Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «скроллинг»

[Перевод] Прокрутка в вебе: букварь 2017-03-28 12:56:53
Автор — Нолан Лоусон, менеджер программы Microsoft Edge
...
+ развернуть текст сохранённая копия
Автор — Нолан Лоусон, менеджер программы Microsoft Edge
Прокрутка — одно из самых древних взаимодействий в вебе. Задолго до появления методов pull-to-refresh и списков бесконечной загрузки скромная полоса прокрутки решила изначальную проблему масштабирования в вебе: как взаимодействовать с контентом, который распространяется за пределы доступной области просмотра?

Сегодня прокрутка всё ещё остаётся самым фундаментальным взаимодействием в Сети, и, возможно, самым неправильно понятым. Например, вы знаете разницу между следующими сценариями?
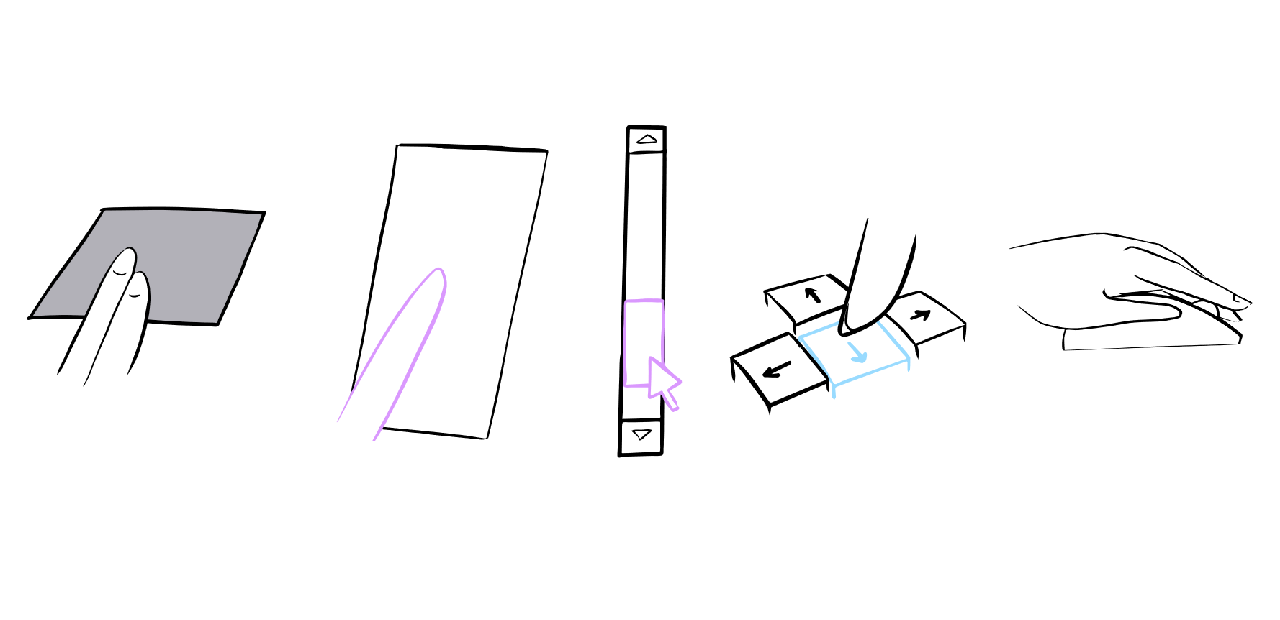
- Пользователь прокручивает страницу двумя пальцами на тачпаде
- Пользователь прокручивает одним пальцем на тачскрине
- Пользователь прокручивает колесо мыши
- Пользователь щёлкает по полосе прокрутки и тянет её вниз и вверх
- Пользователь нажимает стрелки «вверх», «вниз», PageUp, PageDown и «пробел» на клавиатуре
Если спросите среднего интернет-пользователя (или даже среднего веб-разработчика!), они могут сказать вам, что эти действия равнозначны. Правда гораздо более интересна.
Читать дальше →
Тэги: edge, microsoft, браузеры, веб, веб-сайтов, однопоточный, прокрутка, разработка, скроллинг
Scrollport.js — новая анимация скролла 2015-05-20 16:09:36
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия

Анимация скролла к месту страницы с момента изобретения почти не подвергалась никаким модификациям, никак не украшалась. Да никому и не надо вроде, и так все работает. Говоришь куда скроллить и за сколько нужно добраться. Всё.
Я решил на анимацию скролла посмотреть под другим углом. Не потому что сейчас с ним что-то не так, а потому что можно и поинтереснее. В результате некоторых наблюдений и всплесков фантазии удалось придумать 3 способа для более интересной анимации. В итоге завернул все в плагин «Scrollport.js» с 3 новыми и 1 классическим режимом. Смотрите демо и проходите под кат.
Читать дальше →
Тэги: javascript, jquery, анимация, веб-дизайн, веб-разработка, скролла, скроллинг
[Перевод] Дорогой веб-дизайнер, давай перестанем нарушать возможность скроллить 2015-04-06 21:23:49
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

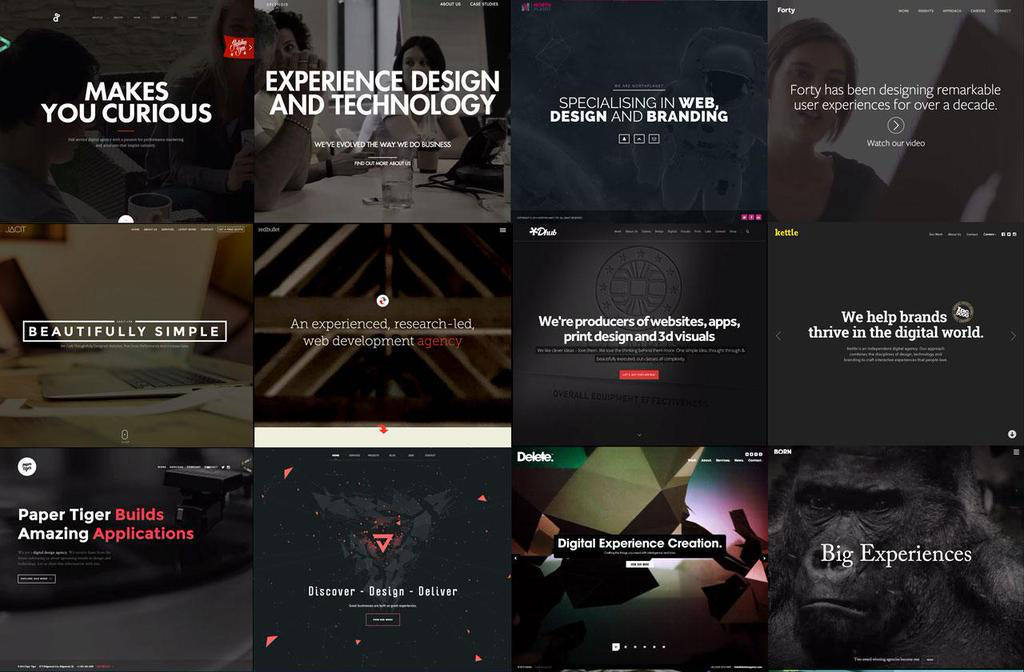
Мы все это видели. Вы заходите на веб-сайт — и вот она: большая, красивая фотография во весь экран. Сейчас это огромный (каламбур) тренд в веб-дизайне, и похоже, что людям это нравится. Но так ли это?
Тэги: html, usability, веб-дизайн, веб-разработка, дизайн, интерфейс, интерфейсы, лэндинг, скроллинг
jQuery: Плавная прокрутка страницы снизу вверх 2014-11-25 15:33:26
Большинство современных сайтов имеют довольно объемные страницы, не помещающийся в экран по ...
+ развернуть текст сохранённая копия
Большинство современных сайтов имеют довольно объемные страницы, не помещающийся в экран по вертикали конткнт, и как следствие посетителям приходится периодически крутить колесо мышки для прокрутки страниц вверх или вниз, но все же чаще вверх, ведь вверху обычно главное меню и прочие важности. И чтобы облегчить посетителям жизнь, достаточно внизу страницы добавить ссылку, можно и даже […]
Тэги: jquery, прокрутка, скроллинг, сниппеты
Flip3D: пространственный скроллинг окон для тружеников 2014-05-13 11:33:26
Пока вы выполняете простые, рутинные операции на компьютере, его возможностей вполне ...
+ развернуть текст сохранённая копия
Пока вы выполняете простые, рутинные операции на компьютере, его возможностей вполне достаточно. Переключаетесь с одного окна на другой, вводите данные, копируете текст, щелкаете на другом окне, работаете там…
 ss-00.png
 ss-03.png
 ss-02.png
 ss-01.png
читать дальше
Тэги: flip3d, новости, скроллинг
Главная / Главные темы / Тэг «скроллинг»
|
Взлеты Топ 5
Падения Топ 5
|