Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «сайтов»

Новый чемпионат для backend-разработчиков: HighLoad Cup 2017-08-11 12:16:40
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
Проведение конкурсов для IT-специалистов сейчас в моде: Kaggle с его задачами по Data Science, сплоченная тусовка олимпиадного программирования, набирающие популярность площадки для конкурсов по искусственному интеллекту, всевозможные хакатоны для мобильных разработчиков, олимпиады для админов, capture the flag для безопасников. Казалось бы, специалисту любой сферы несложно найти себе подходящую движуху, поучаствовать, прокачаться и что-нибудь выиграть.
Обделенными в этом плане остались лишь web-разработчики. Мы в Mail.Ru Group решили исправить это досадное недоразумение и теперь с радостью представляем вам HighLoadCup — конкурсную площадку на стыке backend-разработки и администрирования web-сервисов.
Если считаете себя хорошим web-разработчиком, умеете в deploy и highload — добро пожаловать! Читать дальше →
Тэги: backend, group, highload, highloadcup, mail.ru, администрирование, блог, веб-сайтов, высокая, компании, программирование, производительность, разработка, спортивное
RailsClub 2017: Интервью с Антоном Давыдовым. Важно не останавливаться и предлагать концептуально новые решения 2017-08-11 12:16:27
Привет! Мы готовимся к RailsClub 2017 и традиционно беседуем с нашими любимыми спикерами. ...
+ развернуть текст сохранённая копия
Привет! Мы готовимся к RailsClub 2017 и традиционно беседуем с нашими любимыми спикерами. Сегодняшний герой — человек, получивший Ruby Hero Russia в прошлом году — Антон Давыдов. Антон OpenSource-энтузиаст и один из кор-разработчиков Ruby-фреймворка Hanami. Мы расспросили его о работе и взглядах на Ruby-разработку.
 Читать дальше →
Тэги: <>, hanami, open, rails, ruby, source, блог, веб-сайтов, компании, конфренеции, программирование, разработка
Максимум seo-трафика на инфосайте — кейс ч.1 2017-08-10 22:00:18
... продвижению различных информационных сайтов (ссылки на эти ...
+ развернуть текст сохранённая копия
Приветствую Вас, уважаемые читатели! В свое время я уже делился с Вами практическими знаниями по развитию и продвижению различных информационных сайтов (ссылки на эти кейсы найдете после абзаца). Пришло время скорректировать предлагаемые мной знания и раскрыть тему получения максимального seo-трафика. И в качестве примера возьму систему seo-раскрутки кулинарного портала «Твой Поваренок». [contents h2 h3] Ранее опубликованные […]
Тэги: продвижение, сайта
О чем всегда стоит помнить при локализации веб-сайта, чтобы потом не было стыдно 2017-08-10 19:53:02
В нашем прошлом материале, посвященному переводам, мы частично затрагивали тему локализации через ...
+ развернуть текст сохранённая копия
В нашем прошлом материале, посвященному переводам, мы частично затрагивали тему локализации через адаптацию контента. Сегодня хотелось бы более детально рассмотреть вопрос локализации в вебе и на что разработчикам стоит обратить внимание.
Направление письма
Начнем с глобального. Сегодня по всему миру существует три типа ориентации интерфейса исходя из письменных традиций: западный (левосторонний), ближневосточный (правосторонний) и смешанный.
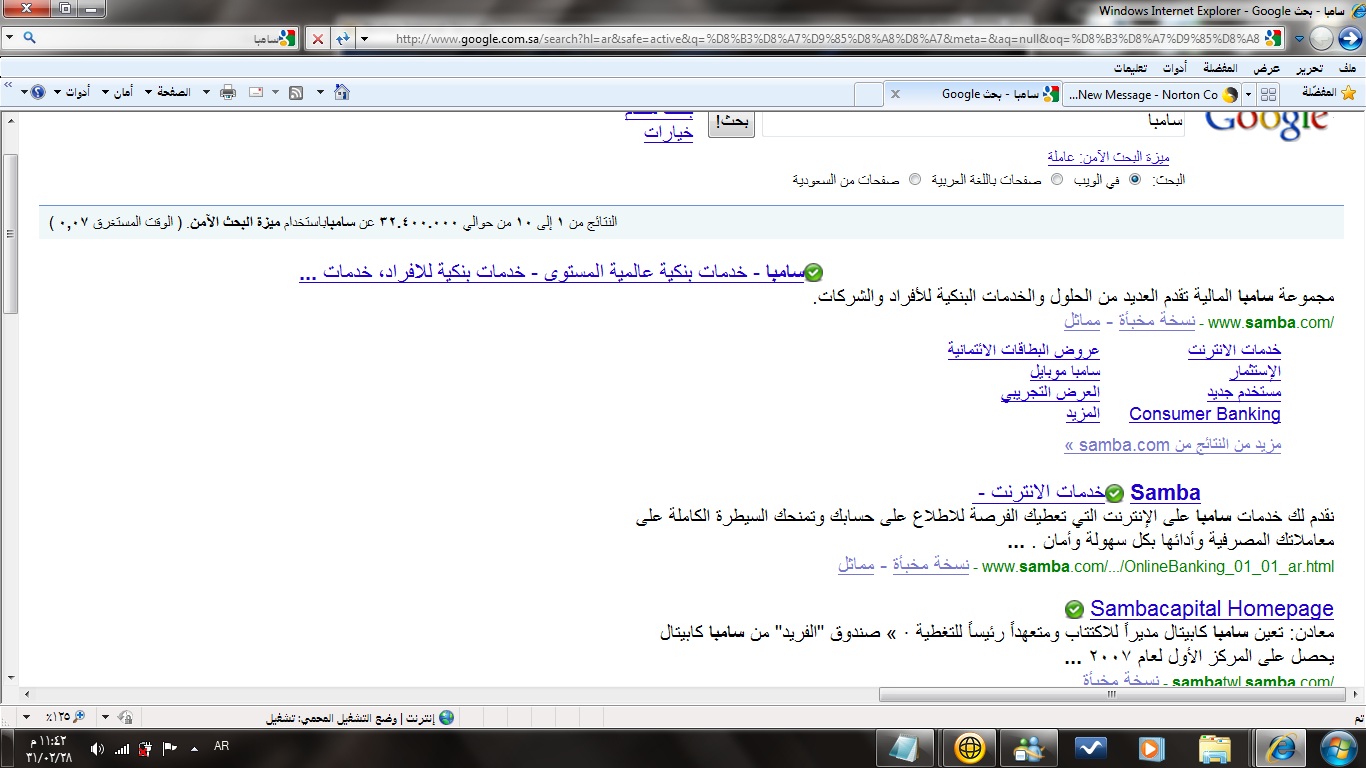
Если вы все еще не понимаете, в какую степь мы уводим разговор, то вот вам скриншот арабской Windows с правосторонним интерфейсом:

Азиатский веб со своими идеографическими языками не стал выдумывать велосипед и внедрять жесткую вертикальную ориентацию (хотя формально она существует), опираясь на нормы иероглифической письменности, а просто во многих аспектах принял как данность ориентацию горизонтальную. Но тут есть один большой подводный камень: как минимум китайцы и японцы могут направлять письмо в любую удобную для них сторону. Некоторые китайские газеты грешат тем, что на одном развороте может быть совмещено написание слева на право, сверху вниз (слева направо) и сверху вниз (справа налево). Как к этому относиться?
Ну, это азиаты. Читать дальше →
Тэги: e-commerce, lokalise, блог, веб, веб-разработка, веб-сайтов, гвозди, камни, клиентская, компании, локализация, молоток, оптимизация, подводные, пример, размерность, разработка
[Из песочницы] Основные ошибки accessability при разработке сайта 2017-08-10 15:43:54
... основные проблемы недоступности сайтов и способы ... accessability при создании сайта.
Читать ...
+ развернуть текст сохранённая копия
Приветствую!
В данной статье речь пойдет о самых распространенных ошибках web мастеров с точки зрения доступности для пользователей программ экранного доступа.
Я, будучи и сам таким пользователем, постараюсь описать основные проблемы недоступности сайтов и способы их решения.
Хотелось бы сразу подчеркнуть, что данная статья не претендует на какой-либо стандарт, не является прямым руководством к действию, а также содержит в себе только самые распространенные, но от того не менее критичные ошибки accessability при создании сайта.
Читать дальше →
Тэги: accessability, html, веб-сайтов, разработка
Главная / Главные темы / Тэг «сайтов»
|
Взлеты Топ 5
Падения Топ 5
|