Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «разработка»

[recovery mode] Добавляем реактивность в строковые шаблонизаторы 2017-06-22 12:03:15
Одним из преимуществ строковых шаблонизаторов таких как JUST.js, jqueryTmpl или handlebarsjs перед ...
+ развернуть текст сохранённая копия
Одним из преимуществ строковых шаблонизаторов таких как JUST.js, jqueryTmpl или handlebarsjs перед шаблонизаторами на основе виртуального DOM дерева (VUE.js, angular) это низкий порог вхождения и простота в использовании. Ещё как мне кажется со строковыми шаблонизаторами проще интегрировать плагины для jquery.
Однако возможность реактивного связывания данных модели с шаблоном действительно удобный инструмент, и после того как я пробовал VUE.js и angular мне стало очень не хватать этого в моём любимом шаблонизаторе JUST.JS.
В итоге я решил добавить одностороннее реактивное связывание данных в JUST.JS, а в итоге получилось решение которое можно использовать практически с любым строковым шаблонизатором.
Читать дальше →
Тэги: css, html, javascript, jquery, just, templates, веб-сайтов, разработка
Программа PYCON RUSSIA готова: 25 докладов от спикеров из Disney, Facebook, Spotify, PyPy, Тинькофф Банк, Яндекс 2017-06-21 13:47:07
Осталось чуть меньше месяца до пятого российского PyConRu. Конференция пройдет 16-17 июля в отеле « ...
+ развернуть текст сохранённая копия
Осталось чуть меньше месяца до пятого российского PyConRu. Конференция пройдет 16-17 июля в отеле «Cronwell Яхонты Таруса» в 95 км от Москвы (до места проведения и обратно будет трансфер).
В программе сейчас 25 докладов. Вот некоторые из спикеров: Paul Hildebrandt (Walt Disney Animation Studios, США), Łukasz Langa (Facebook, США), Nina Zakharenko (Venmo, США), Lynn Root (Spotify, США), Maciej Fijałkowski (PyPy, ЮАР), Андрей Степанов (Тинькофф Банк), Александр Кошкин (Positive Technologies), Кирилл Борисов (Яндекс), Елизавета Шашкова (JetBrains), Михаил Юматов (ЦИАН), Игорь Новиков (Scalr), Олег Чуркин (Rambler&Co).
До 30 июня билет стоит 15 500 рублей. Потом стоимость повышается. Самое время посмотреть на программу и зарегистрироваться, если вы откладывали это. Под катом коротко о всех докладах конференции.

Читать дальше →
Тэги: django, it-people, python, блог, веб-сайтов, компании, конференция, программирование, разработка
Два года с Dart: о том, как мы пишем на языке, который ежегодно «хоронят» (часть 2) 2017-06-21 11:11:15
... с менеджером по разработке Wrike Игорем Демьяновым ...
+ развернуть текст сохранённая копия

Продолжаем наше интервью с менеджером по разработке Wrike Игорем Демьяновым. Сегодня поговорим о перспективах языка, его развитии и улучшении инструментов, а также попробуем ответить на вопрос «Dart Шреденгира»: жив все-таки или умер язык, можно ли безбоязненно использовать его в своих проектах.
Читать дальше →
Тэги: angular2, angularjs, dart, dartium, ddc, flutter, fuchsia, google, javascript, wrike, wriketechclub, блог, веб-сайтов, компании, программирование, разработка
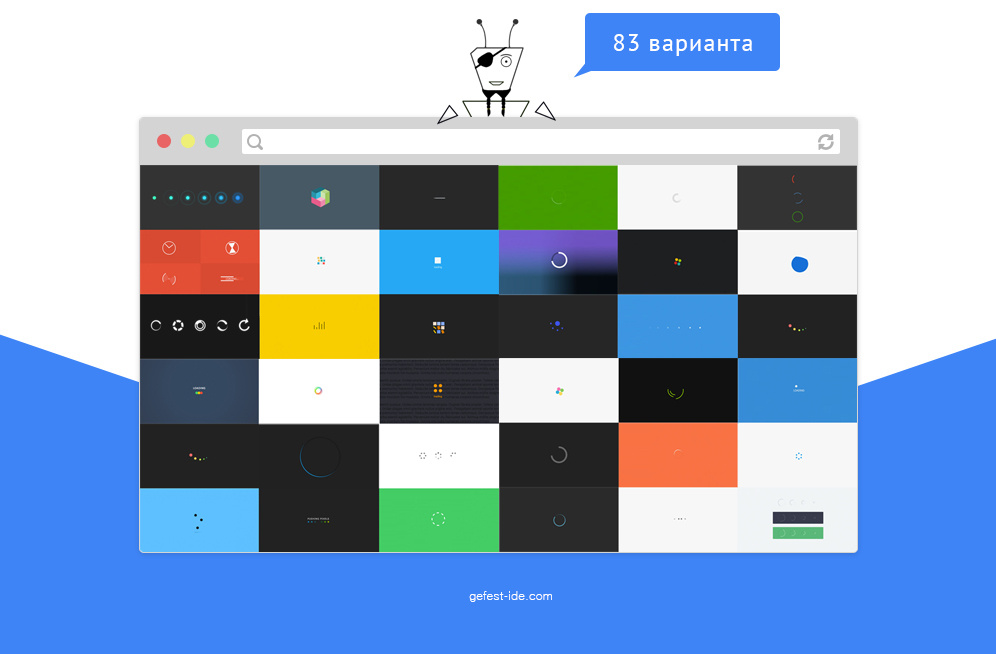
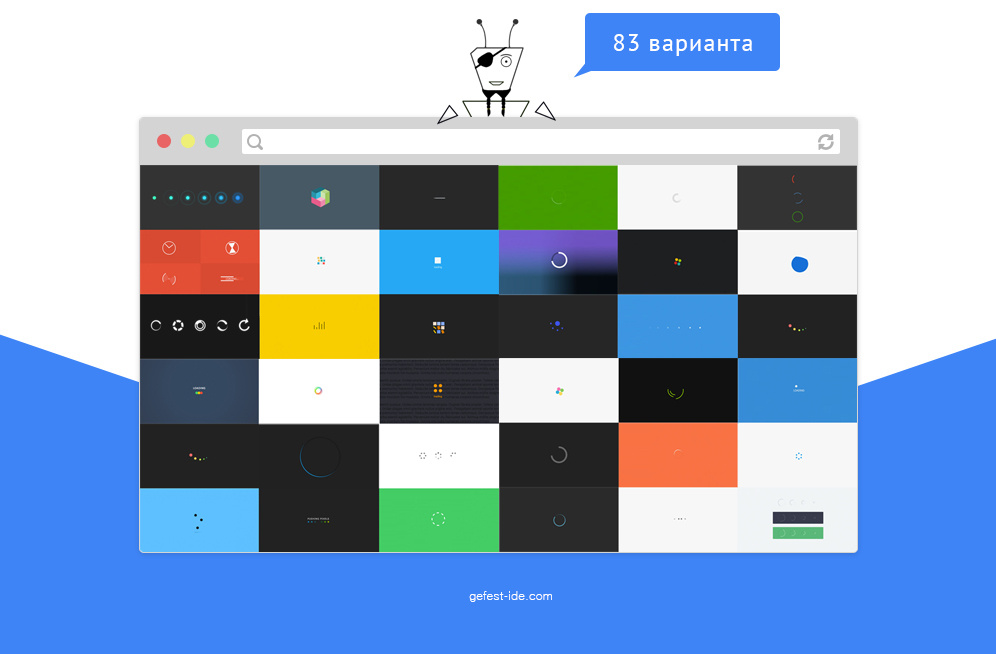
Обзор анимации с codepen для страниц загрузки сайта 2017-06-21 10:09:24
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Программисты проверяют идеи для сайтов на площадках: codepen, jsbin, jsfiddle, cssdesk. Потому что там они мгновенно видят результат написанного кода и могут показать его другим.
Codepen — одна из самых популярных. Там более 500 тыс. готовых решений. Из них половина — хлам: неэффективный код, не работают на планшетах и телефонах, не поддерживают все популярные браузеры. Надо потратить много часов на поиск идеи, которую можно использовать на своем сайте.
Я решил делать подборки полезных решений с codepen. Первую уже выпускал на хабре «Обзор многоуровневых меню». Теперь вторая — «Обзор анимации для страниц загрузки сайта».
Подборку разделил на 3 статьи.
Читать дальше →
Тэги: codepen, css, css3, gefest, html, javascript, mr., web-разработка, блог, веб-дизайн, веб-сайтов, компании, подборка, разработка
[Перевод] CSS: введение в единицу длины 'fr' 2017-06-21 07:32:27
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия

Пока все активно делятся своими впечатлениями от CSS-гридов, я не слышал, чтобы кто-то столь же много говорил о новой единице длины в CSS — fr (см. спецификацию). И теперь, когда браузеры все лучше начинают поддерживать ее, я думаю, пора взглянуть на то, как ее можно использовать в сочетании с этой техникой вёрстки, поскольку это дает нам ряд преимуществ. Главные из них — это более понятный и удобный в сопровождении код. Читать дальше →
Тэги: css, unit, веб-сайтов, вёрстка, единица, перевод, разработка
Главная / Главные темы / Тэг «разработка»
|
Взлеты Топ 5
Падения Топ 5
|