Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «разработка»

[Из песочницы] Mountebank: гибкое мокирование web API 2017-08-18 14:04:13
... недоступен на этапе разработки, либо его ... соседнего компонента, команда разработки которого совсем не ...
+ развернуть текст сохранённая копия
 Когда речь заходит о разработке современных IT-систем, вопрос мокирования внешних зависимостей всегда идет где-то рядом. Внешний сервис может быть недоступен на этапе разработки, либо его функционал разрабатывается параллельно и на него нельзя полагаться. Особенно остро этот вопрос встает на этапе написания автотестов, ведь проверять нужно не только штатное поведение вашей системы, но и исключительные случаи: недоступность внешнего сервиса, случаи когда внешний сервис отвечает ошибкой и так далее.
Даже если вам повезло и ваш продукт имеет минимум зависимостей от внешних сервисов, скорее всего внутри он разбит на компоненты (классика жанра — backend/frontend), которые можно и нужно тестировать по отдельности. Это значит, что внешней зависимостью уже является api соседнего компонента, команда разработки которого совсем не горит желанием предоставлять вам инструменты для управления его состоянием.
По моим наблюдениям команды тестирования предпочитают ограничиться самыми базовыми кейсами автотестов, объясняя это как-раз невозможностью переопределить поведение внешней системы.
Решить эту проблему может мокирование API внешних систем.
Обычно в этом месте тестировщики начинают грустить, т.к. предыдущее предложение означает, что помимо самих автотестов им нужно написать сервис, дублирующий по функционалу внешнюю систему, а в дополнение к этому нужно как-то управлять его состоянием, чтобы на одни и те же запросы он мог отвечать по-разному в зависимости от тест-кейса.
В данной статье я опишу Mountebank: инструмент, который позволяет быстро и очень гибко мокировать API прямо из автотестов без необходимости писать свой веб-сервис.
Возможности mountebank'а:
- мокирование API на протоколах tcp, http, https, smtp;
- мокирование неограниченного количества API одновременно;
- гибкое переопределение логики mock-API прямо во время тестов используя конфигурационный API mountebank'a;
Читать дальше →
Тэги: automation, it-систем, mountebank, pytest, python, веб-сайтов, веб-сервисов, мобильных, приложений, разработка, тестирование
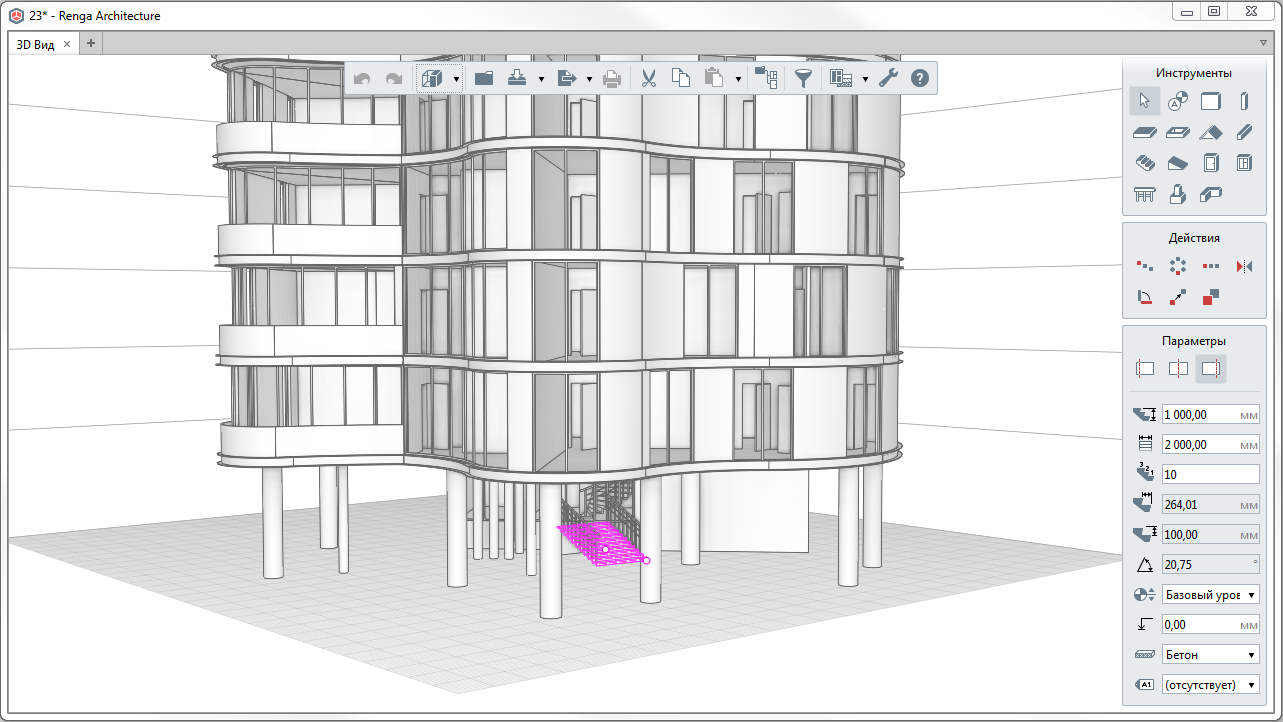
Как мы делаем справку для Renga 2017-08-18 13:15:01
... отталкивались в начале разработки справки для BIM ... >
С самого начала разработки Renga было понятно ...
+ развернуть текст сохранённая копия
Как правило, каждый разработчик программного обеспечения хочет предоставить своим пользователям качественную документацию. И мы, компания Renga Software, не исключение.
В этой статье я, технический писатель Renga Software Анастасия Тян, расскажу, от чего мы отталкивались в начале разработки справки для BIM-системы Renga и к чему в итоге пришли.
Итак, пользователи наших продуктов ― архитекторы, проектировщики и конструкторы. Для них был разработан минималистичный интерфейс Renga, состоящий всего из нескольких панелей и рабочего пространства, ограниченного лишь размерами мониторов. Разумеется, хочется, чтобы документация не отставала от интерфейса в оформлении, а также предоставляла пользователям всю необходимую информацию.

С самого начала разработки Renga было понятно, что нам необходима современная онлайн-справка. Также было принято решение, что мы не будем отказываться от оффлайн-справки в формате CHM, чтобы пользователи могли к ней обращаться без подключения к интернету и не тонуть в ворохе html-файлов. Читать дальше →
Тэги: flare, html, madcap, mercurial, renga, teamcity, аскон, блог, веб-сайтов, документация, компании, разработка, справка
Redux store: Расширение по «горизонтали» 2017-08-17 22:08:43
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
 Когда приложение, использующее Redux, разрастается до достаточно больших размеров, количество состояний увеличивается многократно. Для разделения редьюсеров на логические единицы применяется подход комбинирования их с помощью combineReducers. Данное решение позволяет расширить store по «вертикали». Но бывают случаи, когда данного разделения может быть недостаточно. Например, один из уровней несет в себе составную логику, которую тоже было бы неплохо разделить (или как говорил один из известных людей: «Ухлубить!»). Но такого подхода нет в API Redux. И поиск решения данного вопроса так же ничего не дал (может плохо искал). Поэтому я разработал свой подход расширения по «горизонтали» Redux Store.
Хочу Вас ознакомить со своим проектом, который позволяет осуществить данный подход.
Использование
1) Сначала, на уровне редьюсера первого уровня, подключаем саму библиотеку:
import {stateCombine, runCombine, getInitialState} from "redux-combine-deep-props";
Читать дальше →
Тэги: combine, javascript, redux, store, веб-сайтов, разработка
Сервис Interneting is Hard — обучение верстке сайтов с нуля (бесплатный курс) 2017-08-17 18:30:04
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
 Спрос на хороших специалистов по верстке вполне стабилен, поэтому не удивительно, что растет и количество желающих освоить данное ремесло. К тому же, как по мне, это один из самых простых «путей попадания в ИТ». Хотя важно понимать, что для хорошей отдачи вы должны стать профи — кроме наличия знаний надо постоянно систематизировать и модернизировать свои навыки, всегда быть «на волне» и использовать только актуальные современные методы. Спрос на хороших специалистов по верстке вполне стабилен, поэтому не удивительно, что растет и количество желающих освоить данное ремесло. К тому же, как по мне, это один из самых простых «путей попадания в ИТ». Хотя важно понимать, что для хорошей отдачи вы должны стать профи — кроме наличия знаний надо постоянно систематизировать и модернизировать свои навыки, всегда быть «на волне» и использовать только актуальные современные методы.
Как и в любой другой профессии, начинается обучение верстке сайтов с нуля — с базовых понятий и теории. Об них сегодня и поговорим. В частности рассмотрю супер полезный сервис Interneting is Hard, который на 100% советую всем новичками.…
Тэги: css, html, web, верстка, курсы, обзоры, обучение, онлайн, полезные, разработка, сайтов, сайты, сервисов, сервисы, создание
[Перевод] Бинарный поиск в JavaScript. Практический пример 2017-08-17 14:48:09
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Что такое бинарный поиск?
Когда нужно выполнить поиск в массиве, простейшим способом может быть использование indexOf() или, возможно, цикла for(). Любой из этих способов будет начинать перебирать массив начиная с начала и переходить по каждому элементу массива до тех пор, пока не будет найдено нужное значение.
Теперь сравним это с бинарным поиском.
Бинарный поиск позволяет выполнять поиск в отсортированном массиве путем многократного разбиения массива пополам. Читать дальше →
Тэги: javascript, алгоритмы, бинарный, веб-сайтов, поиск, поиска, программирование, разработка
Главная / Главные темы / Тэг «разработка»
|
Взлеты Топ 5
Падения Топ 5
|