Чтобы на главной странице блога публиковалось не все сообщение ...
Чтобы на главной странице блога публиковалось не все сообщение целиком, а только его начало, нужно пользоваться так называемым катом.
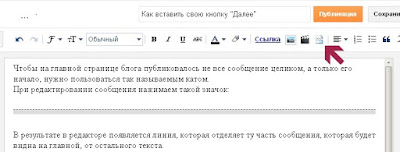
При редактировании сообщения нажимаем такой значок (фото кликабельно):
В результате в редакторе появляется линия, которая отделяет ту часть сообщения, которая будет видна на главной, от остального текста.
При публикации поста на главной странице в этом месте появляется надпись "Дальше", нажав которую можно прочитать все сообщение целиком. Но эта ссылка не сильно выделяется на фоне остального текста.
Вместо нее можно поставить кнопку со своим текстом.
Для этого надо найти или нарисовать самим картинку нужного размера и вида для кнопки и загрузить ее куда-нибудь в интернет (я для этого пользуюсь вебальбомом Пикасса). Нам понадобится ее адрес.
Потом переходим в редактор своего блога.
Обязательно сохраняем шаблон перед внесением любых изменений!
Выбираем "Шаблон"-"Изменить HTML". Ставим галочку "Расширить шаблон виждета"
Поиском находим строку : b:if cond='data:post.hasJumpLink'
С нее начинается такой блок:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
Заменяем его на новый блок:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><img border='0' src='
адрес_изображени_кнопки'/></a>
</div>
</b:if>
И вставляете свой адрес. После этого нажимаем "Сохранить шаблон".
Если просто нажать "Просмотр", то выскакивает ошибка 400. Можно на это внимание не обращать - в блоге все будет правильно. Но плохо, что код шаблона у нас становится "грязным" :(
Все - любуемся своей кнопочкой.
Что еще можно добавить в свой блог:
Как вставить свои кнопки социальных сетей
Как перевести свой блог на другие языки
Как вставить презентацию в блог
Как вставить после поста ссылки на похожие посты с помощью LinkWithin
Как сделать галерею ссылок с помощью InLinkz
Как вставить счетчик посещений с флагами Flagcounter
Как вставить баннер в блог
Как вставить в блог рассылку по электронной почте
Какие кнопки счетчиков поставить в блог
Как вставить поиск по блогу
Я уже писала, какие кнопки счетчиков можно вставить в блог. Одним из самых популярных счетчиков ...
Я уже писала, какие кнопки счетчиков можно вставить в блог. Одним из самых популярных счетчиков является счетчик от Яндекс - Яндекс.Метрика.
Так как же вставить счетчик Яндекс.Метрика? Всего в два шага!
Первый шаг Заходим в Яндекс Метрику (по адресу http://metrika.yandex.ru)
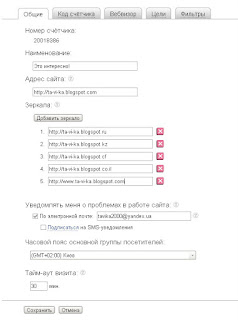
В графе "название" пишем название блога (у меня "Это интересно!")
В графе "Адрес сайта" ставим URL блога (у меня http://ta-vi-ka.blogspot.com)
В графе "Зеркала" указываем дополнительные адреса (у блоггера это национальные домены). Я поставила те, с которых на меня есть трафик.
ta-vi-ka.blogspot.ru
ta-vi-ka.blogspot.kz
ta-vi-ka.blogspot.ca
ta-vi-ka.blogspot.co.il
Все картинки кликабельные:
Дальше нажимаем вкладку "Код счетчика". Обязательно ставим галочки напротив "Информер" (чтобы поставить кнопку счетчика на блог). После этого появляется возможность выбрать дизайн кнопки счетчика ("Настроить информер"). И галочку на "Вебвизор" (Запись и анализ поведения посетителей сайта).
Заходим на вкладку "Фильтры" и ставим галочку напротив "Не учитывать мои посещения".
Нажимаем "Сохранить" внизу страницы.
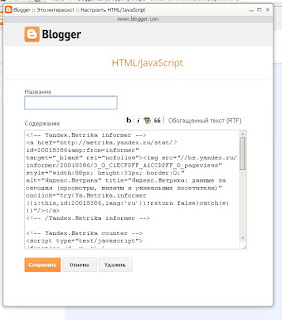
Теперь копируем получившийся код.
Второй шаг:Переходим в панель редактирования в Блоггере. И вставляем этот код как простой гаджет через HTML/Java Script. Я поставила его в сайдбар
Что еще полезного можно поставить в блог, я писала тут:
Как перевести свой блог на другие языки
Как вставить после поста ссылки на похожие посты с помощью LinkWithin
Как вставить счетчик посещений с флагами Flagcounter
Как вставить баннер в блог
Как вставить в блог рассылку по электронной почте
Как вставить поиск по блогу
Бурное обсуждение предыдущих советов ...
18:58 10.02.2013
Тонкая отделка
Бурное обсуждение предыдущих советов по переносу блога с Блогспота на Вордпресс продолжает рождать вопросы и ответы на них. Так, поступил новый вопрос про Посещаемые записи По поводу посещаемых статей — путей несколько: 1) В нормальном шаблоне Вордпресса есть виджет «Популярные записи», в котором можно поменять настройки. Его работу можно увидеть на блоге Книжного гуру в [...]
read more at Палю тему
rss2lj
Бурное обсуждение предыдущих советов по переносу блога с Блогспота на Вордпресс продолжает рождать ...
или Улучшаем блог, перенесённый с ...
14:26 10.02.2013
С новосельем!
или Улучшаем блог, перенесённый с Blogspot’а на WordPress Продолжаю отвечать на вопросы WordPress-неофита. В предыдущем посте мы с вами рассмотрели внутренние проблемы и моменты, которые могут возникнуть при переносе блога с Блогспота на WordPress. А сегодня рассмотрим «внешние» вопросы: Взаимодействие нового WordPress-блога с Сетью Как быть с пузомерками? Задам встречный вопрос: «А зачем Вам пузомерки [...]
read more at Палю тему
rss2lj