Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «сайти»

Liscript — web REPL: поцелуи, велосипеды и экскаваторы 2017-08-20 22:55:39

...
+ развернуть текст сохранённая копия

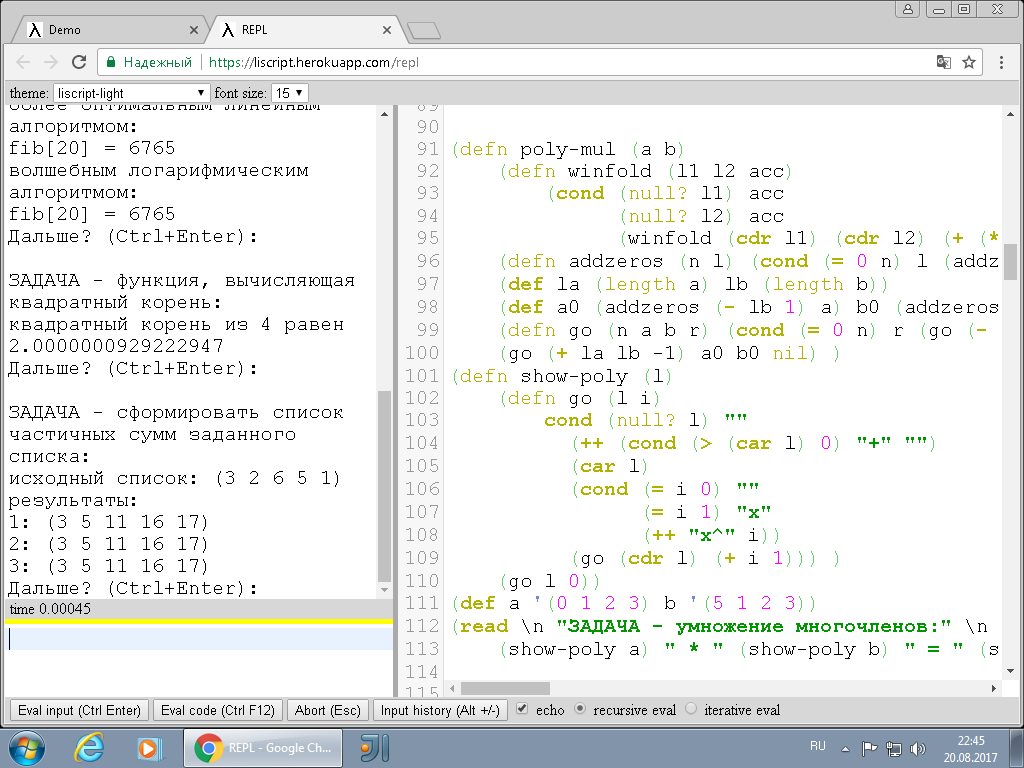
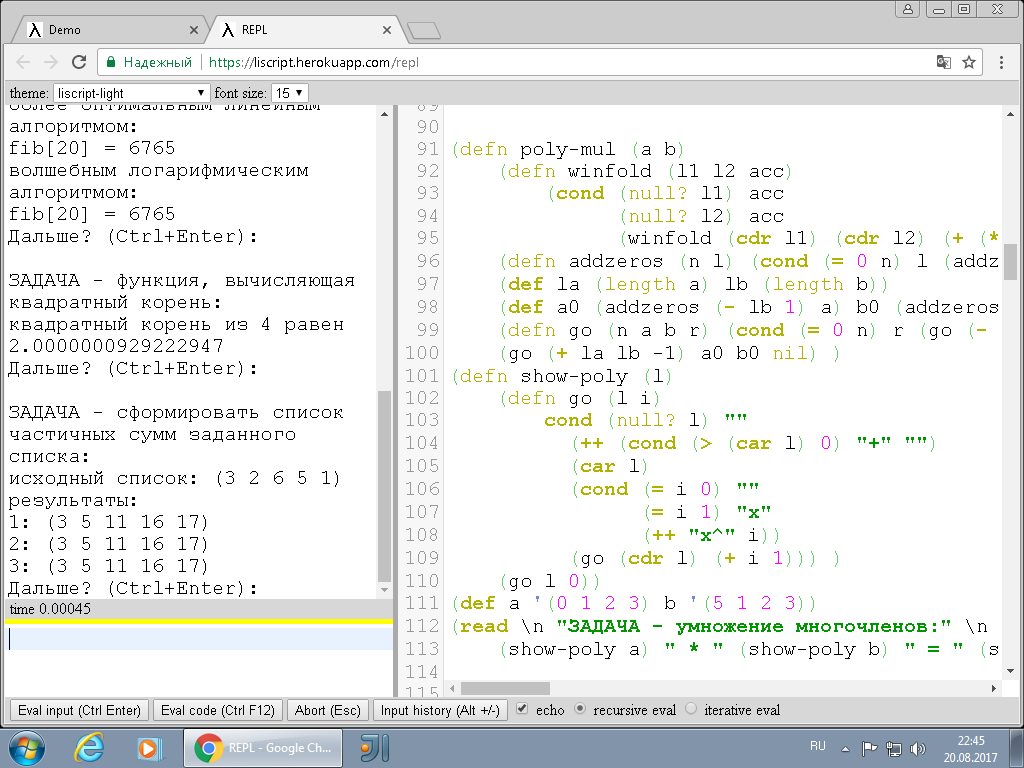
Некоторое время назад я написал интерпретатор лиспоподобного языка, который назвал Liscript. Опубликовал несколько статей на Хабре, посвященных особенностям реализации ядра, TCO, GUI, REPL-ботов и т.п. Недавно добавил web-интерфейс REPL-у (ссылка в конце статьи).
При чем здесь поцелуи и экскаваторы? Думаю, большинству известны такие аббревиатуры, как KISS (keep it simple stupid — делай это проще, дурачок), YAGNI (You ain't gonna need it — Вам это не понадобится), а также высказывания людей разной степени великости про архитектурных астронавтов, «все должно быть сделано так просто, насколько возможно, но не проще», и т.п.
Допустим, перед вами стоит задача — выкопать яму. Какие есть варианты решения? Взять лопату и выкопать самому — дешево и сердито, но долго и возможно неоптимально (зависит от вашего уровня владения лопатой и размеров ямы). Отдать на аутсорс таджикам (не будем рассматривать здесь этот вариант, хотя я должен был его упомянуть). Взять экскаватор — быстро и эффективно, но затратно: бензин/аренда, плюс не факт, что он проедет в вашу садовую калитку, значит надо сносить/восстанавливать забор и т.д. Также, необходимо определиться с моделью (порой из 100500 вариантов), а если вы будете управлять им самостоятельно, надо разобраться во всех его рычагах и педалях.
Разумеется, если вы — профессиональный экскаваторщик, копаете по 200 ям за день, или вы стремитесь им стать, а изначальная задача (вырыть яму) нужна вам не сама по себе, а как тренировка или демонстрация ваших умений, тогда выбор очевиден (остается разве что вопрос модели). Но даже профессионал возьмет лопату, сажая цветы.
В общем, про выбор инструментов под задачи, и конкретные (подозреваю, что спорные) решения, которые я выбирал в процессе реализации проекта, под катом. Читать дальше →
Тэги: java, kiss, lisp, repl, web, yagni, веб-сайтов, программирование, разработка, функциональное, холивар
[Из песочницы] Edge ненавидит ваши атрибуты 2017-08-20 15:00:27
Сказ о том, как мы бездумно использовали на проекте бойлерплейт с целым боекомплектом ...
+ развернуть текст сохранённая копия
Сказ о том, как мы бездумно использовали на проекте бойлерплейт с целым боекомплектом зависимостей, которыми никто не пользовался, как нам потом это акнулось, когда потребовалась поддержка Edge, и как мы героически починили то, что, по факту, сами и поломали.
Нет, это слишком длинно.
Сказ о том, что все браузеры — атрибутофобы, а некоторые особенно.

Читать дальше →
Тэги: angularjs, attributes, css, edge, explorer, internet, performance, render, time, атрибуты, браузеры, веб-сайтов, время, отрисовки, производительность, разработка, рендер
[Перевод] Новые функции в Laravel 5.5 2017-08-18 19:55:51
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Новый релиз Laravel 5.5 станет релизом долгосрочной поддержки (Long Term Support, LTS). Это значит, что он будет получать правки багов в течение 2х лет, а обновления безопасности — в течение 3х. Таким же был релиз Laravel 5.1, но его двухгодичный срок правок подходит к концу в этом году. Давайте посмотрим без лишней суеты, что нас ждет в новой версии.
Читать дальше →
Тэги: bootstrap, framework, frameworks, horizon, javascript, laravel, php, react, vue.js, веб-сайтов, программирование, разработка
Чит на игру целуй и знакомься 2017-08-18 15:37:26
Чит на игру целуй знакомься на сердечки в любых социальных сетях вконтакте, одноклассники и других ...
+ развернуть текст сохранённая копия
Чит на игру целуй знакомься на сердечки в любых социальных сетях вконтакте, одноклассники и других это наша первая полнофункциональная программа для зачисления бесплатных сердечек. Сердечки зачислять можно без ограничений по количеству, а так же есть совершенно новая функция на открытие … Читать далее →
Тэги: вконтакте, знакомься, игры, сайта, скачать, целуй, чит, читы
[Из песочницы] Mountebank: гибкое мокирование web API 2017-08-18 14:04:13
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
 Когда речь заходит о разработке современных IT-систем, вопрос мокирования внешних зависимостей всегда идет где-то рядом. Внешний сервис может быть недоступен на этапе разработки, либо его функционал разрабатывается параллельно и на него нельзя полагаться. Особенно остро этот вопрос встает на этапе написания автотестов, ведь проверять нужно не только штатное поведение вашей системы, но и исключительные случаи: недоступность внешнего сервиса, случаи когда внешний сервис отвечает ошибкой и так далее.
Даже если вам повезло и ваш продукт имеет минимум зависимостей от внешних сервисов, скорее всего внутри он разбит на компоненты (классика жанра — backend/frontend), которые можно и нужно тестировать по отдельности. Это значит, что внешней зависимостью уже является api соседнего компонента, команда разработки которого совсем не горит желанием предоставлять вам инструменты для управления его состоянием.
По моим наблюдениям команды тестирования предпочитают ограничиться самыми базовыми кейсами автотестов, объясняя это как-раз невозможностью переопределить поведение внешней системы.
Решить эту проблему может мокирование API внешних систем.
Обычно в этом месте тестировщики начинают грустить, т.к. предыдущее предложение означает, что помимо самих автотестов им нужно написать сервис, дублирующий по функционалу внешнюю систему, а в дополнение к этому нужно как-то управлять его состоянием, чтобы на одни и те же запросы он мог отвечать по-разному в зависимости от тест-кейса.
В данной статье я опишу Mountebank: инструмент, который позволяет быстро и очень гибко мокировать API прямо из автотестов без необходимости писать свой веб-сервис.
Возможности mountebank'а:
- мокирование API на протоколах tcp, http, https, smtp;
- мокирование неограниченного количества API одновременно;
- гибкое переопределение логики mock-API прямо во время тестов используя конфигурационный API mountebank'a;
Читать дальше →
Тэги: automation, it-систем, mountebank, pytest, python, веб-сайтов, веб-сервисов, мобильных, приложений, разработка, тестирование
Главная / Главные темы / Тэг «сайти»
|
Взлеты Топ 5
Падения Топ 5
|