Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «разработку»

О чем всегда стоит помнить при локализации веб-сайта, чтобы потом не было стыдно 2017-08-10 19:53:02
В нашем прошлом материале, посвященному переводам, мы частично затрагивали тему локализации через ...
+ развернуть текст сохранённая копия
В нашем прошлом материале, посвященному переводам, мы частично затрагивали тему локализации через адаптацию контента. Сегодня хотелось бы более детально рассмотреть вопрос локализации в вебе и на что разработчикам стоит обратить внимание.
Направление письма
Начнем с глобального. Сегодня по всему миру существует три типа ориентации интерфейса исходя из письменных традиций: западный (левосторонний), ближневосточный (правосторонний) и смешанный.
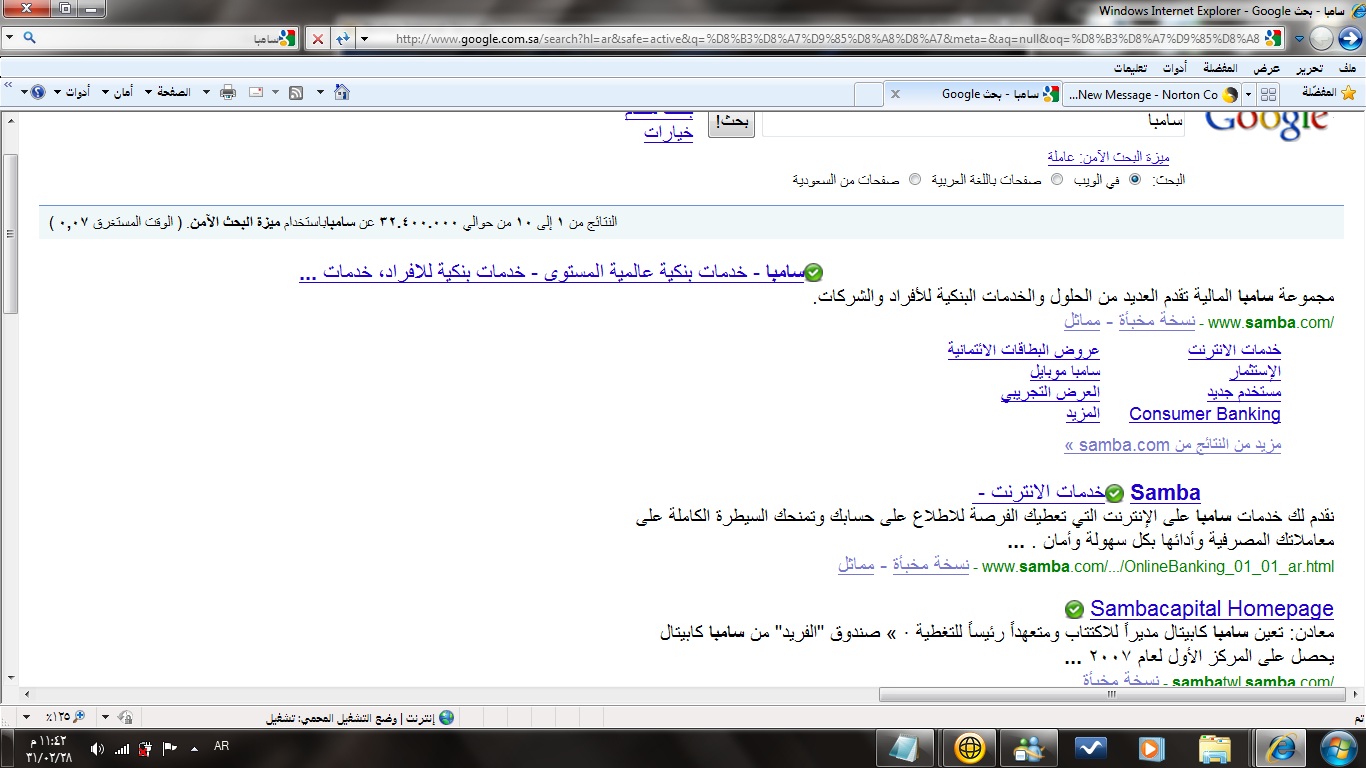
Если вы все еще не понимаете, в какую степь мы уводим разговор, то вот вам скриншот арабской Windows с правосторонним интерфейсом:

Азиатский веб со своими идеографическими языками не стал выдумывать велосипед и внедрять жесткую вертикальную ориентацию (хотя формально она существует), опираясь на нормы иероглифической письменности, а просто во многих аспектах принял как данность ориентацию горизонтальную. Но тут есть один большой подводный камень: как минимум китайцы и японцы могут направлять письмо в любую удобную для них сторону. Некоторые китайские газеты грешат тем, что на одном развороте может быть совмещено написание слева на право, сверху вниз (слева направо) и сверху вниз (справа налево). Как к этому относиться?
Ну, это азиаты. Читать дальше →
Тэги: e-commerce, lokalise, блог, веб, веб-разработка, веб-сайтов, гвозди, камни, клиентская, компании, локализация, молоток, оптимизация, подводные, пример, размерность, разработка
[Из песочницы] Основные ошибки accessability при разработке сайта 2017-08-10 15:43:54
Приветствую!
В данной статье речь пойдет о самых распространенных ошибках web мастеров с ...
+ развернуть текст сохранённая копия
Приветствую!
В данной статье речь пойдет о самых распространенных ошибках web мастеров с точки зрения доступности для пользователей программ экранного доступа.
Я, будучи и сам таким пользователем, постараюсь описать основные проблемы недоступности сайтов и способы их решения.
Хотелось бы сразу подчеркнуть, что данная статья не претендует на какой-либо стандарт, не является прямым руководством к действию, а также содержит в себе только самые распространенные, но от того не менее критичные ошибки accessability при создании сайта.
Читать дальше →
Тэги: accessability, html, веб-сайтов, разработка
[Перевод] Как выбрать правильный лэптоп для программирования 2017-08-10 09:24:03
...
Существуют разные типы разработки и для каждого ... – ваш основной инструмент разработки
+ развернуть текст сохранённая копия

Выбор лэптопа, подходящего для программирования – задача непростая.
Несложно запутаться, просматривая разнообразные варианты. Рынок предлагает много различных моделей, и каждая отличается определенным набором характеристик.
Писать код можно практически на любом лэптопе. Тем не менее, ваша продуктивность увеличится при использовании инструмента, наиболее подходящего под тип выполняемых задач.
Существуют разные типы разработки и для каждого из них есть свой инструмент. Таким образом, нет единого решения, подходящего всем одновременно.
При написании статьи я исходил из следующего:
- Вы — веб-разработчик
- Ваш лэптоп – ваш основной инструмент разработки
Вот некоторые соображения, которые, возможно, помогут вам при покупке нового лэптопа.
Переведено в Alconost Читать дальше →
Тэги: alconost, it-стандарты, блог, веб-сайтов, инструменты, компании, лэптопы, программирование, разработка, разработчика
[Перевод] Как Discord масштабировал Elixir на 5 млн одновременных пользователей 2017-08-09 17:34:01
С самого начала Discord активно использовал Elixir. Виртуальная машина Erlang стала идеальным ...
+ развернуть текст сохранённая копия
С самого начала Discord активно использовал Elixir. Виртуальная машина Erlang стала идеальным кандидатом для создания высокопараллельной системы реального времени, которую мы собирались создать. Первоначальный прототип Discord был разработан на Elixir; сейчас он лежит в основе нашей инфраструктуры. Задача и предназначение Elixir простые: доступ ко всей мощи Erlang VM через гораздо более современный и дружественный язык и набор инструментов.
Прошло два года. Сейчас у нас пять миллионов одновременных пользователей, а через систему проходят миллионы событий в секунду. Хотя мы абсолютно не сожалеем о выборе архитектуры, пришлось проделать массу исследований и экспериментов, чтобы добиться такого результата. Elixir — это новая экосистема, а экосистеме Erlang не хватает информации о её использовании в продакшне (хотя Erlang in Anger — это нечто). По итогу всего пути, пытаясь приспособить Elixir для работы в Discord, мы извлекли некоторые уроки и создали ряд библиотек.
Читать дальше →
Тэги: discord, elixir, elixir/phoenix, erlang, erlang/otp, ets, fastglobal, manifold, mochiglobal, веб-сайтов, высокая, консистентное, производительность, разработка, хеширование
[Перевод] Запросы GraphQL без подключения к сети с помощью Redux Offline и Apollo 2017-08-09 11:03:53
Забавно, но с распространением интернета в мире все больше востребованы веб-приложения, ...
+ развернуть текст сохранённая копия
Забавно, но с распространением интернета в мире все больше востребованы веб-приложения, работающие без подключения к сети. Пользователи (и клиенты) хотят функциональные интернет-приложения в онлайн, офлайн и в зонах с неустойчивой связью.
А это… не просто.
Посмотрим, как создать эффективное решение, работающее без подключения к сети, на React и слое данных GraphQL с применением Apollo Client. Статья разбита на две части. На этой неделе разберем оффлайновые запросы. На следующей неделе примемся за мутации. Читать дальше →
Тэги: api, graphql, react-offline, redux, веб-сайтов, разработка
Главная / Главные темы / Тэг «разработку»
|
Взлеты Топ 5
Падения Топ 5
|