Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «стандартов»

SystemJS 0.20 — Совмещая с браузерными модулями 2017-01-26 03:34:03
+ развернуть текст сохранённая копия
Это перевод поста в блоге Гая Бедфорда — основного разработчика таких замечательных инструментов, как JSPM — менеджера пакетов для браузеров и NodeJS, который работает на основе его же детища SystemJS — асинхронного загрузчика JS модулей любых известных форматов, способного расправляться в том числе с циклическими зависимостями, и который, в свою очередь, основан на его же детище под названием es-module-loader, полифиле для загрузки ES модулей. Как я понимаю, автор довольно сильно переписал SystemJS в данном релизе, и об этом будет интересно почитать хабраюзерам.
SystemJS 0.20 только что зарелизился — это полная его переработка, а также коррекция спецификации проекта, в то время как ES модули уже находятся прямо здесь, в браузерах.
SystemJS изначально был разработан ещё в 2013-м году для проекта jspm, в то время когда RequireJS был лидирующим загрузчиком модулей. Параллельно, быстрыми темпами, развивался ES6, и модули ES6 всё ещё казались нематериальным сном. Идея была простой и убедительной: модули приходят в браузеры, так что вы должны иметь возможность загружать любой модуль в любое время из браузера, что дало бы очень простой процесс разработки. Читать дальше →
Тэги: it-стандарты, javascript, jspm, open, requirejs, source, systemjs, браузеры, веб-сайтов, разработка
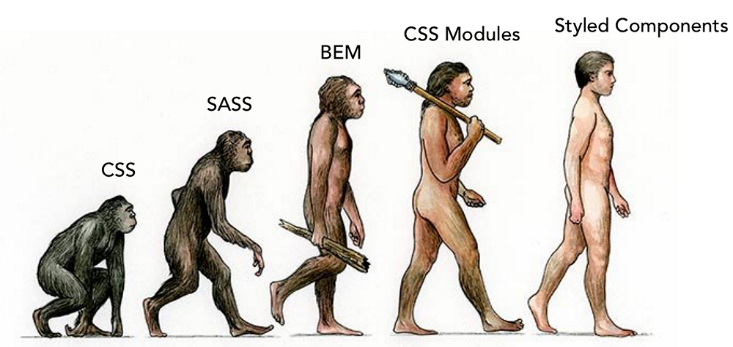
[Перевод] Эволюция CSS: от CSS, SASS, BEM и CSS–модулей до styled-components 2017-01-20 12:24:55
+ развернуть текст сохранённая копия

С самого начала истории интернета мы нуждались в стилях для наших сайтов. Многие годы нам для этого служил CSS, развивавшийся в своём темпе. И здесь мы рассмотрим историю его развития.
Думаю, все согласятся с таким определением: CSS используется для описания представления документа, написанного на языке разметки. Также ни для кого не будет новостью, что за время развития CSS стал довольно мощным средством и что для использования в команде нужны дополнительные инструменты.
Читать дальше →
Тэги: css, group, it-стандарты, mail.ru, reactjs, sass, блог, бэм, веб-сайтов, вёрстка, компании, разработка, теги, читает
Тренды и события в мире веб-технологий в 2016 году 2017-01-13 13:59:47
+ развернуть текст сохранённая копия
 Фото: Flickr / Dennis Skley / CC
Фото: Flickr / Dennis Skley / CC
Начало года — отличный повод ещё раз поговорить об интересных событиях недавнего прошлого. Но нас интересует не всё подряд, а то, как развивалась наша любимая отрасль — веб. Итак, мы представляем вашему вниманию подборку ключевых событий и трендов, которые оформились в 2016 году и будут влиять на то, каким интернет станет в ближайшем будущем. Читать дальше →
Тэги: academy, css, html, javascript, блог, браузеры, веб, веб-сайтов, компании, разработка, стандарты, тренды
Профессиональный ортопедический набор Correct Pro. Лечение косточки на ноге. Результат всего за 1 месяц 2016-12-22 14:30:33
+ развернуть текст сохранённая копия
Тэги: conceal, correct, cosmetics, mac, malva, medicus, palette, pro, stop, valgus, аптека, аптеке, аспирином, бендицкого, болей, боли, болит, боль, большая, больших, большого, большой, большом, болят, валгус, вальгус, валюфикс, витафоном, воспаление, воспалилась, врачей, втором, выпирающей, гелевая, гелевые, делать, днепропетровске, доктора, домашних, закажите, золотой, избавиться, инструкция, йодом, киев, корректор, коррекции, косточек, косточка, косточке, косточки, косточку, красота-здоровье, крем, купить, лазером, лечение, лечения, лечить, мазь, медикаментозное, методы, мизинце, москва, москве, набор, накладка, накладки, народное, народные, народными, ног, нога, ногах, ноге, ноги, операции, операция, ортопедический, отзывы, отрицательные, палец, пальца, пальцах, пальце, пальцев, причины, профессиональный, растет, растущей, реальные, силиконовый, состав, способы, средства, средствами, средство, стандарт, стопы, схема, убрать, удаление, удалению, украина, украине, условиях, фиксатор, фиксатора, фиксаторы, форум, цена, шина, шишек, шишка
Прототип RFC HTTP-кодов состояния для ошибок разработчиков (диапазон 7XX) 2016-12-20 15:56:57
+ развернуть текст сохранённая копия
Ребята с Railscamp пришли к выводу, что текущая спецификация HTTP неполна: ибо у разработчиков есть много способов «прострелить себе ногу» в коде, но нет никакого формализованного способа, чтобы сообщить природу ошибки конечному пользователю :)
Был предложен RFC со следующими кодами состояния (HTTP status codes), сообщающими о причинах ошибки. Предполагается, что эти коды будут включены в спецификации HTTP в диапазоне 7xx.
Коды занимают весь диапазон от 701 до 799 и поделены на 10 групп. Вот некоторые из них:
- 707 — Can't quit vi
- 724 — This line should be unreachable
- 725 — It works on my machine
- 726 — It's a feature, not a bug
- 735 — Fucking IE
- 767 — Drunk
- 780 — Project owner not responding
Все коды доступны здесь. Приятного чтения!
 P.S.
P.S. Это шутка. Ваш кэп.
Тэги: it-стандарты, безопасность, веб-сайтов, заголовки, информационная, разработка
Главная / Главные темы / Тэг «стандартов»
|
Взлеты Топ 5
Падения Топ 5
|