Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «сообщении»

Сообщение к уроку. 2013-09-16 17:16:00
+ развернуть текст сохранённая копия
Тэги: народы, россии, сообщения
Анимированные популярные сообщения блога 2013-09-16 04:32:00
... которого наши сообщения будут выглядеть ... justify;">Нажимаем-популярные сообщения. Теперь нам надо ...
+ развернуть текст сохранённая копия
Все видели в черновике blogger -дизайн-добавить гаджет, в открывшейся вкладке возможность добавить самые популярные сообщения блога. Нашла на одном сайте код, при помощи которого наши сообщения будут выглядеть довольно оригинально. Пример смотрите на панели справа. А сейчас приступим, кто желает сделать такие посты в анимации. Как я уже написала-черновик-дизайн-добавить гаджет. Нажимаем-популярные сообщения. Теперь нам надо их настроить: выбираем-за все время, последние 30 или 7 дней. Количество отображаемых сообщений от 1 до 10, настраивайте от 5 до 10-сохраняем. Устанавливаем гаджет в дизайне. Дальше снова жмем-добавить гаджет-Html/JavaScript-вставляем скопированный ниже код-сохраняем и располагаем под гаджетом-популярные сообщения.
<style type="text/css" media="screen">
#PopularPosts1 {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:400px;
}
#PopularPosts1 ul {
width:220px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#PopularPosts1 li {
width:208px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:80px;
overflow: hidden;
background:#fff url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/post.jpg) repeat-x;
border:1px solid #ddd;
}
#PopularPosts1 li .item-title {
color:#A5A9AB;
font-size:1em;
margin-bottom:0.5em;
}
#PopularPosts1 li .item-title a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#PopularPosts1 li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
#PopularPosts1 li .item-snippet {
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
#PopularPosts1 .item-snippet a,
#PopularPosts1 .item-snippet a:visited {
color:#3E4548;
text-decoration: none;
}
#PopularPosts1 .spyWrapper {
height: 100%;
overflow: hidden;
position: relative;
}
#PopularPosts1 {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.tags span,
.tags a {
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
}
a img {
border: 0;
}
-->
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').simpleSpy();
});
</script>
<script src="http://accordion-for-blogger.googlecode.com/svn/trunk/simplespy.js" type="text/javascript"></script> Здесь можно изменить: height: 400px; высота гаджета; width: 220px; ширина гаджета; width: 208px; ширина гаджета; Также можете изменить цвет шрифта. Если будете менять ширину, меняйте в двух значениях. На этом все. Пишите, комментируйте. Всего доброго.
Почитайте Индексация блога в поиске Яндекс; Коды кнопок; Меняем форму комментариев на Blogspot;
Тэги: анимированные, блога, популярные, сообщения
Анимированные популярные сообщения блога 2013-09-16 04:32:00
... которого наши сообщения будут выглядеть ... justify;">Нажимаем-популярные сообщения. Теперь нам надо ...
+ развернуть текст сохранённая копия
Все видели в черновике blogger -дизайн-добавить гаджет, в открывшейся вкладке возможность добавить самые популярные сообщения блога. Нашла на одном сайте код, при помощи которого наши сообщения будут выглядеть довольно оригинально. Пример смотрите на панели справа. А сейчас приступим, кто желает сделать такие посты в анимации. Как я уже написала-черновик-дизайн-добавить гаджет. Нажимаем-популярные сообщения. Теперь нам надо их настроить: выбираем-за все время, последние 30 или 7 дней. Количество отображаемых сообщений от 1 до 10, настраивайте от 5 до 10-сохраняем. Устанавливаем гаджет в дизайне. Дальше снова жмем-добавить гаджет-Html/JavaScript-вставляем скопированный ниже код-сохраняем и располагаем под гаджетом-популярные сообщения.
<style type="text/css" media="screen">
#PopularPosts1 {
overflow:hidden;
margin-top:5px;
padding:0px 0px;
height:400px;
}
#PopularPosts1 ul {
width:220px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#PopularPosts1 li {
width:208px;
padding: 5px 5px;
margin:0px 0px 5px 0px;
list-style-type:none;
float:none;
height:80px;
overflow: hidden;
background:#fff url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/blogger/post.jpg) repeat-x;
border:1px solid #ddd;
}
#PopularPosts1 li .item-title {
color:#A5A9AB;
font-size:1em;
margin-bottom:0.5em;
}
#PopularPosts1 li .item-title a {
text-decoration:none;
color:#4B545B;
font-size:11px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#PopularPosts1 li img {
float:left;
margin-right:5px;
background:#EFEFEF;
border:0;
}
#PopularPosts1 li .item-snippet {
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:10px;
color:#262B2F;
padding:0px 0px;
margin:0px 0px;
}
#PopularPosts1 .item-snippet a,
#PopularPosts1 .item-snippet a:visited {
color:#3E4548;
text-decoration: none;
}
#PopularPosts1 .spyWrapper {
height: 100%;
overflow: hidden;
position: relative;
}
#PopularPosts1 {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
.tags span,
.tags a {
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
}
a img {
border: 0;
}
-->
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').simpleSpy();
});
</script>
<script src="http://accordion-for-blogger.googlecode.com/svn/trunk/simplespy.js" type="text/javascript"></script> Здесь можно изменить: height: 400px; высота гаджета; width: 220px; ширина гаджета; width: 208px; ширина гаджета; Также можете изменить цвет шрифта. Если будете менять ширину, меняйте в двух значениях. На этом все. Пишите, комментируйте. Всего доброго.
Почитайте Индексация блога в поиске Яндекс; Коды кнопок; Меняем форму комментариев на Blogspot;
Тэги: анимированные, блога, популярные, сообщения
Быстро меняем в сообщении размер части текста 2013-09-15 04:52:00
... выделить текст в сообщении много: ... justify;">Анимированные заголовки сообщений;
+ развернуть текст сохранённая копия
Добрый день! В этом небольшом посте будем учиться менять размер и шрифт текста. Бывает, пишешь пост, и нужно к примеру, дописать примечание или по скрипту, которое хотелось бы выделить другим текстом, отличающимся от основного. Смотрите на примере, вот текст разного размера и шрифтов:
Мы снова встретились с тобой...Но как мы оба изменились!...Года унылой чередой От нас невидимо сокрылись. Ищу в глазах твоих огня, Ищу в душе своей волнения. Ах! как тебя, так и меня Сгубило жизни тяготение!. М.В. Лермонтов
Мы снова встретились с тобой...Но как мы оба изменились!...Года унылой чередой От нас невидимо сокрылись. Ищу в глазах твоих огня, Ищу в душе своей волнения. Ах! как тебя, так и меня Сгубило жизни тяготение!. М.В. Лермонтов
Мы снова встретились с тобой...Но как мы оба изменились!...Года унылой чередой От нас невидимо сокрылись. Ищу в глазах твоих огня, Ищу в душе своей волнения. Ах! как тебя, так и меня Сгубило жизни тяготение!. М.В. Лермонтов
Мы снова встретились с тобой...Но как мы оба изменились!...Года унылой чередой От нас невидимо со крылись. Ищу в глазах твоих огня, Ищу в душе своей волнения. Ах! как тебя, так и меня Сгубило жизни тяготение!. М.В. Лермонтов
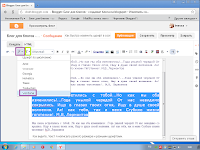
Как видите, текст я написала разного размера и разными шрифтами. Для этого в редакторе сообщений, где мы их пишем, выделяем нужный отрывок текста или часть левой кнопкой мыши. Смотрите на скриншоте
Дальше выбираем слева размер шрифта: очень маленький, маленький, обычный... , и рядом с выделенным текстом кликаем мышью. Ваш текст измениться. Также можно поменять и шрифт. Делаем всё точно также, только нажимаем-рифты, выбираем нужный, Можно поэкспериментировать. Как видите, способов выделить текст в сообщении много: можно сделать фоновым, изменить цвет текста, размер и шрифт. И сделать это очень быстро. Вот и всё. До свидания.
Посмотрите: Анимированные заголовки сообщений; Редактор для проверки скриптов и кодов HTML; Горизонтальная прокрутка текста;
Тэги: быстро, меняем, размер, сообщении, текста, части
Быстро меняем в сообщении размер части текста 2013-09-15 04:52:00
... выделить текст в сообщении много: ... justify;">Анимированные заголовки сообщений;
+ развернуть текст сохранённая копия
Добрый день! В этом небольшом посте будем учиться менять размер и шрифт текста. Бывает, пишешь пост, и нужно к примеру, дописать примечание или по скрипту, которое хотелось бы выделить другим текстом, отличающимся от основного. Смотрите на примере, вот текст разного размера и шрифтов:
Мы снова встретились с тобой...Но как мы оба изменились!...Года унылой чередой От нас невидимо сокрылись. Ищу в глазах твоих огня, Ищу в душе своей волнения. Ах! как тебя, так и меня Сгубило жизни тяготение!. М.В. Лермонтов
Мы снова встретились с тобой...Но как мы оба изменились!...Года унылой чередой От нас невидимо сокрылись. Ищу в глазах твоих огня, Ищу в душе своей волнения. Ах! как тебя, так и меня Сгубило жизни тяготение!. М.В. Лермонтов
Мы снова встретились с тобой...Но как мы оба изменились!...Года унылой чередой От нас невидимо сокрылись. Ищу в глазах твоих огня, Ищу в душе своей волнения. Ах! как тебя, так и меня Сгубило жизни тяготение!. М.В. Лермонтов
Мы снова встретились с тобой...Но как мы оба изменились!...Года унылой чередой От нас невидимо со крылись. Ищу в глазах твоих огня, Ищу в душе своей волнения. Ах! как тебя, так и меня Сгубило жизни тяготение!. М.В. Лермонтов
Как видите, текст я написала разного размера и разными шрифтами. Для этого в редакторе сообщений, где мы их пишем, выделяем нужный отрывок текста или часть левой кнопкой мыши. Смотрите на скриншоте
Дальше выбираем слева размер шрифта: очень маленький, маленький, обычный... , и рядом с выделенным текстом кликаем мышью. Ваш текст измениться. Также можно поменять и шрифт. Делаем всё точно также, только нажимаем-рифты, выбираем нужный, Можно поэкспериментировать. Как видите, способов выделить текст в сообщении много: можно сделать фоновым, изменить цвет текста, размер и шрифт. И сделать это очень быстро. Вот и всё. До свидания.
Посмотрите: Анимированные заголовки сообщений; Редактор для проверки скриптов и кодов HTML; Горизонтальная прокрутка текста;
Тэги: быстро, меняем, размер, сообщении, текста, части
Главная / Главные темы / Тэг «сообщении»
|
Взлеты Топ 5
Падения Топ 5
|