Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «разработку»

Как собрать статистику с веб-сайта и не набить себе шишек 2017-03-29 09:54:14
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Привет, Хабр! Меня зовут Слава Волков, и я фронтенд-разработчик в Badoo. Сегодня я хотел бы немного рассказать про сбор статистики с фронтенда.
Мы знаем, что аналитика позволяет оценить эффективность работы любого веб-сайта, улучшить его работу, а значит, повысить уровень продаж и усовершенствовать взаимодействие пользователей с сайтом. Проще говоря, аналитика – это способ контроля над процессами, происходящими на веб-сайте. В большинстве случаев для обычных сайтов достаточно установить Google Analytics или «Яндекс.Метрику» – их возможностей вполне достаточно.
Но как быть, когда стандартных средств мониторинга недостаточно? Или когда собираемая статистика должна быть интегрирована в вашу собственную систему аналитики для отображения полноценной картины происходящего между разными компонентами? В таком случае, скорее всего, вам придется разработать свою систему. А вот как лучше отправлять статистику с ваших веб-сайтов, какие проблемы могут при этом возникнуть и как их избежать, я расскажу в этой статье. Заинтересовались? Добро пожаловать под кат. Читать дальше →
Тэги: api, badoo, fetch, javascript, service, worker, xmlhttpequest, аналитика, блог, веб-сайтов, клиентская, компании, оптимизация, программирование, разработка, статистика
Блог а-ля Хабр, выбор технологий 2017-03-28 20:00:18
... ресурсы на самостоятельную разработку базовых технологий. Как ...
+ развернуть текст сохранённая копия
В предыдущей серии (Как слямзить Хабр по-быстрому) запустил проект на базе Create React App (CRA). Но это SPA, что не очень подходит, когда требуется индексация в поисковиках. Нужен Server Side Rendering (SSR). И желательно из коробки, а не на коленке. Крайне расточительно тратить ресурсы на самостоятельную разработку базовых технологий. Как выбирать платформу с поддержкой SSR? На практике, конечно, POC. Попробую реализовать CRUD с формой ввода на Material-UI, рассматривая кандидатов: React Starter Kit (RSK), NEXT.js и Electrode (не путать с Electron).
Исходники на GitHub. Читать дальше →
Тэги: javascript, node.js, reactjs, веб-сайтов, вискас, разработка
Выборка случайной записи из таблицы с 700*10^6 строк 2017-03-28 17:54:30
Многие ли из нас сталкивались на практике с этим модным словом "Big Data", работая в ...
+ развернуть текст сохранённая копия
Многие ли из нас сталкивались на практике с этим модным словом "Big Data", работая в заурядных компаниях веб-разработчиками? Скорее вы, как и мы, разрабатываете каждый день одинаковые сайты на одинаковых CMS, часто даже не задумываясь об их производительности.
Однако и в жизни веб-разработчика настает такой день, когда приходит заказчик с интересной задачей. Вы наливаете кофе, прогоняете кота с клавиатуры и вдохновенно начинаете проектирование.
Это рассказ о том, как пара амбициозных веб-разработчиков впервые столкнулась с задачей обработки "больших данных".

Читать дальше →
Тэги: mysql, performance, php, sql, веб-сайтов, разработка
[Перевод] Прокрутка в вебе: букварь 2017-03-28 12:56:53
Автор — Нолан Лоусон, менеджер программы Microsoft Edge
...
+ развернуть текст сохранённая копия
Автор — Нолан Лоусон, менеджер программы Microsoft Edge
Прокрутка — одно из самых древних взаимодействий в вебе. Задолго до появления методов pull-to-refresh и списков бесконечной загрузки скромная полоса прокрутки решила изначальную проблему масштабирования в вебе: как взаимодействовать с контентом, который распространяется за пределы доступной области просмотра?

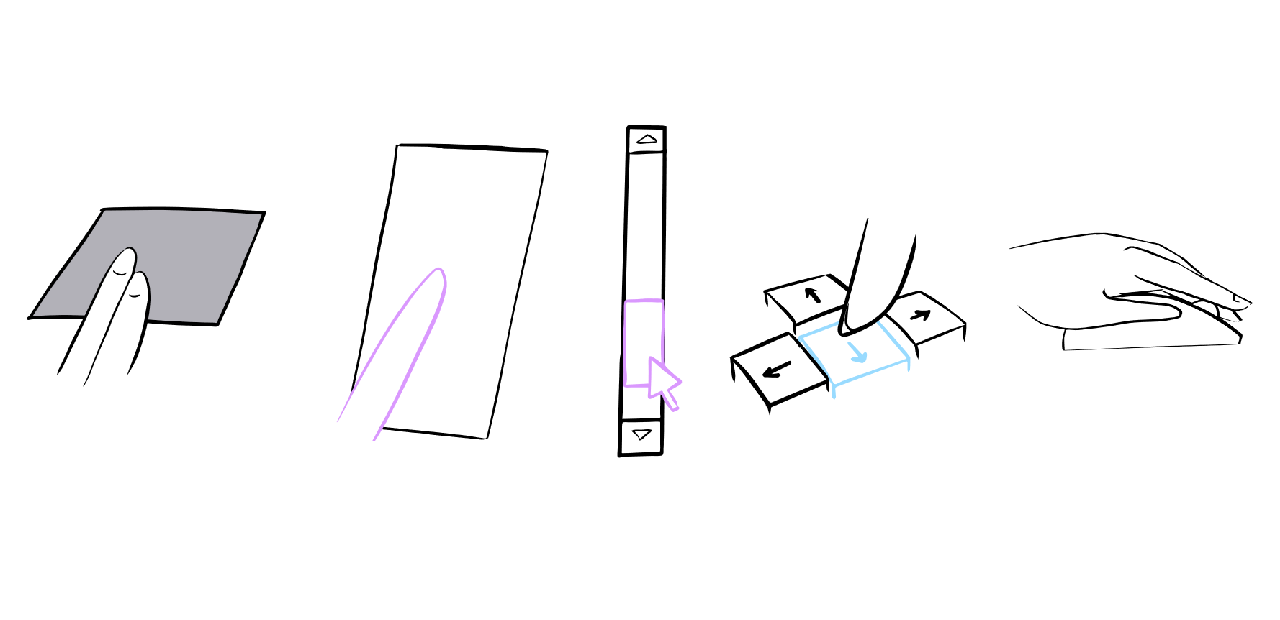
Сегодня прокрутка всё ещё остаётся самым фундаментальным взаимодействием в Сети, и, возможно, самым неправильно понятым. Например, вы знаете разницу между следующими сценариями?
- Пользователь прокручивает страницу двумя пальцами на тачпаде
- Пользователь прокручивает одним пальцем на тачскрине
- Пользователь прокручивает колесо мыши
- Пользователь щёлкает по полосе прокрутки и тянет её вниз и вверх
- Пользователь нажимает стрелки «вверх», «вниз», PageUp, PageDown и «пробел» на клавиатуре
Если спросите среднего интернет-пользователя (или даже среднего веб-разработчика!), они могут сказать вам, что эти действия равнозначны. Правда гораздо более интересна.
Читать дальше →
Тэги: edge, microsoft, браузеры, веб, веб-сайтов, однопоточный, прокрутка, разработка, скроллинг
Пробуем делать web-frontend на Rust (WebAssembly) 2017-03-28 11:12:13
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
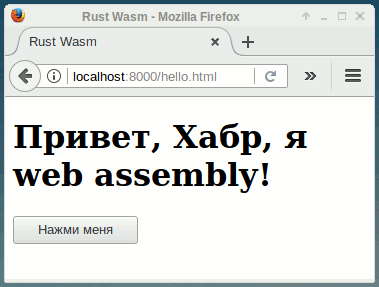
 Недавно вышла новость про то, что webassembly теперь включен в firefox 52 из коробки. А потом еще и chrome 57 подтянулся (правда, там вроде бы были какие-то баги с запуском). Я решил, что обязательно надо попробовать. Недавно вышла новость про то, что webassembly теперь включен в firefox 52 из коробки. А потом еще и chrome 57 подтянулся (правда, там вроде бы были какие-то баги с запуском). Я решил, что обязательно надо попробовать.
Для тех, кто не знает, что такое webassembly краткая информация: webassembly (или wasm) — это низкоуровневый язык, который понимают браузеры, и в который можно будет скомпилировать программы, написанные на популярных языках. Это гораздо более выгодно по скорости парсинга и выполнения, чем компилировать эти языки в чистый javascript или какой-нибудь asm.js.
Wasm задумывался в основном для c/c++, но, на удивление, уже все готово, чтобы скомпилировать программу на rust. Давайте сделаем небольшое приложение и посмотрим, что получится. Все это будем компилировать на Ubuntu. Без теоретических деталей, просто "пощупаем". Читать дальше →
Тэги: chrome, firefox, javascript, rust, wasm, webassembly, веб-сайтов, клиентская, оптимизация, разработка
Главная / Главные темы / Тэг «разработку»
|
Взлеты Топ 5
Падения Топ 5
|