Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «сайтах»

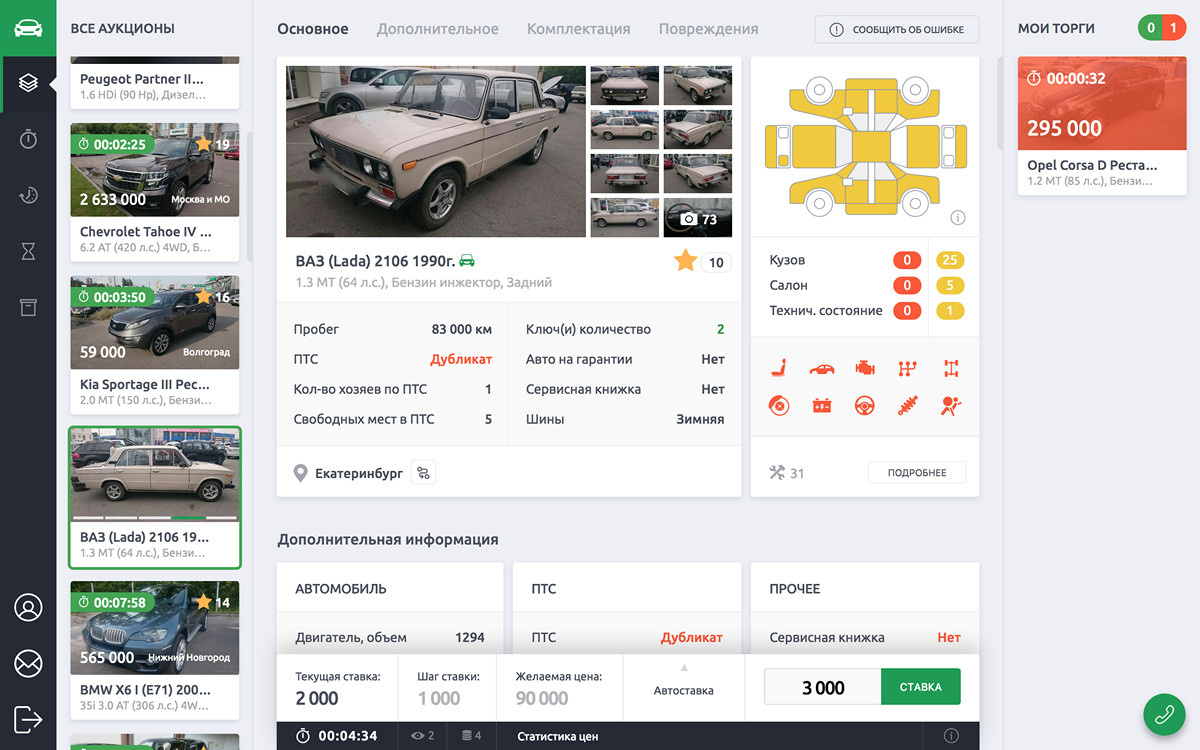
[recovery mode] Честный realtime на React и Redux, как основа автоаукциона 2017-08-15 16:49:34
... почитать, — упоминалось про сайт для дилеров. Что ...
+ развернуть текст сохранённая копия

В нашей первой статье о программной инфраструктуре сервиса CarPrice, — если не читали, то рекомендуем почитать, — упоминалось про сайт для дилеров. Что он собой представляет и как устроен, мы попросили рассказать одного из его разработчиков, Никиту Лебедева. Читать дальше →
Тэги: carprice, javascript, react, reactjs, realtime, redux, блог, веб-сайтов, компании, программирование, разработка
[Перевод] Точность через неточность: Улучшаем Time-объекты 2017-08-15 15:12:32
При создании value-объекта для хранения времени, я рекомендую выбирать вместе с ...
+ развернуть текст сохранённая копия
При создании value-объекта для хранения времени, я рекомендую выбирать вместе с экспертами в предметной области и вокруг нее с какой точностью он будет храниться. Моделируя работу с числами считается хорошим тоном указывать точность. Неважно о чем идет речь — о деньгах, размере или весе; округляйте до заданного десятичного знака. Наличие округления делает данные предсказуемее для обработки и хранения, даже если это число только для отображения пользователю.
К сожалению, так делают не часто, и, когда приходит момент, проблема дает о себе знать. Рассмотрим следующий код:
$estimatedDeliveryDate = new DateTimeImmutable('2017-06-21');
// представим, что сегодня ТАКЖЕ 2017-06-21
$now = new DateTimeImmutable('now');
if ($now > $estimatedDeliveryDate) {
echo 'Package is late!';
} else {
echo 'Package is on the way.';
}
Ожидаемо что, что 21 июня этот код выведет Package is on the way., ведь день еще не закончился и пакет, например, доставят ближе к вечеру.
Несмотря на это код так не делает. Так как не указана часть со временем, PHP заботливо подставляет нулевые значения и приводит $estimatedDeliveryDate к 2017-06-21 00:00:00.
С другой стороны $now вычисляется как… сейчас. Now включает в себя текущий момент времени, который, скорее всего, не полночь, так что получится 2017-06-21 15:33:34 или вроде того, что будет позднее, чем 2017-06-21 00:00:00. Читать дальше →
Тэги: date, datetime, object, php, php7, time, timestamp, value, веб-сайтов, программирование, проектирование, разработка, рефакторинг
[Перевод] Что за черт, Javascript 2017-08-15 14:24:08

...
+ развернуть текст сохранённая копия

Этот пост — список забавных и хитрых примеров на JavaScript. Это отличный язык. У него простой синтаксис, большая экосистема и, что гораздо важнее, огромное сообщество.
В то же время мы все знаем, что JavaScript довольно забавный язык, в котором есть хитрые вещи. Некоторые из них быстро превращают нашу повседневную работу в ад, а некоторые заставляют хохотать. В этом посте рассмотрим некоторые из них. Читать дальше →
Тэги: group, it-стандарты, javascript, mail.ru, wtf, блог, веб-сайтов, компании, ненормальное, программирование, разработка, теги, читает
Как заработать на криптовалютах и в часности на Bitcoin 2017-08-15 13:31:06
Заработок на различных крипто монетах стал крайне популярным. Сейчас только ленивый ещё не чего не ...
+ развернуть текст сохранённая копия
Заработок на различных крипто монетах стал крайне популярным. Сейчас только ленивый ещё не чего не слышал про блокчейн и биткоин. Биткоин стал первой криптовалютой, сейчас его называют интернет деньгами. За последний год биткоин вырос в 10 раз. В статье ниже, я выложу несколько видео для новичков, чтобы вы смогли понять, что такое криптовалюты, биткоин, майнинг, […]
Тэги: заработок, новости, сайте
Как нужно подходить к созданию дизайна сайтов? 2017-08-15 00:00:00
... разработка корпоративного сайта, разработка сайта банка, ... стартапа, рекламный сайт или создание ...
+ развернуть текст сохранённая копия
Первое, на что обращает внимание каждый пользователь у любого сайта, – это не его функциональность, полезность и информативность, а… верно: внешний вид – дизайн сайта. И потому создание дизайна сайта надо начинать ответственно. Но дизайн – это не просто красиво, а проектирование интерфейса – это не просто интуитивно понятно. А что еще? Об этом мы и поговорим, выбрав для примера 4 типа популярных сегодня ресурсов. У них есть и свои особенности, и нечто общее:
-
Дизайн корпоративных сайтов
Сайт компании – это ее лицо. Потому он должен соответствовать ей, выражать ее стиль, имидж и позиционирование на рынке с помощью визуальных решений. При этом у каждой компании собственные задачи в онлайн. Одной фирме необходимо только донести до потребителей информацию об услугах, другой – организовать взаимодействие с аудиторией, третьей – повысить узнаваемость бренда в сети. И поэтому в каждом таком случае нужна разработка индивидуального сайта: то есть такого, в дизайне сайта которого грамотно соблюден баланс между оригинальностью и соответствующей конкретному бизнесу функциональностью.
-
Создание дизайна порталов
Сайты порталов, онлайн-гипермаркетов, банков, крупных многопрофильных СМИ и т.п. – все такие сайты порталы объединяет одна проблема: как объять необъятное? Ведь надо не просто залить на сайт контент из тысяч, если не десятков (!) тысяч страниц. Нужно его структурировать, разделить на разделы и подразделы, создав из них цельную и продуманную систему. Только в таком случае пользователи смогут находить на портале важную для них информацию быстро и легко и ориентироваться во всем массиве данных без каких-либо затруднений. Поэтому такое создание дизайна сайта – это задача уже не столько для дизайнера, сколько еще и для «инженера».
Хотя изначально термин «стартап» применялся для любой молодой компании, в наши дни за ним закрепилось другое значение: не просто новый, а принципиально новый бизнес, предлагающий оригинальную идею, аналогов которой нет. В свое время стартапами были Twitter, Amazon, Airbnb, Uber и т.п. – и каждый из них был новаторским продуктом. Для них создание индивидуального сайта и дизайна – не пожелание, а требование. Ведь для стартапов не существует готовых шаблонов. И для их реализации дизайнерам нужно вникнуть в саму суть идеи стартапа, вокруг которой строится стартап, – и найти ей оптимальное визуальное воплощение.
-
Дизайн интерфейсов приложений
Приложения для работы с сайтом, порталом или онлайн-сервисом (типа интернет-банкинга, личного кабинета, платежных систем) строятся на совершенно иных принципах юзабилити, чем сами ресурсы. При разработке дизайна приложений надо учитывать немало нюансов. Во-первых, дизайнер должен помнить о способах коммуникации с интерфейсами: пальцами и через небольшой сенсорный экран. Во-вторых, разработчик обязан проработать в деталях адаптацию дизайна меню приложения для разных операционных систем гаджетов. В-третьих, даже в рамках одной системы требуется гибкая подстройка программы под разные по размеру и разрешению дисплеи.
Отличий между разными типами сайтов, как видите, более чем достаточно – и это поверхностный обзор в рамках небольшой статьи! Говорить о разнице можно еще долго, но важнее иное: что объединяет разработку дизайна всех ресурсов – речь об индивидуальном подходе. Лишь такой принцип служит базой создания дизайна сайта, который и красив, и реально эффективен! Именно так работает студия веб-дизайна artARTERY в Киеве уже 14 лет. Ведь дизайн каждого из более чем 352 реализованных проектов, будь то разработка корпоративного сайта, разработка сайта банка, разработка стартапа, рекламный сайт или создание дизайна и проектирование интерфейса программ, наши специалисты и дизайнеры начинали с нуля и без использования шаблонных решений, выбирая технологии и стилистику индивидуально. Впрочем, вы и сами можете убедиться в этом на примере нашего портфолио веб-студии – ведь лучше ж один раз увидеть, не так ли?
Тэги: дизайн, красиво, просто, сайта
Главная / Главные темы / Тэг «сайтах»
|
Взлеты Топ 5
Падения Топ 5
|