Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «разработка»

Дайджест свежих материалов из мира фронтенда за последнюю неделю №226 (29 августа — 4 сентября 2016) 2016-09-04 22:39:41
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда.

Читать дальше →
Тэги: angular, css, es6, group, html5, javascript, react, vue, zfort, анимация, блог, браузеры, веб-сайтов, дайджест, компании, разработка, ссылки, фронтенд
[Перевод] Недоступный веб: как мы развели такой бардак 2016-09-03 22:36:02
... каждому участнику процесса разработки, и говорит о ...
+ развернуть текст сохранённая копия
 Теоретически, любой может пользоваться вебом. В реальности — люди с ограниченными возможностями остаются за бортом.
Теоретически, любой может пользоваться вебом. В реальности — люди с ограниченными возможностями остаются за бортом.
Я решил перевести эту статью, потому что полностью согласен с тем, что в ней написано: реализация стандартов доступности находится на очень низком уровне и нам нужно начать менять эту ситуацию. Миша предлагает реальные шаги, которые нужно предпринимать каждому участнику процесса разработки, и говорит о том, почему это нужно делать.
О том, насколько печальна ситуация, можно судить по результатам опроса, который я проводил ранее: проблемой доступности вообще не занимаются 84% ответивших. Ещё 12% пытаются делать сайты доступными, но признают, что делают не всё или не так. И только 2% уделяют должное внимание адаптации сайта для людей с ограниченными возможностями.
Честно говоря, я думал, что других странах с этим лучше, но, судя по статье, там всё так же плохо как и у нас.
Давайте делать веб доступных для всех, коллеги — это важно!
Читать статью
Тэги: a11y, accessibility, it-стандарты, веб-сайтов, виноват, делать, разработка
[Перевод] GitLab Container Registry 2016-09-02 16:55:40
... являются непрерывность процесса разработки и взаимная интеграция ...
+ развернуть текст сохранённая копия
В мае этого года вышел релиз ГитЛаба 8.8. Частью этого релиза был запуск встроенного Docker Container Registry. Ниже перевод майской статьи, посвященной этому.
Недавно нами был выпущен GitLab версии 8.8, в которой поддержка CI стала еще лучше. Теперь в GitLab можно строить конвейеры (pipelines) для визуализации сборок, тестов, развертывания и любых других этапов жизненного цикла вашего ПО. Сегодня мы представляем вам следующий этап: GitLab Container Registry .
GitLab Container Registry — это безопасный приватный реестр для образов (images) Docker, разработанный с помощью ПО с открытым кодом. GitLab Container Registry полностью интегрирован в GitLab.
Ключевыми особенностями GitLab являются непрерывность процесса разработки и взаимная интеграция различных элементов; эти принципы сохраняются и при работе с нашим реестром. Теперь при помощи GitLab Container Registry вы можете использовать ваши Docker-образы для GitLab CI, создавать специальные образы для отдельных тегов и веток, а также многое другое.
Стоит отметить, что GitLab Container Registry является первым реестром Docker, полностью интегрированным в систему управления Git-репозиториями. Кроме того, GitLab Container Registry не требует отдельной установки, так как является частью GitLab 8.8; c его помощью можно легко скачивать и загружать образы на GitLab CI. И еще он бесплатный.
Для того, чтобы узнать, как включить использование GitLab Container Registry, обратитесь к документации для администратора.
Читать дальше →
Тэги: docker, git, gitlab, gitlab-ci, softmart, блог, веб-сайтов, компании, контейнеры, разработка
[Из песочницы] CSS Containment 2016-09-01 18:38:19
От переводчика: слог у Пола Льюиса весьма своеобразный, поэтому перевод исходной статьи местами ...
+ развернуть текст сохранённая копия
От переводчика: слог у Пола Льюиса весьма своеобразный, поэтому перевод исходной статьи местами может выглядеть странно. Замечания приветствуются.
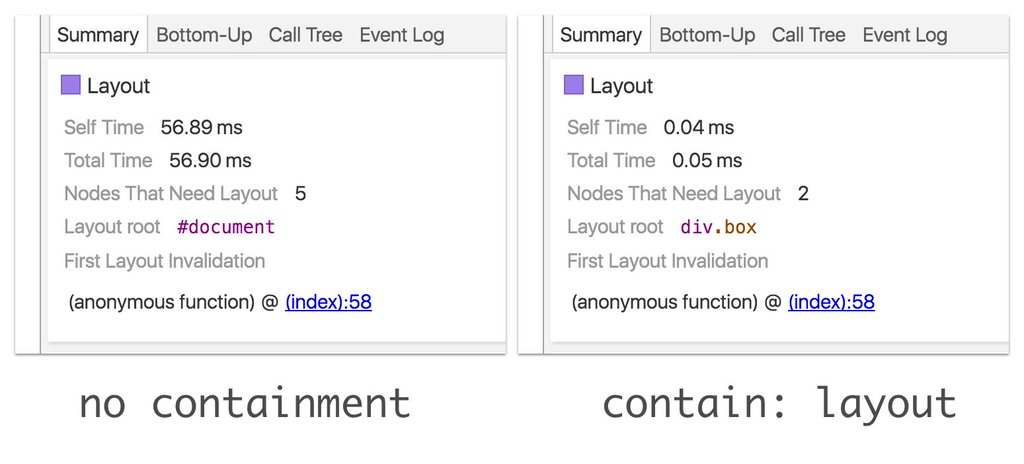
Containment (сдерживание) – новое CSS свойство, позволяющее разработчикам ограничить область применения стилей, компоновок и отрисовок для браузера.

Свойство поддерживает несколько значений, и его синтаксис выглядит следующим образом:
contain: none | strict | content | [ size || layout || style || paint ]
Свойство уже есть в браузерах Chrome 52+ и Opera40+, а так же оно публично поддерживается Firefox’ом, поэтому дайте ему шанс и расскажите о том, как это вышло.
Читать дальше →
Тэги: containment, css, веб-сайтов, перевод, разработка
Как использовать UrlManager для настройки роутинга и создания «дружелюбных» URL 2016-09-01 11:05:22

...
+ развернуть текст сохранённая копия

Здравствуйте, дорогие читатели! Я продолжаю цикл статей о том, как мы разрабатывали нетипичный, крупный проект с использованием Yii2 framework и AngularJS.
В предыдущей статье я описал преимущества, выбранного нами стека технологий, и предложил модульную архитектуру нашего приложения.
В этом материале речь пойдет о настройке роутинга и создании URL при помощи urlManager для каждого модуля по отдельности. Также разложу по полочкам процесс создания собственных правил для специфических URL, с помощью написания класса, который расширяет UrlRuleInterface. В завершении опишу, как мы реализовали генерацию и вывод мета тегов для публичных страниц сайта.
Самое интересное под катом.
Читать дальше →
Тэги: angularjs, app, development, php, urlmanager, yii, мобильных, приложений, разработка
Главная / Главные темы / Тэг «разработка»
|
Взлеты Топ 5
Падения Топ 5
|