Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «производительный»

[Перевод] Предсказывающие страницы: Использование dns-prefetch, preconnect, prefetch, preload и prerender для повышения производительности страницы 2015-09-09 13:15:52
... постоянно пытаются повысить производительность глобальной сети, начиная ...
+ развернуть текст сохранённая копия
Разработчики постоянно пытаются повысить производительность глобальной сети, начиная с браузеров, заблаговременно загружающих страницы еще до того, как будет введен поисковой критерий, до приоритизации контента на видимой части страницы. HTML уже сделал несколько шагов в сторону упрощения этого процесса с помощью rel=«next» и rel=«previous» для создания подсказок для браузера, который сможет с их помощью заранее скрыто загружать страницы еще до совершения какого-либо действия со стороны пользователя.
Не так давно W3C добавили несколько новых функций в link как части спецификации Resource Hints, которые обеспечивают более разумную предварительную загрузку контента сайта, потенциально повышая скорость загрузки страницы на сайтах, на которых они используются.
Читать дальше →
Тэги: paysto, блог, веб-разработка, компании, предзагрузка, производительность, сайтов
Практические советы по повышению производительности HTML и JavaScript 2015-08-13 13:28:15
...
Тема улучшения производительности сайтов и приложений ... общего повышения производительности работы с ...
+ развернуть текст сохранённая копия

Тема улучшения производительности сайтов и приложений всегда должна находиться на радаре у хорошего веб-разработчика. В одних случаях грамотная работа позволяет сэкономить вычислительные ресурсы, в других — сильно улучшить опыт работы с приложениями для всей аудитории пользователей, как это на днях случилось с Wikipedia. А часто и все сразу.
Скорость работы веб-приложений условно зависит от трех составляющих: 1) как устроена сетевая инфраструктура, через которую доставляются данные и код, 2) как работает браузер и 3) как, собственно говоря, написан ваш код, который браузер должен исполнять.
Все три компоненты постоянно улучшаются и оптимизируются. Например, в сетевом стеке определенные общие улучшения несет переход на HTTP 2.0. С точки зрения браузеров, все производители постоянно работают над улучшением своих движков. В случае Chakra в Microsoft Edge, помимо общего повышения производительности работы с JavaScript, мы добавляем поддержку специализированных средств вроде Asm.js и SIMD.js, призванных повысить эффективность кода в специфичных сценариях (в Firefox и Google Chrome — аналогично).
А вот что касается непосредственно кода веб-приложений, то тут зачастую нужно полагаться не только на обещанную скорость работы тех или иных движков, но и самостоятельно измерять и улучшать эффективность своих решений.
Наши коллеги Дорис Чен и Джон-Дэвид Далтон подготовили целый курс с практическими советами по улучшению производительности вашего кода на HTML и JavaScript. Вы можете посмотреть его на соответствующей странице в Microsoft Virtual Academy или под катом в виде отдельных роликов.
Читать дальше →
Тэги: edge, html, javascript, microsoft, performance, блог, веб-разработка, компании, оптимизация, производительность
Третий лишний: как мы реализовали сбор почты с использованием OAuth 2.0 2015-08-04 11:43:53
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия
 «Может тебе еще и ключ от квартиры, где деньги лежат?»
«Может тебе еще и ключ от квартиры, где деньги лежат?» — примерно так выглядит нормальная реакция человека, у которого посторонний сервис требует пароль от основной почты. Тем не менее, большинству из нас регулярно приходится сообщать пароль сторонним сервисам. Сегодня я хочу рассказать о том, как мы реализовали процедуру авторизации при сборе писем с наших ящиков через OAuth 2.0, тем самым избавив пользователей Mail.Ru от необходимости доверять «ключи» от своей почты третьей стороне.
Читать дальше →
Тэги: group, highload, mail.ru, oauth2, безопасность, блог, веб-приложений, веб-разработка, высокая, информационная, компании, пароли, производительность
Brubeck — быстрый, statsd-совместимый агрегатор метрик от GitHub 2015-06-23 18:18:57
... всегда была высокая производительность. У них даже ...
+ развернуть текст сохранённая копия

История появления
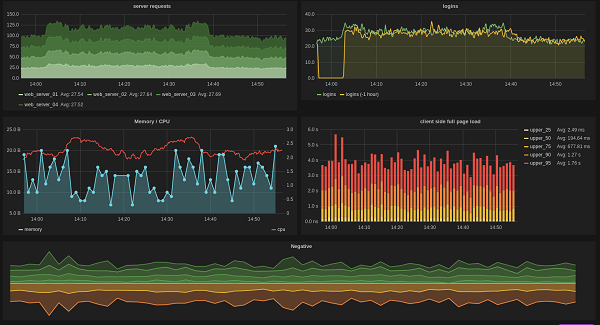
Одной из главных целей команды разработчиков GitHub всегда была высокая производительность. У них даже существует поговорка: «it's not fully shipped until it's fast» (продукт считается готовым только тогда, когда он работает быстро). А как понять, что что-то работает быстро или медленно? Нужно мерять. Измерять правильно, измерять надёжно, измерять всегда. Нужно следить за измерениями, визуализировать всевозможные метрики, держать руку на пульсе, особенно, когда дело имеешь с высоконагруженными онлайн системами, такими как GitHub. Поэтому метрики — это инструмент, позволяющий команде предоставлять столь быстрые и доступные сервисы, почти без даунтаймов.
В своё время GitHub одними из первых внедрили у себя инструмент под названием statsd от разработчиков из Etsy. statsd — это агрегатор метрик, написанный на Node.js. Его суть состояла в том, чтобы собирать всевозможные метрики и агрегировать их в сервере, для последующего сохранения в любом формате, например, в Graphite в виде данных на графике. statsd — это хороший инструмент, построенный на UDP сокетах, удобный в использовании как на основном Rails приложении, так и для сбора простейших метрик, наподобие вызова nc -u. Проблема с ним начала проявляться позже, по мере роста количества серверов и метрик, отправляемых в statsd. Читать дальше →
Тэги: brubeck, github, graphite, lock-free, so_reuseport, statsd, udp, веб-разработка, визуализация, высокая, данных, оптимизация, проектирование, производительность, рефакторинг, серверная
[Из песочницы] AJAX и производительность 2015-06-19 15:51:27
... запросы могут поднять производительность работы сайтов. ... выжать максимум производительности на сайте ...
+ развернуть текст сохранённая копия
Не секрет, что асинхронные запросы к серверу позволяют существенно упростить работы пользователей с сайтом. Так же не является секретом и то, что асинхронные запросы могут поднять производительность работы сайтов. Ведь так велик соблазн загрузить основные стили, js-скрипты, картинки и шрифты и прочее только один раз, а дальше с помощью AJAX подгружать только необходимый контент.
Если вы хотите выжать максимум производительности на сайте используя AJAX, то вам нужна всего лишь одна идея.
Читать дальше →
Тэги: ajax, php, программирование, производительность, сайта
Главная / Главные темы / Тэг «производительный»
|
|