Как сделать отступы между картинкой и текстом в BlogEngine.net
2014-01-15 07:26:00
... блога на движке
BlogEngine.net, вставляя картинки ... %2fbe4.jpg" alt="
BlogEngine" />
+ развернуть текст сохранённая копия
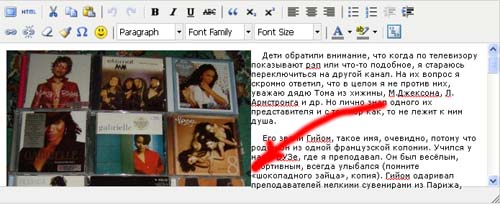
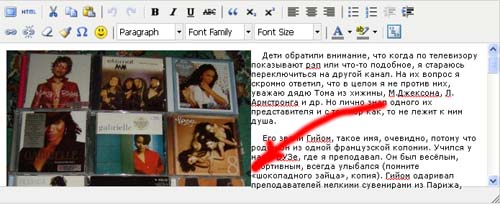
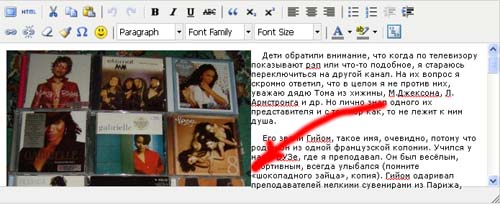
Зачастую многие пользователи блога на движке BlogEngine.net, вставляя картинки в свои публикации наблюдают, что границы картинок или фотографий подходят вплотную к размещаемому тексту. Вот так:

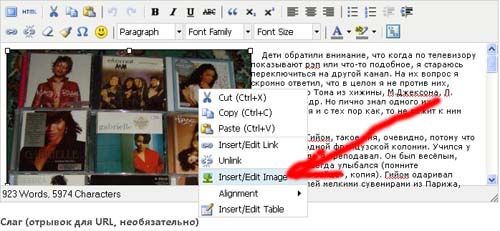
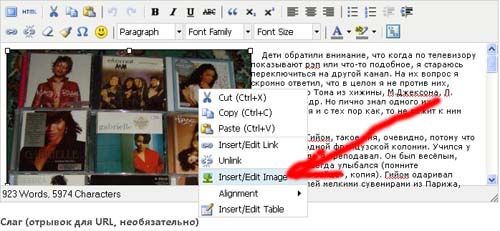
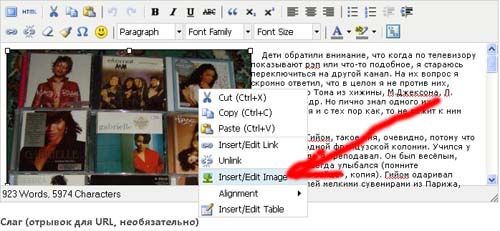
Чтобы исправить ситуацию необходимо проделать ряд несложных действий. А именно, в режиме редактирования навести курсор мышки на саму картинку и нажать правую кнопку, в результате чего откроется контекстное меню:

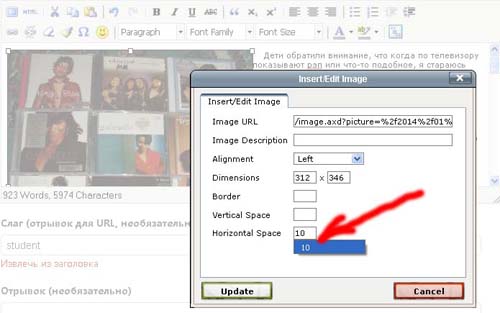
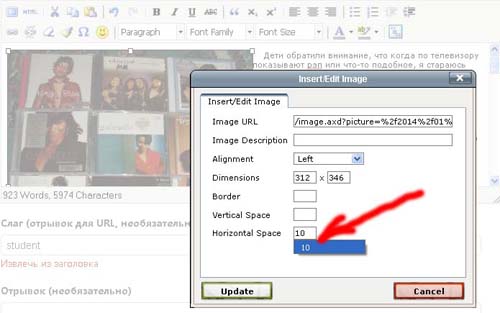
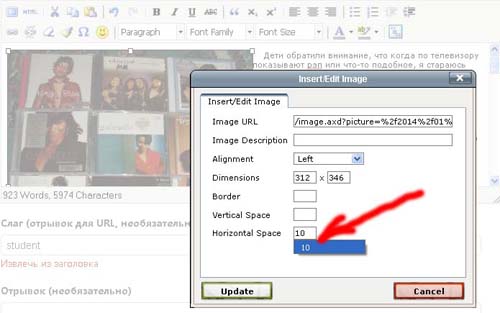
В этом меню выбираем опцию Insert/Edit Image, после чего открывается окно свойств редактируемой картинки:

В этом меню необходимо вписать необходимые значения отступов по горизонтали и вертикали, но как правило требуется указать только горизонтальный отступ т.к. по вертикали за счет переноса строк отступ по-умолчанию получается достаточной величины.
Кроме того, в этом окне свойств картинки можно ввести описание самой картинки, ее расположение относительно листа, толщину окантовочной рамки и отрегулировать размеры, правда размеры гораздо удобнее регулировать "ратягиванием-сжатием" непосредственно мышкой.
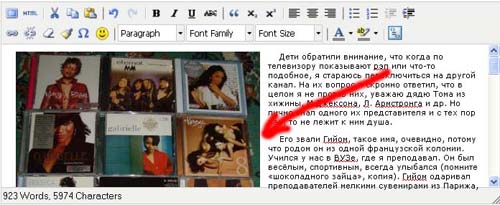
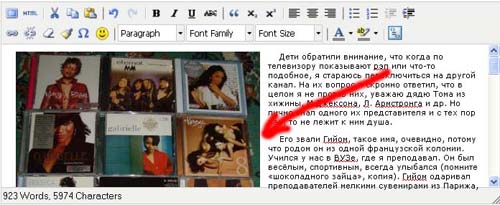
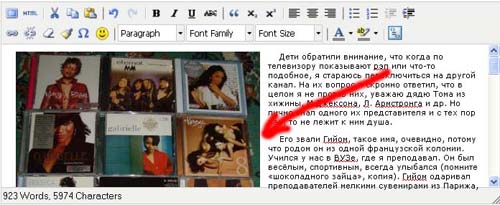
После этих несложных операций устанавливаются необходимые свойства вставляемой в текст картинки.

should i tell my husband i cheated why does my husband cheat i want my husband to cheat
Тэги:
blogengine.net
Как сделать отступы между картинкой и текстом в BlogEngine.net
2014-01-15 06:26:00
... блога на движке
BlogEngine.net, вставляя картинки ...
+ развернуть текст сохранённая копия
Зачастую многие пользователи блога на движке BlogEngine.net, вставляя картинки в свои публикации наблюдают, что границы картинок или фотографий подходят вплотную к размещаемому тексту. Вот так:

Чтобы исправить ситуацию необходимо проделать ряд несложных действий. А именно, в режиме редактирования навести курсор мышки на саму картинку и нажать правую кнопку, в результате чего откроется контекстное меню:

В этом меню выбираем опцию Insert/Edit Image, после чего открывается окно свойств редактируемой картинки:

В этом меню необходимо вписать необходимые значения отступов по горизонтали и вертикали, но как правило требуется указать только горизонтальный отступ т.к. по вертикали за счет переноса строк отступ по-умолчанию получается достаточной величины.
Кроме того, в этом окне свойств картинки можно ввести описание самой картинки, ее расположение относительно листа, толщину окантовочной рамки и отрегулировать размеры, правда размеры гораздо удобнее регулировать "ратягиванием-сжатием" непосредственно мышкой.
После этих несложных операций устанавливаются необходимые свойства вставляемой в текст картинки.

Тэги:
blogengine.net
Очистка Кэша для Blogengine.net
2012-03-29 10:30:00
... блог на движке
Blogengine.net сторонней ... самом блоге. Оказывается
Blogengine.net кэширует свои ...
+ развернуть текст сохранённая копия

Однажды я попробовал добавлять записи в свой блог на движке Blogengine.net сторонней программой путем записи данных непосредственно в MS SQL - базу данных. При этом я обнаружил, что добавленные данные не отображаются в самом блоге. Оказывается Blogengine.net кэширует свои данные для уменьшения нагрузки при передаче данных от SQL сервера. Для решения этой проблемы можно создать простую страницу reset.aspx
================================================
<%@ Page Language="C#" AutoEventWireup="true" %>
<HTML>
<body>
<script runat="server">
protected void btnReset_Click(object sender, EventArgs e)
{
try
{
BlogEngine.Core.Post.Reload();
HttpRuntime.Close();
lblResult.Text = "Очистка кэша произведена!";
}
catch
{
lblResult.Text = "Ошибка очистки кэша!";
}
}
</script>
<form runat="server">
<div>
<asp:Button ID="btnReset" runat="server" Text="Очистка" OnClick="btnReset_Click"/>
<asp:Label ID="lblResult" runat="server"></asp:Label>
</div>
</form>
</body>
</HTML>
=================================================
Которую необходимо разместить в каталоге /Admin/Pages сайта, а для вызова этого файла необходимо добавить строчку:
<siteMapNode url="~/admin/Pages/Reset.aspx" title="Reset Cache" description="" roles="administrators"/>
в файл web.sitemap размещенный в корневом каталоге блога.
После нажатия ссылки Reset Cache в админском меню, открывается страница reset.aspx на которой отображается кнопка для очистки кэша.
Тэги:
blogengine.net
Очистка Кэша для Blogengine.net
2012-03-28 10:30:00
... блог на движке
Blogengine.net сторонней ... самом блоге. Оказывается
Blogengine.net кэширует свои ...
+ развернуть текст сохранённая копия

Однажды я попробовал добавлять записи в свой блог на движке Blogengine.net сторонней программой путем записи данных непосредственно в MS SQL - базу данных. При этом я обнаружил, что добавленные данные не отображаются в самом блоге. Оказывается Blogengine.net кэширует свои данные для уменьшения нагрузки при передаче данных от SQL сервера. Для решения этой проблемы можно создать простую страницу reset.aspx
================================================
<%@ Page Language="C#" AutoEventWireup="true" %>
<HTML>
<body>
<script runat="server">
protected void btnReset_Click(object sender, EventArgs e)
{
try
{
BlogEngine.Core.Post.Reload();
HttpRuntime.Close();
lblResult.Text = "Очистка кэша произведена!";
}
catch
{
lblResult.Text = "Ошибка очистки кэша!";
}
}
</script>
<form runat="server">
<div>
<asp:Button ID="btnReset" runat="server" Text="Очистка" OnClick="btnReset_Click"/>
<asp:Label ID="lblResult" runat="server"></asp:Label>
</div>
</form>
</body>
</HTML>
=================================================
Которую необходимо разместить в каталоге /Admin/Pages сайта, а для вызова этого файла необходимо добавить строчку:
<siteMapNode url="~/admin/Pages/Reset.aspx" title="Reset Cache" description="" roles="administrators"/>
в файл web.sitemap размещенный в корневом каталоге блога.
После нажатия ссылки Reset Cache в админском меню, открывается страница reset.aspx на которой отображается кнопка для очистки кэша.
Тэги:
blogengine.net
Очистка Кэша для Blogengine.net
2012-03-26 10:30:00
... блог на движке
Blogengine.net сторонней ... самом блоге. Оказывается
Blogengine.net кэширует свои ...
+ развернуть текст сохранённая копия

Однажды я попробовал добавлять записи в свой блог на движке Blogengine.net сторонней программой путем записи данных непосредственно в MS SQL - базу данных. При этом я обнаружил, что добавленные данные не отображаются в самом блоге. Оказывается Blogengine.net кэширует свои данные для уменьшения нагрузки при передаче данных от SQL сервера. Для решения этой проблемы можно создать простую страницу reset.aspx
================================================
<%@ Page Language="C#" AutoEventWireup="true" %>
<HTML>
<body>
<script runat="server">
protected void btnReset_Click(object sender, EventArgs e)
{
try
{
BlogEngine.Core.Post.Reload();
HttpRuntime.Close();
lblResult.Text = "Очистка кэша произведена!";
}
catch
{
lblResult.Text = "Ошибка очистки кэша!";
}
}
</script>
<form runat="server">
<div>
<asp:Button ID="btnReset" runat="server" Text="Очистка" OnClick="btnReset_Click"/>
<asp:Label ID="lblResult" runat="server"></asp:Label>
</div>
</form>
</body>
</HTML>
=================================================
Которую необходимо разместить в каталоге /Admin/Pages сайта, а для вызова этого файла необходимо добавить строчку:
<siteMapNode url="~/admin/Pages/Reset.aspx" title="Reset Cache" description="" roles="administrators"/>
в файл web.sitemap размещенный в корневом каталоге блога.
После нажатия ссылки Reset Cache в админском меню, открывается страница reset.aspx на которой отображается кнопка для очистки кэша.
Тэги:
blogengine.net