Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «сайт»

Скачать чит на самп 0.3 7 2017-06-07 14:57:18
Наконец ребята доработан на русский чит на самп 0.3 7 который мы усовершенствовали и добавили ...
+ развернуть текст сохранённая копия
Наконец ребята доработан на русский чит на самп 0.3 7 который мы усовершенствовали и добавили множество новых функций.Главное это то что чит полностью бесплатных и на русском языке, так что теперь любой из вас сможет легко накручивать деньги и использовать другие … Читать далее →
Тэги: 0.3, samp, деньги, казино, русский, сайта, самп, скачать, собейт, чит, читы
Предварительная программа PyConRu-2017: выступят докладчики из Disney, Facebook, Яндекса, JetBrains, Тинькофф Банка 2017-06-07 14:08:06
Привет! 16-17 июля в 95 км от Москвы пройдет пятая конференция для python-разработчиков PyCon Russia ...
+ развернуть текст сохранённая копия
Привет! 16-17 июля в 95 км от Москвы пройдет пятая конференция для python-разработчиков PyCon Russia. Видео прошлогодних докладов можно посмотреть на YouTube-канале.
Программа PyCon-2017 получается отличной. На конференции выступят: Paul Hildebrandt (Walt Disney Animation Studios, США), Łukasz Langa (Facebook, США), Nina Zakharenko (Venmo, США), Александр Кошкин (Positive Technologies), Кирилл Борисов (Яндекс), Елизавета Шашкова (JetBrains), Михаил Юматов (ЦИАН), Ольга Сентемова (Тинькофф Банк), Игорь Новиков (Scalr), Олег Чуркин (Rambler&Co) — и это не все. Подробности программы — под катом.

Читать дальше →
Тэги: django, it-people, python, блог, веб-сайтов, компании, конференция, программирование, разработка
[Из песочницы] Redux: попытка избавиться от потребности думать во время запросов к API 2017-06-07 13:57:34
И в чем же проблема?
Я начал изучать React и Redux не ...
+ развернуть текст сохранённая копия
И в чем же проблема?
Я начал изучать React и Redux не так давно, но он уже успел изрядно потрепать мне нервы. Буквально над каждым действием приходится задумываться — почти никакие изменения в коде невозможны без того, чтоб что-то оторвать. Чтоб просто получить список постов по API и вывести их, надо, пожалуй, написать не меньше сотни строк кода — создать корневой контейнер, создать store, добавить action для запроса к API, для успешного результата запроса, для неудачного результата запроса, создать action-creators, сматчить action-creators и props, сматчить dispatch и props, написать reducer на каждый action… Ух, продолжать не хочется. И все это мы должны делать заново для каждого веб-приложения — крайне нерациональная трата сил программиста.
Да, можно сказать новичку: "Смотри, тут десяток пакетов, которые могут сделать каждое действие из этого списка вместо тебя. Выбирай и пользуйся!" Но проблема в том, что надо разобраться в настройке и воспользоваться десятком пакетов, позаботившись о том, чтоб они совпадали с версией, которая описана в документации и не вступали друг с другом в конфликты… Слишком сложно. Хочется чего-то проще, такого же простого, как в мире Django, из которого я пришел. Какой-то один пакет, после установки которого в store сами по волшебству складываются все нужные данные — бери и пользуйся.
Ну, я и решил — если такого решения нет, напишу-ка я его сам.
Постановка задачи
Убирая всю лирику из первого абзаца, получаю задачу — нам нужно создать инструмент, который будет:
- Делать асинхронный GET-запрос к REST API.
- Анализировать полученные данные и данные, лежащие в store, и, если там не хватает связанных по foreign key данных, делать еще запросы.
- Складывать полученные данные в store и следить за актуальностью хранящихся данных.
По описанию выходит, что состоять пакет будет из action creator'а, middleware и reducer'а. Читать дальше →
Тэги: api, es6, javascript, middleware, npm, react, reactjs, redux, веб-сайтов, разработка
Задай вопрос разработчикам облачных сервисов Mail.Ru Group 2017-06-07 11:57:57

+ развернуть текст сохранённая копия

Благодаря Reddit становится популярен формат Ask Me Anything (AMA) — когда команда специалистов, ответственных за какой-то большой, популярный проект, предлагает всем желающим задавать им любые вопросы об их работе и о том, что у сервиса «под капотом», как всё устроено. Первыми формат AMA на Хабре использовали разработчики Badoo. Мы тоже решили попробовать. Надеемся, что другие компании последуют нашему примеру и начнут впускать читателей на свои внутренние кухни.
Стартовать AMA мы решили с командой Облака Mail.Ru. Это молодой, активно развивающийся проект, о котором нам всегда задают много вопросов. К тому же с момента запуска (с августа 2013 года) Облако разрослось в большую семью проектов.
Исторически Облако начиналось как B2C-продукт с веб-, десктопной и мобильными версиями. Однако B2B — это тоже очень перспективный рынок. Поэтому у нас появилась платформа Mail.Ru для бизнеса, объединяющая все B2B-сервисы компании Mail.Ru Group, в том числе Облако для архивов (Icebox), Облако для рабочих групп (Teambox) и Горячее хранилище (Hotbox).
Кто и как именно обеспечивает жизнедеятельность и процветание этого весёлого семейства, как достигается сохранность данных, за счёт чего мы добиваемся высокой скорости загрузки файлов и низкой latency — обо всём этом вы узнаете из статьи, а после сможете задать любые интересующие вас вопросы. Читать дальше →
Тэги: ama, group, mail.ru, анализ, блог, веб-сайтов, высокая, компании, мобильных, облако, приложений, проектирование, производительность, разработка, систем
Особенности –webkit-box или как «подружить» flexbox со старыми Safari 2017-06-07 11:53:18
Уверен, многие Front End Developer-ы постоянно сталкиваются с проблемой поддержки flexbox в старых ...
+ развернуть текст сохранённая копия
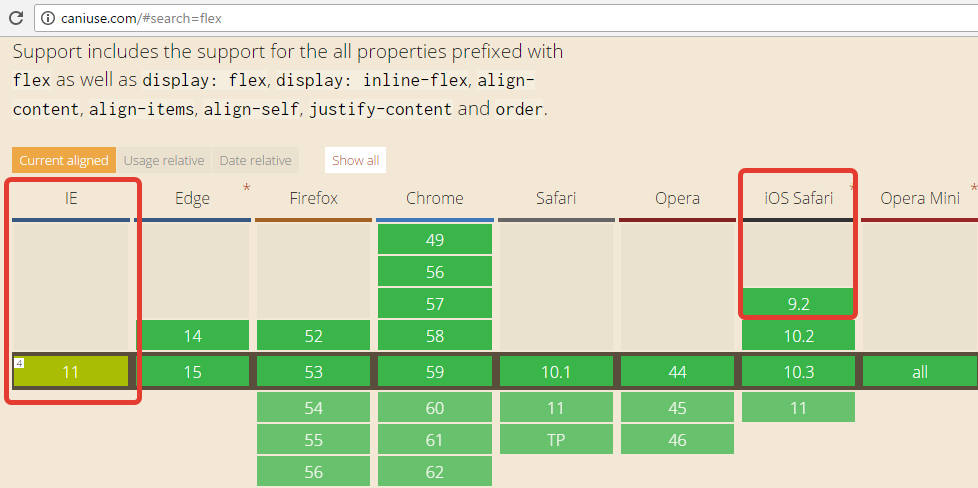
Уверен, многие Front End Developer-ы постоянно сталкиваются с проблемой поддержки flexbox в старых версиях популярных браузеров. Среди них выделяются два явных фаворита – Internet Explorer (IE) и Safari. С IE всё проще, т.к. flex поддерживается в версиях 10.0+. Версии ниже уже не актуальны, поэтому их часто игнорируют. В Safari же ситуация иная, поскольку поддержка современной спецификации flexbox (по мнению Caniuse.com) начинается с версии IOS Safari 9.2+.

Читать дальше →
Тэги: css, css3, html, html-верстка, safari, веб-сайтов, разработка
Главная / Главные темы / Тэг «сайт»
|
Взлеты Топ 5
Падения Топ 5
|