Что бы помочь посетителям Вашего сайта быстрее находить интересующие их статьи используется так называемая “карта сайта” – специальная страница со списком всех записей (аналогично содержанию книги).
Сегодня я расскажу о том как создать для blogger (blogspot.com) карту сайта, на которой все записи будут разделены по меткам, отличающимся друг от друга цветом, а новые сообщения к тому же будут отмечены надписью - New!!
Создаем страницу с картой сайта.
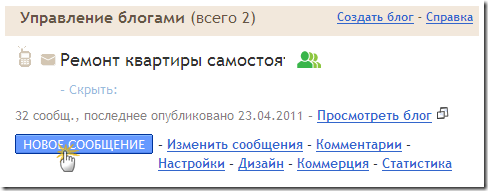
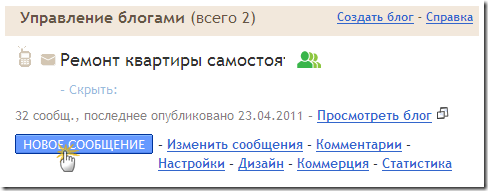
В панели инструментов сайта blogspot нужно перейти по ссылке “новое сообщение”.

Затем выбираем вкладку “Изменить страницы”, и переходим по ссылке “создать страницу”.

Теперь – самое главное. В поле “Заголовок страницы” – вводите желаемое название. Можно использовать нейтральное (например – карта сайта, оглавление, содержание и пр.) или тематическое (у меня – “все статьи о ремонте квартиры”).
При активной вкладке “Изменить HTML” в поле содержания страницы нужно скопировать следующий код:
<link href="http://abu-farhan.com/script/acctoc/acc-toc.css" media="screen" rel="stylesheet" type="text/css"></link>
<script src="http://abu-farhan.com/script/acctoc/daftarisiv2-pack.js"></script>
<script src="http://remont-kvartiry-samostojatelno.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
<script type="text/javascript">
var accToc=true;
</script>
<script src="http://abu-farhan.com/script/acctoc/accordion-pack.js" type="text/javascript"></script>
Заменив url моего сайта (на рисунке подчеркнуто http://remont-kvartiry-samostojatelno.blogspot.com/) на Ваш. А затем опубликовать страницу.

Если раньше страницы на своем сайте Вы не создавали, blogspot предложит один из вариантов отображения гаджета “Страницы”. Выбирайте отображение в боковой панели, потом его можно будет изменить.

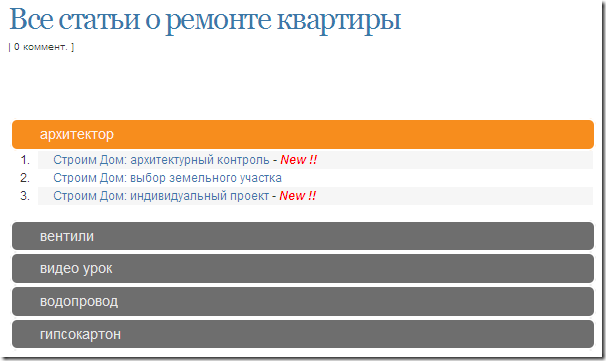
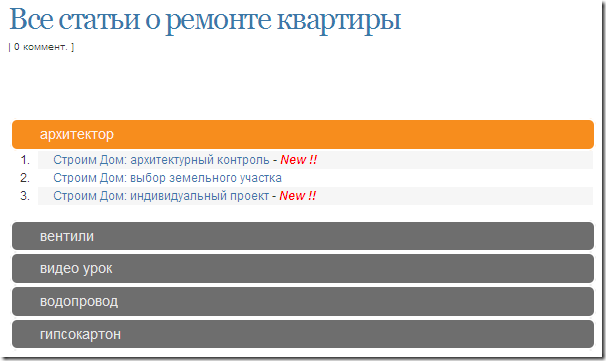
Стандартное сообщение – “Страница опубликована”. Посмотрим, что у нас получилось (ссылка “Посмотреть страницу”).

Результат превзошел все мои ожидания. На одной странице все статьи с сайта, отсортированные по тегам (меткам). Очень здорово.

Посмотреть получившуюся карту сайта: “Все статьи о ремонте квартиры”.
От сети не жди чудес -  Подпишись на RSS!
Подпишись на RSS!

Статьи по теме:
Все что следует знать о Blogger
Иконка Favicon для блога на Blogspot
Создаём RSS-подписку и счётчик статистики для blogger.com
Эффективное продвижение своего блога на Blogger

Скопируйте адрес страницы, где располагается необходимый Вам медиафайл в буфер обмена.
Вставьте скопированный адрес страницы в поле в верхней части сайта http://save2go.ru и нажмите на кнопку «сохранить с сайта». Из полученного списка прямых ссылок на видео, флеш или аудио, выберите необходимый swf-файл.
Далее нужно вставить вот такой код:
Источник












 + развернуть текст
+ развернуть текст