Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «разработку»

Хочешь узнать всё о веб- и мобильной разработке? Спроси меня как: DevCon School IV 2017-03-15 15:47:45
24 марта стартует DevCon School — четвёртая по счёту школа от Microsoft, направленная на глубокое ...
+ развернуть текст сохранённая копия
24 марта стартует DevCon School — четвёртая по счёту школа от Microsoft, направленная на глубокое погружение в технологии. В этот раз мы расскажем о создания кросс-платформенных клиентов, поговорим о популярных архитектурных решениях с точки зрения создания бэкенда. Напоминаем, что для того, чтобы стать участником, нужно пройти небольшой тест, ответив на несколько вопросов, о них мы также расскажем внутри.

Читать дальше →
Тэги: azure, devcon, microsoft, school., блог, веб-сайтов, компании, мобильная, мобильных, приложений, разработка, тестирование
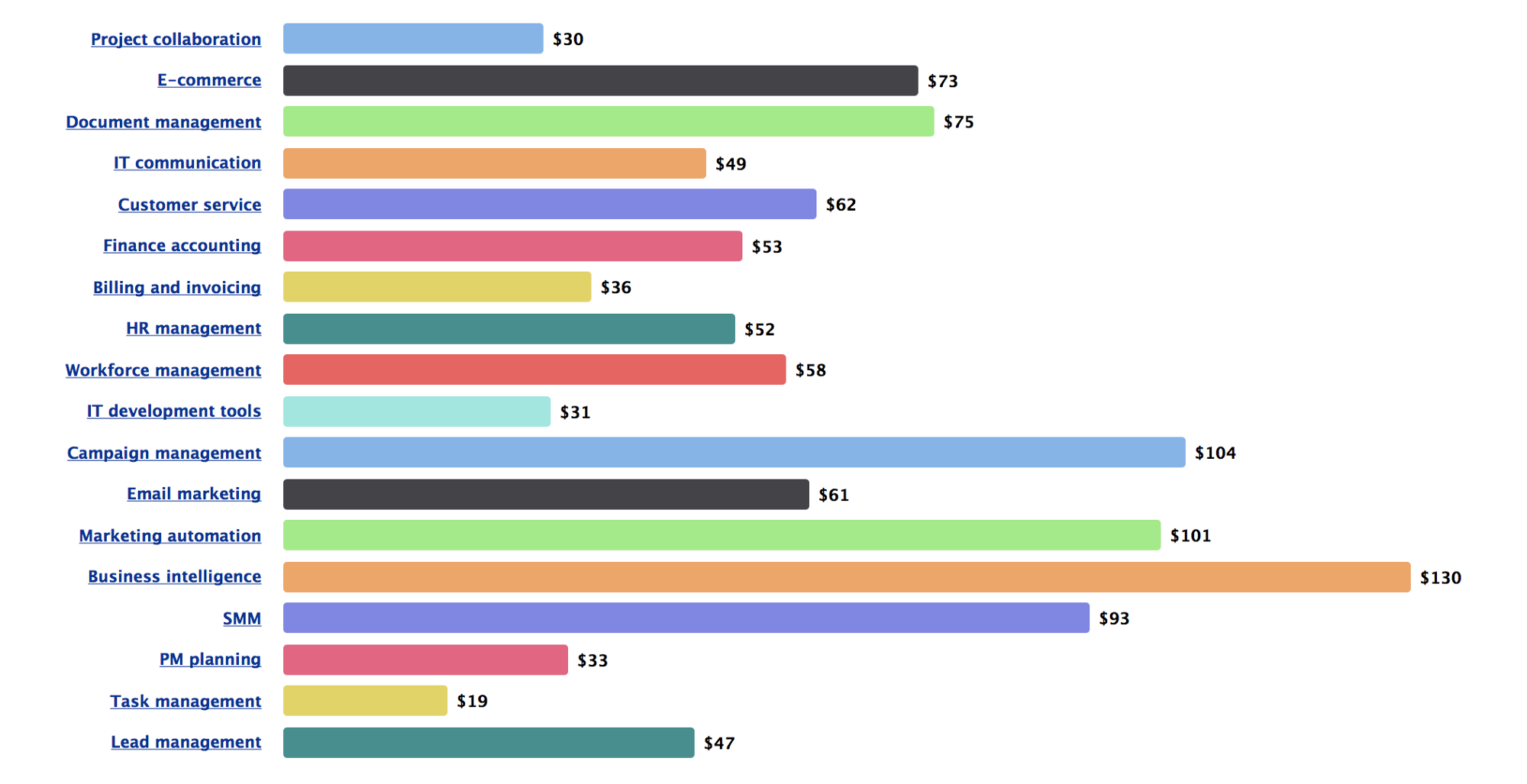
Сколько должен стоить ваш SaaS? Я проанализировал 1530 сервисов и получил такие графики 2017-03-15 08:18:06
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Прайсинг SaaS-сервисов — штука хитрая. Малейшая ошибка может запросто стоить вам целого состояния в долгосрочной перспективе. Поэтому сложно переоценить необходимость анализа конкурентов в вашей нише и уровня цен в среднем по больнице.
Но есть хорошие новости — я уже сделал этот анализ за вас (по крайней мере, в некоторых нишах) и предлагаю вашему вниманию россыпь цветных картинок, которые нарисованы на основе анализа 1530 цен самых разных сервисов.
Читать дальше →
Тэги: s+s, saas, анализ, веб-сайтов, проектирование, разработка, систем, ценообразование, цены
Скриншаринг на сайте по WebRTC из браузера Mozilla Firefox 2017-03-14 21:52:11
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
Недавно мы писали статью о том, как сделать расширение скриншаринга для браузера Google Chrome. В результате мы создали собственное расширение для скриншаринга, опубликовали его в Chrome Store и протестировали трансляцию экрана через Web Call Server в режиме один-ко-многим.
В этой статье мы проделаем тоже самое с браузером Firefox. Подход остается прежним и снова потребуется упаковка и публикация расширения, на этот раз в Mozilla Add-ons. В результате мы сможем делать скринкасты видеопотоков из FF без установки внешнего дополнительного ПО. Читать дальше →
Тэги: add-on, add-ons, firefox, javascript, mozilla, screencast, screencasting, screensharing, webrtc, браузеров, веб-сайтов, демонстрация, программирование, разработка, расширение, расширения, скринкаст, скринкастинг, скриншаринг, стриминг, трансляция, экрана
Как сделать сайдбар за 5 строк кода 2017-03-14 18:41:13
Сайдбары хороши в двух случаях: если на них расположено что-то настолько важное, что они должны ...
+ развернуть текст сохранённая копия
Сайдбары хороши в двух случаях: если на них расположено что-то настолько важное, что они должны всегда быть перед глазами (взять, к примеру, любой почтовый клиент, да хотя бы и Gmail) или если нужно иметь возможность это самое важное спрятать для экономии места (опять же, как в Gmail, но уже в мобильной версии). Браться за создание сайдбаров с нуля – задача не для средних умов, да и вообще бессмысленно. Для такой задачи лучше употребить соответствующий фреймворк. Об одном из таких примеров мы сегодня и поговорим.

Читать дальше →
Тэги: javascript, library, open, sidebar, source, боковая, веб-сайтов, ооп, панель, программирование, разработка
[Перевод] Правила использования ARIA в HTML 2017-03-14 14:38:55
The Web Accessibility Initiative's Accessible Rich Internet Applications Suite (WAI-ARIA, или ...
+ развернуть текст сохранённая копия
The Web Accessibility Initiative's Accessible Rich Internet Applications Suite (WAI-ARIA, или просто ARIA) — это набор инструментов и указаний для того, чтобы сделать веб-контент и приложения более доступными.
В частности, он включает в себя набор атрибутов, которые мы можем добавлять к HTML-элементам для придания им семантической информации, которая может быть прочитана с помощью специальных возможностей (assistive technologies).
Хотя ARIA может быть достаточно полезной, нам стоит быть осторожными в вопросах, как и когда её использовать. Вот 5 правил, которые необходимо учитывать при использовании ARIA в HTML.
Читать дальше →
Тэги: aria, html, веб-сайтов, доступность, разработка
Главная / Главные темы / Тэг «разработку»
|
Взлеты Топ 5
Падения Топ 5
|