Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «blogher»

Как защитить свой сайт 2013-11-15 16:27:00
+ развернуть текст сохранённая копия
Здравствуйте, сегодня открываю свой блог, смотрю статистику и честно признаться была удивлена. Обычно на это время у меня больше просмотров и посетителей. Открываю почту и читаю сообщение сервиса Minitorus, что работа сайта была остановлена. Прилагаю скриншот мониторинга
Стала анализировать свои вчерашние действия. Ошибку я нашла, о ней я буду писать позже, это касается рекламы. Главное, что исправив её, я сразу получила ещё одно сообщение сервиса.
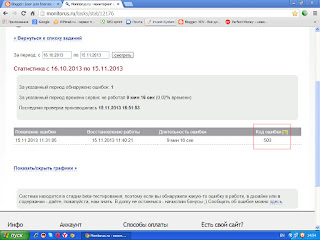
Как видите работа восстановлена. Теперь смотрю статистику ошибок Видите, мой блог был не доступен 9 минут, ошибка 503.
Вывод: если начали вести блог или сайт, надо относится к своему проекту со всей серьезностью. Я зарегистрирована в системе мониторинга сайтов около двух месяцев, за все время ошибок и сбоев не было. Работа сайта может быть приостановлена и не по Вашей ошибке, могут быть сбои в работе хостинга или домена. И согласитесь, лучше об этом знать владельцу сайта, чтобы предпринять необходимые средства защиты. Далее я предлагаю Вам ознакомиться с информацией о сервисе Monitorus.ru
Мониторинг сайтов от Monitorus – теперь вы не потеряете своих посетителей. Задумайтесь - вы точно уверены, что ваш сайт сейчас работает? В мире нет ни одного хостинга, который работал бы без единого перерыва, ну конечно если ваш сайт это не Яндекс или Гугл :) Когда на хостинге возникают неполадки, ваш сайт, естественно, прекращает свою работу. И когда это происходит, вы об этом даже и не подозреваете. Это может быть ошибка на самом хостинге или сбой в работе ваших скриптов. Вы думаете, что все в порядке – ан нет, сайт то не работает. Вы теряете посетителей, которые заходят на ваш сайт в этот момент. Если сайт – это источник вашего дохода – то вы теряете свой доход. - Продаете ссылки? Если сайт будет недоступен, то ссылки попадут в ERROR на бирже.
- Продвигаетесь в поисковиках? Есть вероятность вылететь их индекса поисковой системы, если в момент посещения вашего сайта ботом поисковика, он будет не доступен.
- Рекламируетесь баннерами или контекстом? При переходе по вашей рекламе, система спишет с вас деньги, но посетитель не сможет зайти на ваш сайт, т.к. он не работает.
- Продаете товары или оказываете услуги? Вы просто лишитесь прибыли в случае неработающего сайта. Это может продолжаться минуты, часы, и даже сутки – до тех пор, пока вы сами это не обнаружите или вам кто-нибудь об этом не сообщит. А что если в это время на ваш сайт попытается зайти ваш самый главный посетитель или клиент? Сколько денег вы потеряете за это время? Что же делать? Каждую минуту вручную проверять работу своего сайта заходя на него? Нет! Доверьте проверку своего сайта сервису мониторинга Monitorus.ru Он будет с выбранным интервалом проверять работу вашего сайта и сервера (можно выбрать интервалы от 1 минуты до часа). И если вдруг что-то произойдет и ваш сайт перестанет работать, то Monitorus моментально вас об этом уведомит. Это может быть письмо на email, SMS на ваш телефон, сообщение в ICQ или Jabber. Зная о том, что в данный момент ваш сайт не работает, вы сможете оперативно предпринять меры для восстановления работы – связаться со своих хостером, проверить работу своих скриптов и т.п. Помимо простой проверки сайтов, сервис умеет проверять так же базы данных, SMTP, POP3, IMAP, делать проверку Ping, проверку наличия записей на DNS серверах. Вы сможете держать под контролем все составляющие своего сайта! Таким образом, вы сократите простои в работе своего сайта до минимума. Предупрежден – значит вооружен. Не упустите ни одного посетителя и клиента, узнайте о проблеме первыми. Специально для вас – первые 10 дней использования услуги – бесплатно! Попробуйте, ведь вы ничего не теряете! Ну а дальше, если понравится, то стоимость проверки одного сайта в месяц обойдется вам всего в 6 рублей! Согласитесь - это недорого за ваше полное спокойствие! В случае неработающего сайта - вы потеряете гораздо больше! Поставьте свой сайт на мониторинг – Monitorus.ru P.S. Кстати, с помощью этого сервиса можно проверить свой хостинг – сколько времени на самом деле он не работает? А то может стоить его сменить? ;)
Как говорят, без комментариев. На сегодня всё, до свидания.
Тэги: blogger
Как перенести блог на другой шаблон 2013-11-07 06:49:00
+ развернуть текст сохранённая копия
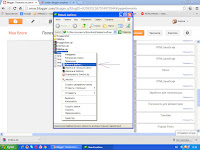
Перенос блога на не стандартный шаблонВсем привет, дорогие чайнички!. Сегодня наш урок о переносе блога на не стандартный шаблон. Вообщем, кто хочет иметь блог на красивом шаблоне, тогда эта информация для Вас. Бояться не надо, все в любой момент можно вернуть. Ваши виджеты и гаджеты останутся, даже ещё добавяться. Минус: Вы уже не сможете настраивать блог в дизайнере шаблонов, придется менять под себя непосредственно в теле шаблона. Но и это не страшно, я рассскажу как это делается. Пример : этот блог, в котором сейчас читаете информацию, и другой, но там ещё работы много, недавно перенесла. Итак, кто готов, начнем по порядку. Первое, надо выбрать шаблон. Я выбирала бесплатные шаблоны blogger по этому адресу, но можно задать в поисковик запрос: шаблоны для blogger бесплатно, и выбирайте какой понравится и подойдет Вам. Предварительно смотрите демо. В самом низу чтобы было написано-Blogger, а не Wordpress. Если выберите второй вариант, blogger может не дать настроить даже гаджеты, у меня так было, не сохранял, пишет-ошибка. Если готовы, дальше смотрите подробно на скриншотах. Шаг первый-скачать шаблон на комьютер, желательно не один, а несколько, может не понравится Вам или blogger начнет чудить, запоминаем путь или создаем новую папку

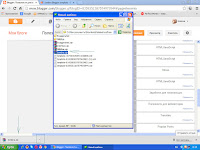
Даже если не запомните, в какой папке скачанный шаблон, внизу слева в браузере у Вас появится-загрузка, нажмите-показать в папке. Шаг второй, надо извлечь файлы из архива
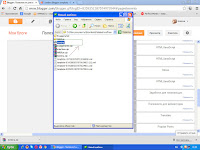
Нажимаем правой кнопкой мыши - извлечь файлы Шаг третий-откроется вкладка, если путь для извлечения не указан, будет создан автоматически, жмем-ок
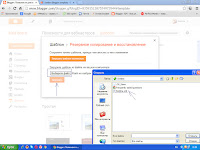
У Вас появится папка с извлеченными файлами
Смотрите на скриншоте, стрелкой показана папка с извлеченными файлами из архива. Жмите открыть пока не увидите файл Sombra.xml, у Вас будет название своего шаблона. Все, файлы извлекли, запомнили папку. Теперь в черновике blogger нажимаем-шаблон-резервное копирование и восстановление. Сначала на всякий случай сохраняем шаблон. Как делается читайте мой пост-как сохранить копию шаблона на компьютер. Далее нажимаем-выбрать файл, находим файл xml шаблона и нажимаем-загрузить
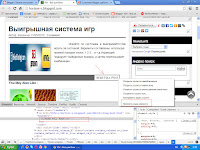
Когда шаблон удачно загрузится, сверху увидите надпись-данные загружены успешно. При первом просмотре не пугайтесь, вид будет супер в кавычках, особенно шрифт, ваши гаджеты наверху и ещё много чего интересного увидите. Начинайте перетаскивать гаджеты по своим местам, наводите порядок. Кое что можно удалить из гаджетов разработчика, если они не нужны. Если совсем ничего не понравится, загружайте другой шаблон или свой родной, который сохранили, все восстановится. Я сотню раз так делала. Теперь немного о настройке шаблона. Как я писала выше, в дизайнере мы уже ничего не сможем сделать, кроме как вставить стили CSS. Поступаем следующим способом: к примеру надо написать на русском языке-читать дальше, эта ссылка в шаблоне вставлена автоматически, не надо в редакторе сообщений нажимать на значок, чтобы спрятать текст. У Вас будет написано на английском Read More или другой текст. Для этого надо в шаблоне найти, где же он находится. Нажимаем правой кнопкой мыши по слову Read More-просмотреть код элемента, смотрите на скриншоте

Снизу откроется вкладка, где синим цветом будет выделено, где находится в шаблоне код элемента. Переходим в шаблон-изменить шаблон, и внимательно ищем код, затем меняем на Читать дальше. Так можно узнать и изменить в шаблоне все, что Вам понадобится. Конечно, для тех кто плохо знает код HTML, в том числе и я, надо запастись терпением и стараться без нервов потихоньку менять шаблон под себя. У меня в этом блоге в шаблоне столько наворотов было, но за ночь самое необходимое изменила. Напишу Вам перевод самых необходимых названий: Header-заголовок, Author-автор, sidebar-боковая колонка, font-size-размер шрифта, line-height-высота строки, footer-inner-нижний колонтитул(самый низ, подвал), background-фон, border-граница, length-длина, column-колонка. left-слева, right-справа. И последнее, надо будет вставить коды подтверждения прав: в кабинете для вебмастеров яндекс, слева перейдите по вкладке-права на управление сайтом, скопируйте код мета тэг, которым Вы подтверждали права на старом шаблоне, и вставьте в новый. Коды счетчиков так же нужно будет вставить. И ещё одна маленькая деталь: у меня кнопка наверх в новом шаблоне показывалась только на главной странице. Вот простой код: <a href='#' id='vverh'>К началу</a> Скопируйте его и вставьте дизайн-добавить гаджет-Html/JavaScript-вставить-сохранить, сразу под сообщением. Вот вроде бы и все. Будут вопросы, пишите. Всего доброго.
Тэги: blogger
Как настроить комментарии в Blogger? (Часть 2) 2013-11-04 16:07:00
Время от времени я обновляю свои статьи из архива. Сегодня я решил обновить свой мануал по ...
+ развернуть текст сохранённая копия
Время от времени я обновляю свои статьи из архива. Сегодня я решил обновить свой мануал по настройке комментариев в Blogger. Первую его часть читайте тут. Эта статья стала продолжением начатого и затрагивает два основных вопроса: древовидные комментарии в Blogger и опция «разрешить комментарии» в настройках записи блога, на странице её редактирования. 
Как таковой, ничего принципиально нового у меня здесь не будет. В тоже время, вы сможете понять некоторые особенности блогхостинга Blogger и даже используемых здесь шаблонов, что согласитесь не лишним. Если с этим разобрались, приступим? Читать всю запись → 
Тэги: blogger, блоггинг, мануалы, настройки, сервисы, теория, юзабилити
Как настроить комментарии в Blogger? (Часть 2) 2013-11-04 16:07:00
Время от времени я обновляю свои статьи из архива. Сегодня я решил обновить свой мануал по ...
+ развернуть текст сохранённая копия
Время от времени я обновляю свои статьи из архива. Сегодня я решил обновить свой мануал по настройке комментариев в Blogger. Первую его часть читайте тут. Эта статья стала продолжением начатого и затрагивает два основных вопроса: древовидные комментарии в Blogger и опция «разрешить комментарии» в настройках записи блога, на странице её редактирования. 
Как таковой, ничего принципиально нового у меня здесь не будет. В тоже время, вы сможете понять некоторые особенности блогхостинга Blogger и даже используемых здесь шаблонов, что согласитесь не лишним. Если с этим разобрались, приступим? Читать всю запись → 
Тэги: blogger, блоггинг, мануалы, настройки, сервисы, теория, юзабилити
Как настроить комментарии в Blogger? (Часть 1) 2013-11-04 15:00:00
Отсутствие активности на сайте это одна из распространённых причин потери трафика с Google. ...
+ развернуть текст сохранённая копия
Отсутствие активности на сайте это одна из распространённых причин потери трафика с Google. Особенно тяжело приходится тем ресурсам, где пользователь не имеет возможности или желания проявить свою заинтересованность, в виде тех же комментариев. 
Проблема в том, что такой инструмент как комментарии может быть использован для распространения спама, флуда и пр. При этом следует различать преднамеренное вредительство и непонимание того, что такое комментарии. В этой статье мне бы хотелось разобраться с теорией и поговорить о настройках комментариев в Blogger (blogspot). Читать всю запись → 
Тэги: blogger, seo, smo, блоггинг, мануалы, настройки, сервисы, советы, теория
Главная / Главные темы / Тэг «blogher»
|
Взлеты Топ 5
Падения Топ 5
|