Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «разработка»

Форумы: движки, серверы и все-все-все 2017-01-21 16:20:47
Веб-форумы. После начавшегося бума социальных сетей многие пророчили им скорую смерть. Но они еще ...
+ развернуть текст сохранённая копия
Веб-форумы. После начавшегося бума социальных сетей многие пророчили им скорую смерть. Но они еще живы, и, мало того, активно развиваются.
Какие движки используют успешные форумы? На каких серверах они работают? В какой кодировке хранят написанные пользователями сообщения? Вытеснит ли зашифрованный протокол HTTPS старый добрый HTTP?
В исследовании используется статистика «Рейтинга форумов Рунета, Уанета и Байнета». Этот рейтинг содержит свыше 400 крупнейших русскоязычных (более 1 миллиона сообщений), украиноязычных (более 50 тысяч сообщений) и беларускоязычных (более 2 тысяч сообщений) форумов. Читать дальше →
Тэги: ipb, phpbb, smf, vbulletin, xenforo, веб-сайтов, разработка, форум
Карточная игра на JavaScript и Canvas, или персональный Лас-Вегас. Часть 1 2017-01-21 16:08:29
Однажды на досуге я придумал карточную игру и, недолго думая, создал ее электронную версию. А потом ...
+ развернуть текст сохранённая копия
Однажды на досуге я придумал карточную игру и, недолго думая, создал ее электронную версию. А потом добавил еще четыре игры, включая покер Техасский Холдем. А чтобы было еще интереснее, я встроил некое подобие прогресса: выигрываешь в одной игре – открывается новая. Запланировал я разместить свою игру в двух социальных сетях и в магазине Windows Store как html5-js приложение. А также, возможно, создать еще сборки под Android и iOs. Можно играть чрез сервер с другими людьми, а можно – офф-лайн с ИИ.
Для работы я, как всегда, не использовал никакие сторонние движки и библиотеки, даже jQuery мне не понадобилось. Только функции ванильного JavaScript, включая средства работы с холстом (canvas). Холст в игре – основа для вывода всей игровой графики. В WebGL, на этот раз, не было необходимости, поэтому зоопарк поддерживаемых браузеров расширился. Средой программирования, как обычно, стал продвинутый блокнот. Игра получилась объемом 3,8 Мб, из которых 3 Мб — это семь карт спрайтов в формате png. Запускается игра по html-файлу. Сервер на PHP. В случае выбора однопользовательской игры (то есть, с ИИ), запросы к серверу не отправляются и все расчеты ведутся на клиенте. Диздок не писал – он не нужен хипстерам.
Далее – занимательная геометрия и программирование, а во второй части будет рассказ о размещении игры в социальных сетях и в магазине.
Читать дальше →
Тэги: canvas, javascript, веб-сайтов, игр, мобильных, приложений, разработка
«Flexbox first». Верстка таблиц и текста флексбоксами 2017-01-20 17:50:09
... эпоха комфортной веб- разработки. В этой статье ...
+ развернуть текст сохранённая копия
Флексбокс уверенно шагает по планете — наступает эпоха комфортной веб-разработки. В этой статье я расскажу о необычном способе верстки всего флексбоксами, и поделюсь готовым кодом для верстки таблиц и текста флексбоксами.
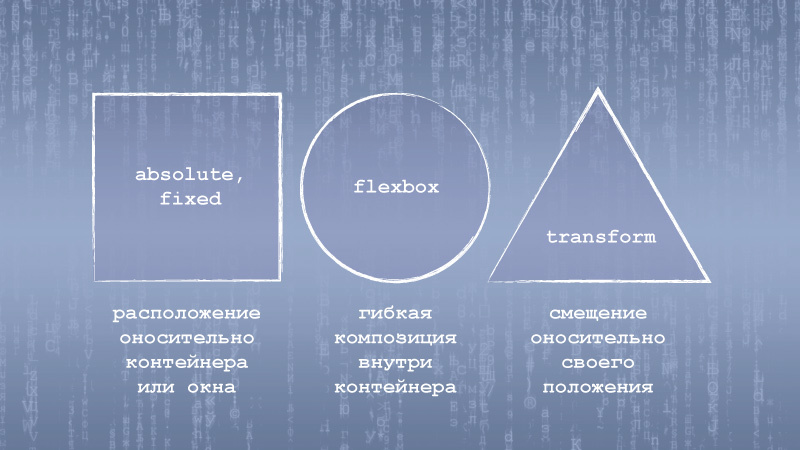
Три метода позиционирования:

1) Флексбокс по умолчанию. Вместо обычного классического потока можно использовать флексбокс-форматирование. Результат будет аналогичный, кроме возможности float-обтекания, без которого можно вполне обойтись.
2) Абсолютное или фиксированное расположение относительно родительского контейнера или окна. Для того чтобы в любом контейнере можно было так позиционировать элементы — для каждого элемента по умолчанию position:relative.
3) Смещение относительно своего положения, и трансформации. Смещение через position:relative не анимируется, поэтому лучше использовать translate.
Графическая композиция — это комбинация этих трех методов + эффекты и прозрачность.
*
{
position:relative;
display:flex;
}
title,script,style
{
display:none; //Свойство display принимает только два значения — flex или ничего
}
Вот и всё! Это очень простой фреймворк, но он значительно упрощает верстку.
Читать дальше →
Тэги: design, flexbox, html10, веб-сайтов, верстка, код, ненормальное, программирование, разработка, сайтов, совершенный
Кэширование данных в web приложениях. Использование memcached 2017-01-20 17:29:13
... типовую схему для разработки фабрики».
Читать ...
+ развернуть текст сохранённая копия

Юрий Краснощек (Delphi LLC, Dell)
Я немного расскажу вам про кэширование. Кэширование, в общем-то, не сильно интересно, берешь и кэшируешь, поэтому я еще расскажу про memcached, довольно интимные подробности.

Про кэширование начнем с того, что просят вас разработать фабрику по производству омнониевых торсиометров. Это стандартная задача, главное делать скучное лицо и говорить: «Ну, мы применим типовую схему для разработки фабрики».
Читать дальше →
Тэги: (онтико), highload, junior, memcached, анализ, блог, бунина, веб-сайтов, высокая, кеширование, компании, конференции, краснощек, кэширование, олега, проектирование, производительность, разработка, рефакторинг, систем, юрий
[Перевод] Эволюция CSS: от CSS, SASS, BEM и CSS–модулей до styled-components 2017-01-20 12:24:55

< ...
+ развернуть текст сохранённая копия

С самого начала истории интернета мы нуждались в стилях для наших сайтов. Многие годы нам для этого служил CSS, развивавшийся в своём темпе. И здесь мы рассмотрим историю его развития.
Думаю, все согласятся с таким определением: CSS используется для описания представления документа, написанного на языке разметки. Также ни для кого не будет новостью, что за время развития CSS стал довольно мощным средством и что для использования в команде нужны дополнительные инструменты.
Читать дальше →
Тэги: css, group, it-стандарты, mail.ru, reactjs, sass, блог, бэм, веб-сайтов, вёрстка, компании, разработка, теги, читает
Главная / Главные темы / Тэг «разработка»
|
Взлеты Топ 5
Падения Топ 5
|