Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «сайт»

Проблема выявлена - Создание компьютерных игр 2017-03-28 13:00:00
Ускоряю индексацию в два раза
+ развернуть текст сохранённая копия
Ускоряю индексацию в два раза
Тэги: новости, сайта
[Перевод] Прокрутка в вебе: букварь 2017-03-28 12:56:53
Автор — Нолан Лоусон, менеджер программы Microsoft Edge
...
+ развернуть текст сохранённая копия
Автор — Нолан Лоусон, менеджер программы Microsoft Edge
Прокрутка — одно из самых древних взаимодействий в вебе. Задолго до появления методов pull-to-refresh и списков бесконечной загрузки скромная полоса прокрутки решила изначальную проблему масштабирования в вебе: как взаимодействовать с контентом, который распространяется за пределы доступной области просмотра?

Сегодня прокрутка всё ещё остаётся самым фундаментальным взаимодействием в Сети, и, возможно, самым неправильно понятым. Например, вы знаете разницу между следующими сценариями?
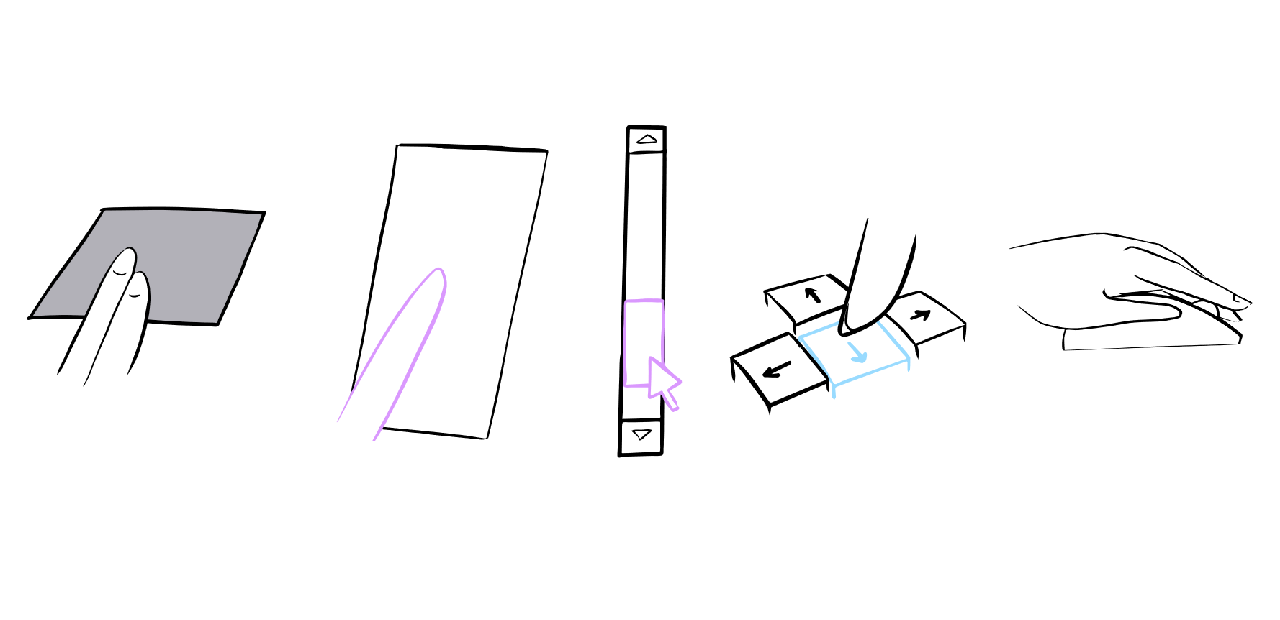
- Пользователь прокручивает страницу двумя пальцами на тачпаде
- Пользователь прокручивает одним пальцем на тачскрине
- Пользователь прокручивает колесо мыши
- Пользователь щёлкает по полосе прокрутки и тянет её вниз и вверх
- Пользователь нажимает стрелки «вверх», «вниз», PageUp, PageDown и «пробел» на клавиатуре
Если спросите среднего интернет-пользователя (или даже среднего веб-разработчика!), они могут сказать вам, что эти действия равнозначны. Правда гораздо более интересна.
Читать дальше →
Тэги: edge, microsoft, браузеры, веб, веб-сайтов, однопоточный, прокрутка, разработка, скроллинг
Пробуем делать web-frontend на Rust (WebAssembly) 2017-03-28 11:12:13
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
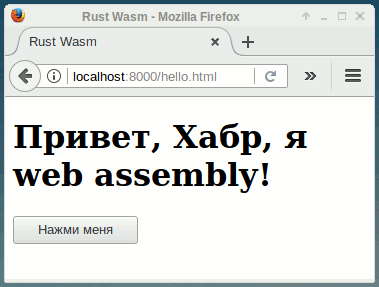
 Недавно вышла новость про то, что webassembly теперь включен в firefox 52 из коробки. А потом еще и chrome 57 подтянулся (правда, там вроде бы были какие-то баги с запуском). Я решил, что обязательно надо попробовать. Недавно вышла новость про то, что webassembly теперь включен в firefox 52 из коробки. А потом еще и chrome 57 подтянулся (правда, там вроде бы были какие-то баги с запуском). Я решил, что обязательно надо попробовать.
Для тех, кто не знает, что такое webassembly краткая информация: webassembly (или wasm) — это низкоуровневый язык, который понимают браузеры, и в который можно будет скомпилировать программы, написанные на популярных языках. Это гораздо более выгодно по скорости парсинга и выполнения, чем компилировать эти языки в чистый javascript или какой-нибудь asm.js.
Wasm задумывался в основном для c/c++, но, на удивление, уже все готово, чтобы скомпилировать программу на rust. Давайте сделаем небольшое приложение и посмотрим, что получится. Все это будем компилировать на Ubuntu. Без теоретических деталей, просто "пощупаем". Читать дальше →
Тэги: chrome, firefox, javascript, rust, wasm, webassembly, веб-сайтов, клиентская, оптимизация, разработка
Использование автоматических поддоменов: настройка, продвижение 2017-03-28 09:19:29
... Сразу несколько сайтов-архивов софта активно ... реализацией подобной архитектуры сайта. Максимум, что ...
+ развернуть текст сохранённая копия
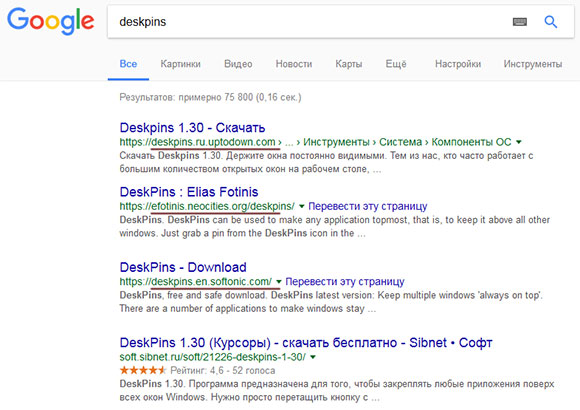
Недавно в процессе поиска программы DeskPins для закрепления поверх всех окон наткнулся на интересную картинку в выдаче. Сразу несколько сайтов-архивов софта активно использовали поддомены для разных страниц.

Наверняка, опытные оптимизаторы давно знают и применяют эту фишку, но я до этого как-то не сталкивался с «массовой» реализацией подобной архитектуры сайта. Максимум, что приходилось делать, — разные языковые версии, однако внедрение автоматических поддоменов выглядит куда-то более интересно.
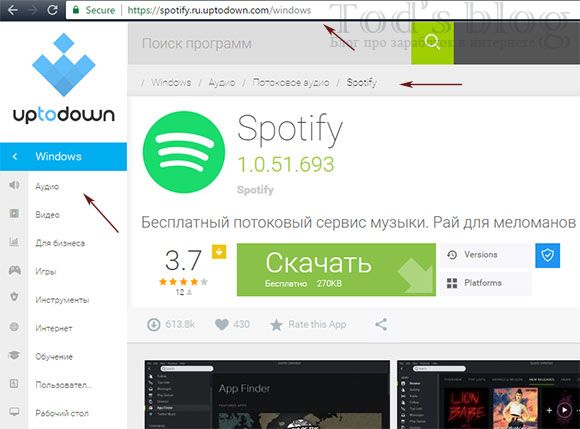
Вообще на Uptodown хорошо реализована структура проекта — как визуальная ее составляющая, так и техническая. И это сейчас не реклама:) Просто реально понравилось, как они все продумали. Можно взять на заметку.

Каталог софта делится по OS, а затем в разделах имеются подкатегории по типу программ.…
Тэги: dns, web, виртуальный, домена, доменные, домены, имена, оптимизатору, продвижение, разработка, сайтов, сервер, хостеры, хостинг
Создание адаптивного дизайна сайта 2017-03-28 00:00:00
... Адаптивный дизайн сайта предоставляет интернет ... Адаптированный дизайн сайта позволяет привлечь ...
+ развернуть текст сохранённая копия
Разработка адаптивного дизайна сайта
Адаптивный дизайн веб-сайта - предназначается для просмотра контента с различных гаджетов. Адаптивный дизайн сайта предоставляет интернет страницы сайта в более компактном и облегченном варианте, с более лаконичным контентом и изображениями. Мобильная версия интернет-страницы сайта подстраивается под структуру и целенаправленно адаптируется под дисплеи мобильных телефонов / смартфонов.
Создание сайтов с адаптивным дизайном становится все более актуальной. Адаптированный дизайн сайта позволяет привлечь новых клиентов / продавать товары, способствует лучшей конверсией вашего сайта. А с другой стороны, правильно созданный адаптивный дизайн сайта дает удобство для клиентов и пользователей, которые находятся, в не офиса, дома, то есть, те клиенты и пользователи, которые находятся не возле стационарных ПК / ноутбука, но хотят быть в курсе последних новостей и прочих услуг вашей компании. Ведь иметь возможность быть в курсе последних событий, услуг, товаров и пользоваться сервисами вашей компании, которые предоставляете своим клиентам, вполне возможно и с помощью тог же мобильных и iPad устройств.
Вот что дает вашей компании и бизнесу созданий сайт с адаптивным дизайном.
Плюсы адаптивного дизайна сайта
Веб сайт с созданным адаптивным дизайном, имеет ряд очевидных преимуществ, которые сложно оспорить. Это и интерактивность, и элементарное удобство в пользовании, ведь отправить запрос к вам в компанию, позвонить или оформить заказ можно практически одним движением пальца, а получить информацию можно оперативно и своевременно.
Еще одним плюсом адаптивного дизайна для вашей версии сайта является ее перспективность. Количество владельцев смартфонов, iPad и прочих мобильных устройств растет день ото дня, а значит, что упускать этот сервис создание адаптивного дизайна сайта будет большой ошибкой для банков, коммерческих компаний, интернет-магазинов и других финансовых организаций, цель которых – серьезное и стабильное существование и предоставление качественного сервиса и услуг.
Заказать создание адаптивного дизайна сайта
Тэги: любом, сайты, смотрите, устройстве
Главная / Главные темы / Тэг «сайт»
|
Взлеты Топ 5
Падения Топ 5
|