... ; line-height: 18px; ">
я сделала ровным ...
Готова показать "морскую" свадьбу Жени и Димы! Вот очень люблю сборы в отелях, особенно, когда неспеша можно сфотографировать все милые свадебные детальки... и не по одному разу:) Было очень весело, ребята постоянно смеялись и шутили, и непокидало ощущение, что я с ними давно знакома.
Погода нас, конечно, подвела, и дождик загнал ребят с палубы в каюту, но все равно получилось душевно. Будет возможность, через годик повторим)))
Кстати, ребята расписались в будни накануне, поэтому нам не пришлось тратить время на съемку формальностей. ИМХО, мудрое решение - весь день проходит только так, как хотят сами молодожены!
Слайдшоу я сделала ровным-романтичным, а вот на фото в отеле есть немного трэша:) Смотрим!

2.

3.

4.

5.

6.

7.

8.

9.

10.

11.

12.

13.

14.

15.

16.

17.

18.

19.

20.

21.

22.

23.

24.

25.

26.

27.

28.

29.

30.

31.

32.

33.

34.

35.

36.

37.

38.

39.

40.

41.

42.

43.

44.

45.

46.

47.

48.

49.

50.

Фотографии и видео также доступны для просмотра на моем сайте
... картинка, а пример
и краткая инструкция ... ">
Простой онлайн-сервис для создания слайдшоу из своих фотографий. Это просто картинка, а пример слайдшоу и краткая инструкция ниже.

Пример слайдшоу
Слайдшоу - это от английского "скользящий показ". Теперь это словосочетание обозначает автоматический показ фотографий, которые не только скользят, но и демонстрируют другие различные эффекты, переходы, РАМОЧКИ(!) и так далее.
Краткая инструкция
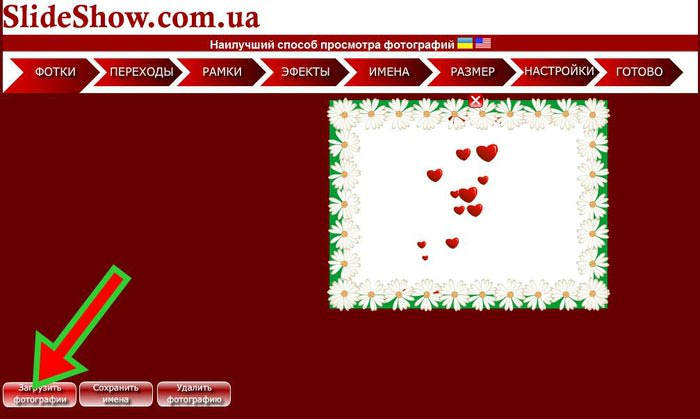
Нажать кнопку "Создать слайдшоу"

Нажать кнопку "Загрузить фотографии"

Выбрать картинки на комппьютере

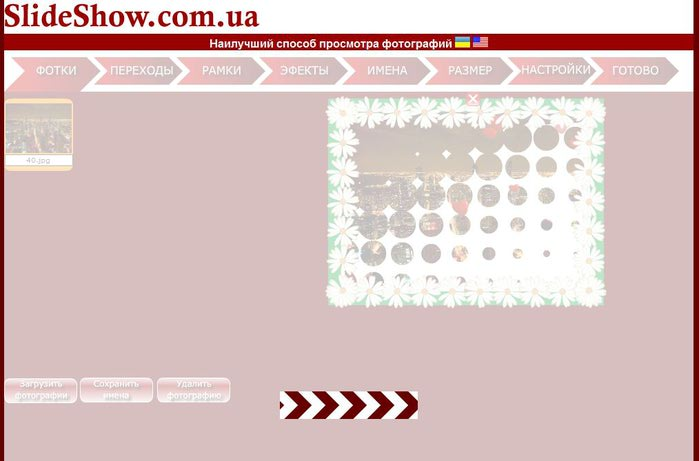
Идет загрузка картинок...

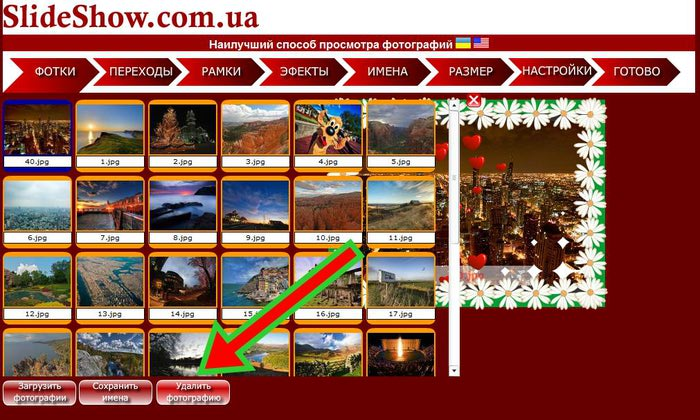
Можно удалить лишние картинки или добавить недостающие

В верхнем меню выбрать "Переходы", "Рамки" и другие эфФекты - экспериментируйте! В каждой вкладке можно настроить то, что нужно вам и раздражает зрителей!
Размер можно установить произвольный или выбрать из предлагаемых.

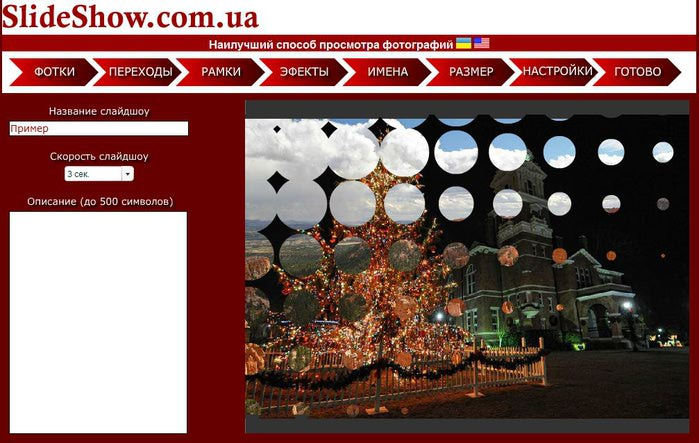
В "Настройках" (???) указать название и скорость смены картинок в слайдшоу. Нажать "Готово".

Скопировать код. Можно нажать на кнопку "Копировать в буфер обмена". Кривой код, начинающийся с "угловая скобка A HREF" удалите, чтобы не ставить ссылку на авторов. Лучше на меня -  BraveDefender
BraveDefender

Код размещаем в комментариях (и радуем друзей), в эпиграфе, в приложении "Всегда под рукой" (включается в Настройках дневника- раздел "Блоки"), в постах: в простом редакторе просто вставляет, в расширенных включаем сначала кнопку "Источник".
Еще посты в дневнике:
- Неограниченные возможности для творчества с программой Домашняя Фотостудия
- Как делать слайдшоу в программе ФотоШОУ
- Бесплатный онлайн сервис редактирования фото и создания забавных эффектов (более тысячи цитат)
- 15 онлайн сервисов для обработки фотографий
Удачи! Радости вам! Добра! И мира!
Теперь два вопроса:
1. Какую руку нужно оторвать дизайнеру сайта, верстальщику, переводчику и вообще автору?
2. Почему я не сделал инструкцию в виде слайдшоу?
Создать красивый и многофункциональный слайдер (слайд-шоу) в WordPress на самом деле проще простого. ...
Создать красивый и многофункциональный слайдер (слайд-шоу) в WordPress на самом деле проще простого. ...
Создать красивый и многофункциональный слайдер (слайд-шоу) в WordPress на самом деле проще простого. Достаточно всего 10-12 минут Вашего драгоценного времени. В этой статье я покажу Вам, как создавать интересное слайд-шоу с помощью плагина EasingSliderи удачно внедрять слайдер в Вашу тему для WordPress– скаченную ли у нас на WP-Theme.euили на любом другом ресурсе. Кстати, слайдер ВЫ [...]
Запись Создание слайд-шоу в Вордпресс. Часть III. впервые появилась WP-Theme.eu.