Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «спрайт»

[Перевод] HTTP/2 уже здесь но спрайт-сеты ещё не умерли 2016-09-01 06:15:01
... оптимизаций входят спрайты: группировка множества ... способствовать устареванию спрайтов. Во второй ...
+ развернуть текст сохранённая копия
 В этом исследовании мы показываем, что даже если новый HTTP/2 протокол значительно улучшает скорость загрузки страницы, время для полного отказа от фронт-энд оптимизаций ещё не наступило. Сегодня мы сосредоточимся на спрайт-сетах. В этом исследовании мы показываем, что даже если новый HTTP/2 протокол значительно улучшает скорость загрузки страницы, время для полного отказа от фронт-энд оптимизаций ещё не наступило. Сегодня мы сосредоточимся на спрайт-сетах.
HTTP/2 стал доступен в 2015, как альтернатива к замене многоуважаемого HTTP/1.1, используемого с 1997. Многие авторы предсказывают устаревание или, даже, контрпродуктивность фронт-энд оптимизаций. В список классических оптимизаций входят спрайты: группировка множества маленьких изображений (спрайтов) в одно большое (спрайт-сет).
Несмотря на быстрое внедрение поддержки и в браузерах и в серверах (вики, w3techs), мы не смогли найти опубликованные сравнительные замеры для подтверждения утверждения (прим. того, что спрайты больше не нужны). Как веб-архитекторы, тогда, мы естественно, интересовались, следует ли нам отказаться от подхода спрайтов или нет. Как гласит известная цитата Уильяма Эдвардса Деминга: “In God we trust, all others bring data”. Поэтому мы сделали свой собственный бенчмарк.
Первая часть этой статьи описывает основные отличия между HTTP/1.x и 2 и почему они могут способствовать устареванию спрайтов. Во второй части мы покажем сравнительные результаты бенчмарка. Читать дальше →
Тэги: 1.1, 2.0, css, html, http/2, http2, http2.0, it-стандарты, веб-сайтов, веб-технологии, минификация, оптимизация, разработка, сайта, спрайты
Способы генерации SVG-спрайтов на примере библиотеки svg-sprite 2016-02-09 18:17:15
... , в виде одного спрайта. До этого мне ... способы для генерации спрайтов в одном месте ...
+ развернуть текст сохранённая копия

Недавно я решал задачу организовать все SVG-файлы, используемые в проекте, в виде одного спрайта. До этого мне приходилось использовать самописное решение для такой задачи. На этот раз я решил воспользоваться популярной библиотекой svg-sprite, однако был сильно удивлен сколько разных способов создания она предлагает. Какой-то единой статьи где были разобраны все способы я не нашел, вся информация была разбросана по блогам и отдельным публикациям. Поэтому я решил собрать доступные в библиотеке способы для генерации спрайтов в одном месте, попутно проанализировав их преимущества и недостатки. Итак, поехали.
Читать дальше →
Тэги: html, svg, svg-sprite, веб-разработка, векторная, графика, иконками, работа, спрайты
[Из песочницы] Сборка CSS-спрайтов для MIME-описателей из svg/png значков 2015-04-14 15:21:47
... самостоятельного изготовления CSS- спрайтов для подключения их ...
+ развернуть текст сохранённая копия
Вводная: на нашем сайте есть файловый менеджер, который может загружать любой файл на сайт; при этом файлу нужно автоматически сопоставить значок по его MIME-типу.
Проблема: MIME-типов очень много, собирать значки для них вручную каждый раз — очень долго (и глупо). Требуется какое-то автоматическое решение.
Решение: в этой заметке я собрал простой рецепт самостоятельного изготовления CSS-спрайтов для подключения их в дальнейшем в качестве MIME-описателей на сайте на основе значков из установленных в дистрибутив Ubuntu пакетов тем GTK/Qt.
Читать дальше →
Тэги: *nix, bash-скрипт, css-спрайты, mime, веб-разработка
Необычное природное явление в Венгрии 2013-10-17 06:43:00
... замечены красные молнии- спрайты и метеорит зеленого ...
+ развернуть текст сохранённая копия
Очень много гроз было замечено в Центральной Европе. Очень редкие и удивительные явления были зафиксированы в Виспреме (Венгрия). После того как здесь были грозовые облака, на небе были замечены красные молнии-спрайты и метеорит зеленого цвета. Все это происходило из-за циклона на большой высоте....
[[ This is a content summary only. Visit my website for full links, other content, and more! ]] 
Тэги: метеорит, молния-спрайт
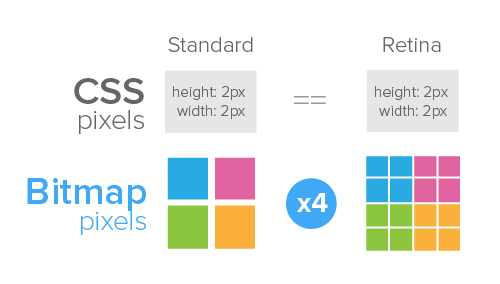
Делаем css-спрайты отзывчивее на retina-дисплеях и не только [less] 2013-10-01 22:03:47
... спрайтов — они выдают вместе со спрайтом ...
Используя спрайты, подготовленные для 72ppi ...
+ развернуть текст сохранённая копия
 Зачем нам вообще нужны спрайты?
Напишу лишь вкратце зачем это нужно, так как на хабре уже много раз описывали преимущества и недостатки css-спрайтов.
- Во-первых, используя спрайты, мы ускоряем загрузку страницы; в случае использования иконок, можно создать универсальное средство для применения в проектах;
- Во-вторых, не все устройства с высоким ppi (например, Windows Phone 7.5-7.8, Android до 4 версии на стоковом браузере) поддерживают использование webfonts.
- Легкая интеграция, используя специальные сервисы генерации спрайтов
Постановка проблемы или чтобы жизнь малиной не казалась
Используя css-спрайты со множеством элементов встает проблема о создании css-свойств с background-position; Их нужно писать много, иногда очень много. Конечно, нам помогают многие сервисы по генерации спрайтов — они выдают вместе со спрайтом еще и css/less/sass — файл с координатами. Но практически всегда все жестко завязано на пикселях:
- Изменяя размер (например, для retina-экранов) исходного файла-спрайта все «едет»;
- Мы не можем изменять размер элемента-контейнера, куда хотим вставить, допустим, иконку, чтобы эта иконка смасштабировалась: свойства
background-size: cover/contain/100% не работают по понятным причинам;
Используя спрайты, подготовленные для 72ppi, на телефонах, планшетах и новых retina-ноутбуках вызывает размытие изображений, и выглядят некрасиво...
Читать дальше →
Тэги: css, css-sprites, less, retina, sprites, адаптивная, веб-дизайн, веб-разработка, верстка, мобильная, спрайты
Главная / Главные темы / Тэг «спрайт»
|
Взлеты Топ 5
Падения Топ 5
|