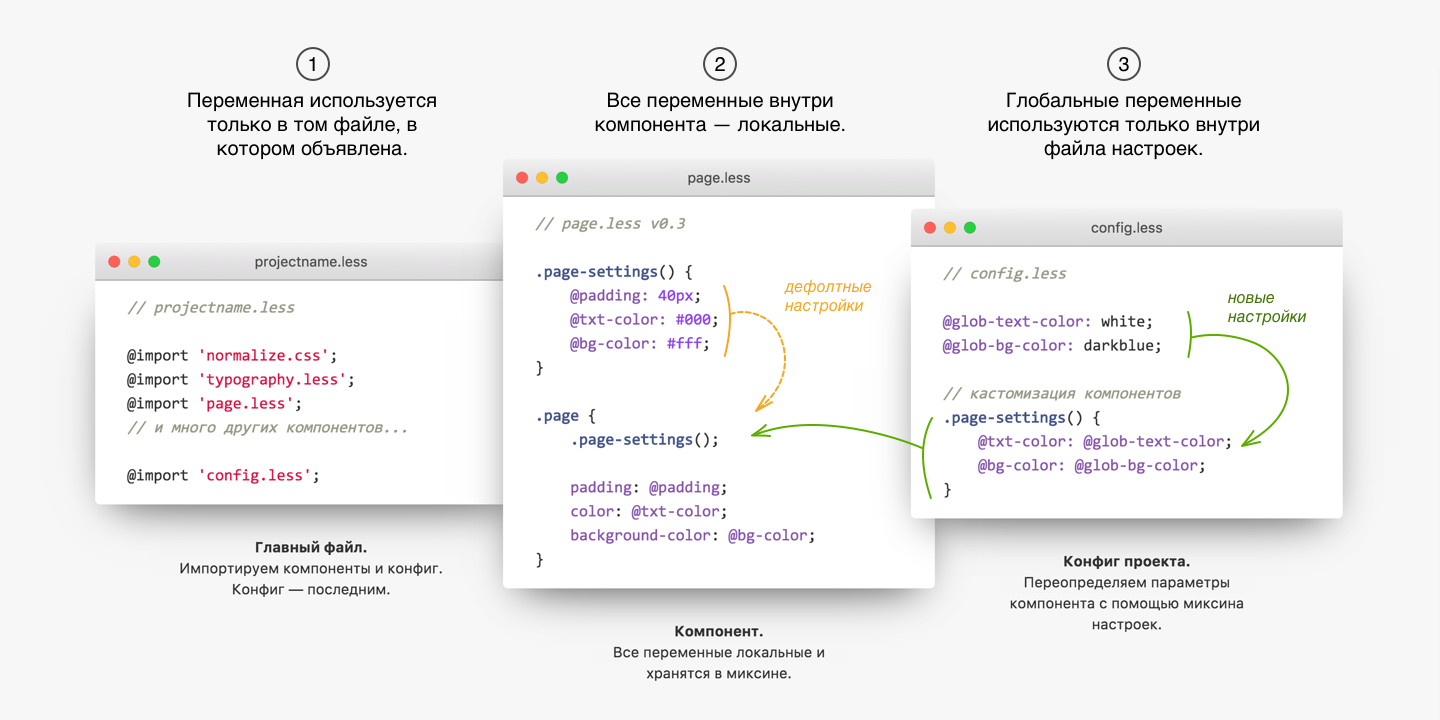
Как правильно использовать переменные в препроцессорах LESS и SASS 2017-07-10 13:33:29
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

История архитектурной ошибки, её последствия, и три правила, благодаря которым вы сможете держать исходный код в порядке и снизить стоимость внесения изменений.
Предыстория
В 2014 году в компании начали редизайн проекта и в основу вёрстки мы положили свежий на тот момент Bootstrap 3.0.1. Использовали мы его не как отдельную стороннюю библиотеку, а тесно заинтегрировали с нашим собственным кодом: отредактировали переменные под наш дизайн и компилировали кастомизированный Бутстрап из LESS исходников самостоятельно. Проект оброс собственными модулями, которые использовали бутстраповские переменные и добавляли в файл с настройками свои новые переменные.
В тот момент я думал, что это правильный подход. Читать дальше →
Тэги: css, it-стандарты, less, sass, архитектура, веб-сайтов, код, переменные, проектирование, разработка, рефакторинг, совершенный, фронтенд, фронтенд-разработка
[Перевод] Рефакторинг кода в обеденный перерыв: знакомство с сodemod-скриптами 2017-07-05 14:38:10

...
+ развернуть текст сохранённая копия

Думаю, что рефакторинг проекта – тема, близкая каждому разработчику. Зачастую мы сталкиваемся с проблемами, когда нам перестает хватать средств IDE и регулярных выражений, и тогда на помощь приходят средства вроде тех, что описаны в этом посте. Codemod скрипты – это очень мощный инструмент. После его освоения станет ясно, что ваш рефакторинг уже никогда уже не будет прежним. Поэтому я перевел этот пост для нашего хабраблога. Желаю приятного прочтения.
Сопровождение кодовой базы может обернуться головной болью для любого разработчика, особенно когда дело касается JavaScript. В условиях постоянно меняющихся стандартов, синтаксиса и критических изменений сторонних пакетов поддерживать такой код очень непросто.
За последние годы JavaScript изменился до неузнаваемости. Развитие этого языка привело к тому, что была изменена даже простейшая задача по объявлению переменных. В ES6 появились let и const, стрелочные функции и множество других новшеств, каждое из которых приносит пользу разработчикам.
При создании и поддержке в рабочем состоянии кода, призванного выдерживать проверку временем, растёт нагрузка на разработчиков. Из этого поста вы узнаете, как можно автоматизировать задачи по широкомасштабному рефакторингу кода с использованием Codemod-скриптов и инструмента jscodeshift, что позволит вам, например, легко обновлять свой код для использования новых возможностей языка. Читать дальше →
Тэги: badoo, javascript, react, блог, веб-сайтов, компании, программирование, проектирование, разработка, рефакторинг
Разработка дизайна и интерфейсов интернет-банкинга для Креди Агриколь Банк 2017-06-30 00:00:00
... :
- Проектирование пользовательского интерфейса &ndash ...
+ развернуть текст сохранённая копия
Спроектировали удобные пользовательские интерфейсы и создали дизайны интернет-банкинга «i-Bank» для Креди Агриколь Банк. UI/UX – дизайнеры и иллюстраторы нашего агентства artARTERY, выполнили следующие объёмы работ:
- Проектирование пользовательского интерфейса – свыше 120 экранов;
- Создание дизайна пользовательского интерфейса – свыше 90 экранов;
- Html вёрстка - свыше 90 страниц;
- Дизайн и html-вёрстка email шаблона – 1 письмо;
- Создание иконок – около 112 штук.
Тэги: интерфейса, пользовательского, проектирование
Главная / Главные темы / Тэг «проектировании»
|
Взлеты Топ 5
Падения Топ 5
|