Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «backbone»

Счет на оплату. Рабочее приложение на sails.js, ractive.js, Backbone.js 2014-04-29 01:19:15
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия

Доброго дня, на выходных от скуки и отсутствия работы решил себя развлечь написанием небольшого приложения, которое сгодится в качестве учебного метариала для изучения возможностей двух замечательных библиотек — ractive.js и sails.js
Постановка задачи
По работе часто приходится после выполенения очередного задания (я — фрилансер) выставлять заказчику счет на оплату услуг. Тем более если имеешь дело с юридическими лицами. Для этого я использовал простой html-шаблон, в который данные заносил руками, исправляя очередные <td></tr>…
Выглядит примерно так
Читать дальше →
Тэги: backbone.js, javascript, ractive.js, sails.js, веб-разработка
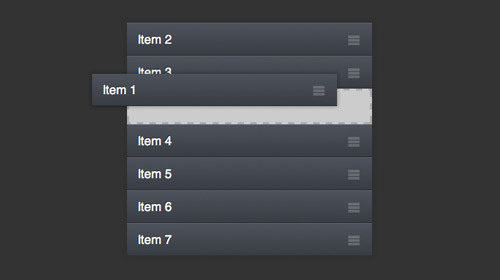
Marionette.js. Drag&Drop сортировка моделей в коллекции 2014-04-22 01:19:18
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

Достаточно распространенная задача — поменять местами элементы в списке. Но как правило эта задача решается жуткими костылями, особенно если это Drag&Drop.
Сейчас я расскажу вам очень простой и гибкий способ сделать это, используя Marionette.js и jQuery UI Sortable.
Читать дальше →
Тэги: backbone, backbone.js, drag, drag-and-drop, drop, javascript, jquery, marionette, marionette.js, sortable, веб-разработка
[Из песочницы] Введение в Marionette.js Behaviors 2014-04-21 12:59:03
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия

В этом посте вы узнаете о новой фиче Marionette.js — Behaviors.
Очень часто в различных элементах интерфейса у нас встречаются похожие элементы управления (например кнопка «Удалить» может быть и у категорий, и у записей, и в списке зарегистрированных пользователей… да везде), и каждый раз приходится описывать обработчик этой кнопки в каждом View, причем везде одинаково.
Но это уже называется дублирование кода, и не приветствуется в большинстве общества. Поэтому разработчики Marionette.js предоставили нам такую замечательную фичу как Behaviors.
Behaviors предоставляет интерфейс для изолирования описаний взаимодействия DOM с пользователем в отдельные логические куски кода. Behavior может быть применено к любому View любое количество раз.
В этой статье рассмотрим самый тривиальный пример — кнопка «Удалить».
Читать дальше →
Тэги: backbone.js, javascript, marionette, marionette.js, веб-разработка, взаимодействия, проектирование
Backbone.Component — автономные компоненты UI для Backbone.js 2014-01-09 21:53:43
... максимальной гибкостью. Поскольку Backbone существует достаточно давно ...
+ развернуть текст сохранённая копия
На нашем проекте мы используем Backbone.js в качестве основного JS-фреймворка. Почему выбор пал на него, я возможно ещё расскажу в одном из следующих постов, в этот раз речь о другом. Как известно, из коробки Backbone предлагает весьма скромные возможности, компенсируя это максимальной гибкостью. Поскольку Backbone существует достаточно давно и успел обзавестись серьёзным сообществом разработчиков, для решения многих типовых задач Backbone-приложений сегодня существуют плагины либо целые надстроенные над Backbone фреймворки (многим известен например Backbone.Marionette, очень многообещающе выглядит недавно вышедший Base — кстати советую приглядеться).
Тем не менее, есть одна достаточно распространённая задача, адекватное решения которой мне до сих пор не попадалось: речь идёт о создании типовых автономных элементов UI. Скажем, у вас в проекте используется элемент выбора даты, для его создания вы используете найденный вами на бескрайних просторах гитхаба плагин jQuery. С этим последним всё хорошо кроме того, что вам нужно вручную дёргать его каждый раз, когда на вашей странице появляется соответствующий input, а потом возможно ещё и подчищать созданную им разметку во избежание дальнейших конфликтов. В итоге вам приходится писать много повторяющегося кода. Вот здесь вам и пригодится Backbone.Component. Читать дальше →
Тэги: backbone.js, javascript, sourcetalk, блог, веб-разработка, компании, компоненты
От Backbone.js к Marionette.js 2013-12-30 13:07:23
... на работавших с Backbone.js и/или ...
+ развернуть текст сохранённая копия
Привет, Хабр.
В этой статье пойдет речь о том, из чего состоит Marionette.js, и о возможности не писать свой велосипед.
Статья рассчитана в первую очередь на работавших с Backbone.js и/или Marionette.js.
Для вновь знакомящихся будет полезна первая, обзорная, часть и ссылки в конце статьи.
Так из чего же состоит Marionette.js
Тэги: backbone, backbone.js, javascript, marionette, marionette.js, веб-разработка
Страницы: 1 2 3 4 5 6 7 8 9 10
Главная / Главные темы / Тэг «backbone»
|
Взлеты Топ 5
Падения Топ 5
|