Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «фронтенд»

Секция о клиентском программировании на HighLoad++ 2015-10-25 18:05:51
... время, когда фронтенда еще не было ... конвертировалась в профессию фронтенд-разработчика. Кстати, ...
+ развернуть текст сохранённая копия
Не знаю, как вы, но я застал время, когда фронтенда еще не было. Большинство макетов программисты могли сверстать самостоятельно, ну что там сложного: <table>, <table> и <table>
Потом появилась блочная верстка, верстальщики выделились в отдельную профессию, но остались на второстепенных ролях. На команду из нескольких серверных программистов приходился один верстальщик, самый бесправный член коллектива — он иногда даже сам внедрить-то свой код не мог, обычно в шаблон HTML-верстку превращали программисты.
Прошло еще несколько лет, и ситуация изменилась в корне! Не каждый PHP-программист поймет, как устроен и работает Angular или React. Страницы стали интерактивными, в ходу концепции толстого клиента и Single Side Application, Игорь Сысоев выпускает nginScript – компилятор JavaScript для nginx, а профессия верстальщика конвертировалась в профессию фронтенд-разработчика. Кстати, как работодатель скажу, что фронтендеров гораздо тяжелее найти, чем бекендеров.
Читать дальше →
Тэги: (онтико), css, highload++, javascript, блог, бунина, веб-разработка, высокие, интерфейсы, клиентская, клиентское, компании, конференции, нагрузки, олега, оптимизация, программирование, производительность, фронтенд, фронтенда
19 принципов разработки по БЭМ, или что должен знать каждый разработчик библиотек 2015-09-29 15:29:13
БЭМ набирает популярность и становится актуальнее — например, недавно Google выпустил новую ...
+ развернуть текст сохранённая копия
БЭМ набирает популярность и становится актуальнее — например, недавно Google выпустил новую библиотеку блоков под названием Material Design Lite, реализованную по БЭМ-методологии. Команда БЭМ тоже не сидела без дела — мы выпустили новую версию библиотеки bem-components, на базе которой построены сайты и проекты не только Яндекса, но и других разработчиков.
Эти события натолкнули нас на мысль ещё раз вспомнить и рассказать вам, как сформировались принципы разработки библиотек в БЭМ-методологии. Надеемся, что многим это будет интересно и полезно. Итак, поехали.

Долгое время мы создавали библиотеки блоков, пользуясь в основном интуицией и, как нам тогда казалось, чувством прекрасного. На этом тернистом пути было набито много шишек и усвоено много уроков. В результате у нас родился новый документ, содержащий принципы разработки библиотек, которым мы пользуемся сейчас как чеклистом при разработке каждого нового блока. На наш взгляд, эти простые и очевидные принципы дают нам возможность получить продуманный, удобный, масштабируемый и легкий в поддержке код.
Если вы хотите узнать на примерах, как мы пришли к нашим принципам разработки, добро пожаловать под кат.
Читать дальше →
Тэги: api, bem, frontend, javascript, open, source, yandex, блог, бэм, веб-разработка, интерфейсов, компании, разработка, фронтенд, яндекс
«Книжная полка фронтендера» — как гугл, только лучше 2015-09-26 15:06:09
... ресурсов для изучения фронтенда. Эти ресурсы можно ... развитие и популяризацию фронтенда в рунете.
+ развернуть текст сохранённая копия

Привет, читатель!
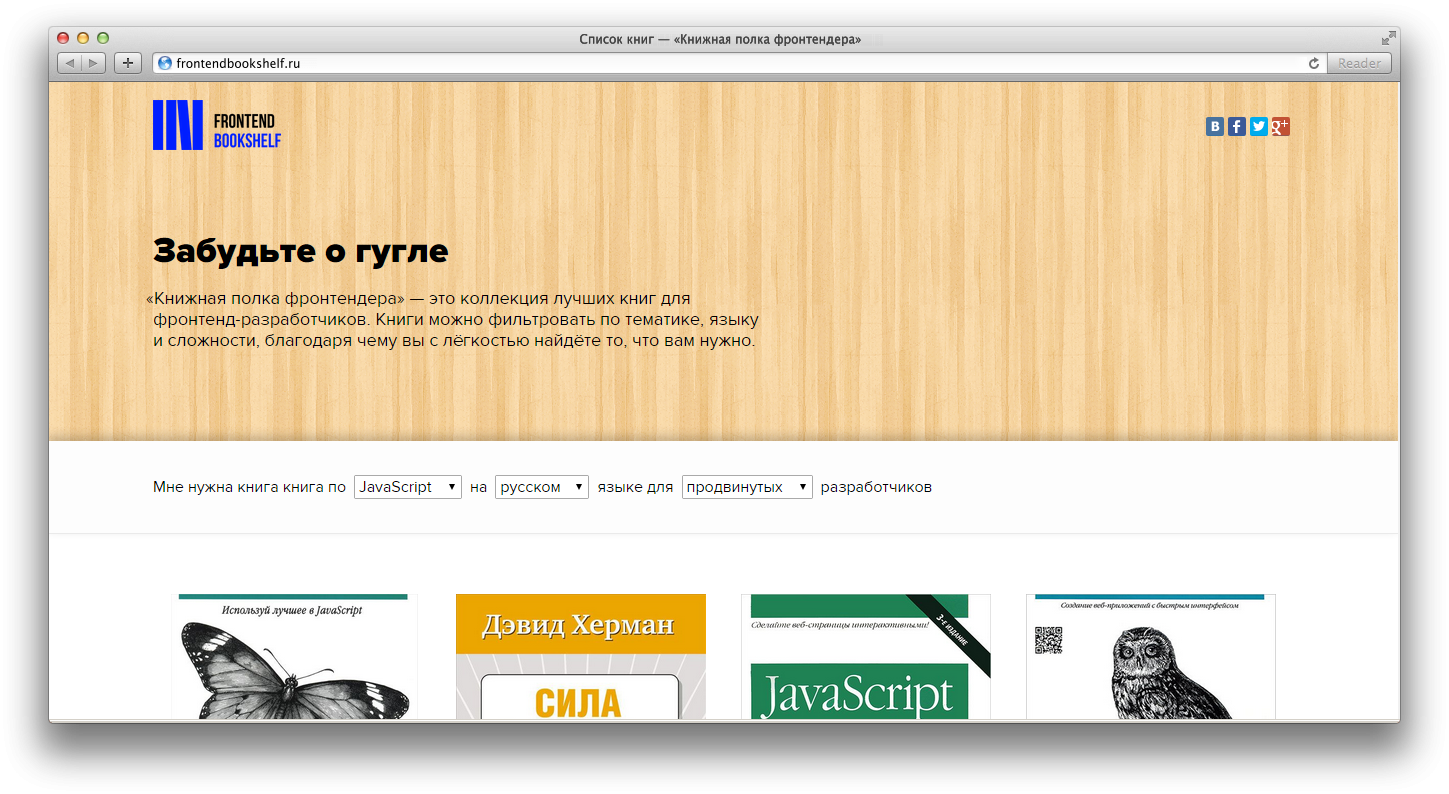
В этой публикации я расскажу тебе о «Книжной полке фронтендера».
Предыстория
К сожалению, в рунете очень мало по-настоящему качественных ресурсов для изучения фронтенда. Эти ресурсы можно буквально пересчитать по пальцам одной руки — это Frontender Magazine, HTML Academy, «Современный учебник JavaScript». Я благодарю авторов этих ресурсов за их неоценимый вклад в развитие и популяризацию фронтенда в рунете.
Как бы то ни было, тематические сайты — не единственный доступный источник знаний. Существует достаточно большое количество книг, написанных зарубежными авторами. Многие из этих книг переведены на русский язык.
Читать дальше →
Тэги: css, html, javascript, веб-разработка, вёрстка, интерфейсов, книги, литература, профессиональная, разработка, фронтенд
36 на Fronttalks. Доклад о том, о чём нигде не рассказывают 2015-09-08 15:11:02
... странное — на фронтенд-конференции Fronttalks ... конференция для фронтенд-разработчиков FrontTalks. ...
+ развернуть текст сохранённая копия
Привет, я фронтенд-разработчик из Яндекс.Карт. Год назад я сделал странное — на фронтенд-конференции Fronttalks в Екатеринбурге рассказал доклад на совершенно не техническую тему. Программный комитет конференции сильно рисковал, когда ставил меня в программу — разве кому-то интересно слушать о глубоко личных переживаниях рядового верстальщика из Яндекса? К счастью, тема моего рассказа оказалась близка многим слушателям.
Я благодарен организаторам за то, что мне посчастливилось выступить с таким докладом.
В этом году состоится третья по счёту конференция для фронтенд-разработчиков FrontTalks. На этот раз я не докладчик, а один из организаторов, и теперь у меня самого есть возможность «рисковать» и составлять программу конференции так, чтобы вам было интересно. Ниже расскажу немного о том, что у нас получилось.
Читать дальше →
Тэги: fronttalks, блог, веб-разработка, интерфейсов, интерфейсы, компании, разработка, фронтенд, фронтенд-разработка, часть, человеческая, яндекс
Третий набор в Школу разработки интерфейсов Яндекса. Разбор вступительных заданий и полезные советы 2015-08-12 19:32:27
Осталось совсем немного до окончания набора в третью Школу разработчиков интерфейсов, которая в ...
+ развернуть текст сохранённая копия
Осталось совсем немного до окончания набора в третью Школу разработчиков интерфейсов, которая в этот раз пройдёт в Москве. Упор в ней будет сделан на практику в формате виде мини-хакатонов. Его мы уже опробовали в прошлом году в Минске и Екатеринбурге. Студенты будут делиться на команды, и уже командно реализовывать проект. Кроме написания самого кода, нужно будет уметь принимать решения, разбираться с возникшими спорными вопросами, разбивать весь процесс разработки на логические итерации. Помогать в этом будут ребята из Яндекса, которые будут работать индивидуально с каждой командой. Занятия начнутся 7 сентября.
Уже три года наши коллеги составляют задания, проверяют работы и читают лекции в рамках Школы. Кроме этого, они каждый день сталкиваются с реальными рабочими задачами, занимаясь разработкой интерфейсов сервисов, которые посещают миллионы людей с разными устройствами и разными браузерами.
Вступительное испытание в Школу тоже очень практическое. Мы закончим принимать заявки 16 августа в 23:59. Пока есть еще время справиться с заданиями, мы попросили наших преподавателей немного помочь будущим студентам и на примере прошлогодней анкеты объяснить, какой логикой стоит руководствоваться, решая предложенные задачи, и рассказать, чему они уделяют внимание при их проверке.

В этом году структура заданий построена по аналогии с предложенными в прошлом году — так, чтобы мы могли обратить внимание на разные аспекты разработки. Первая задача — на знание верстки, вторая связана с оптимизацией JS-кода, а третья проверяет умение изучать и применять что-то новое. В этот раз поступающим нужно будет разобраться с Audio.API и написать плеер. Под катом вы найдёте не только разборы заданий, но и в целом полезные рекомендации как для начинающих, так и для опытных фронтендеров.
Читать дальше →
Тэги: javascript, блог, веб-разработка, задачки, занимательные, интерфейсы, компании, фронтенд, шри, яндекс
Страницы: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
Главная / Главные темы / Тэг «фронтенд»
|
Взлеты Топ 5
Падения Топ 5
|