Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «canvas»

Ruby / [Перевод] Создание бинарного дерева 2011-08-11 11:15:51
... средствами html5 и Canvas. Это позволяет более ...
+ развернуть текст сохранённая копия
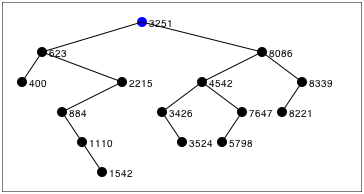
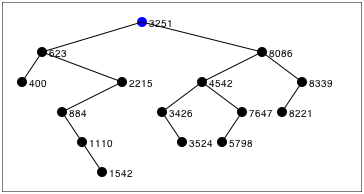
 Когда я начал изучать ruby, я решил реализовать бинарное дерево и некоторые из его основных операций (insert, delete, walk, и search), для того, что бы лучше вникнуть в язык. Бинарные деревья, это хорошее упражнение, что бы понять особенности языка, такие как: условные операторы, циклы, классы. В то же время, это возможность решить интересную задачу. Алгоритм бинарного дерева хорошо описан во многих книгах и в интернете.
Для усложнения задачи, я так же реализовал отрисовку бинарного дерева средствами html5 и Canvas. Это позволяет более наглядно понять работу бинарного дерева. Вы можете посмотреть демонстрацию на веб сайте.
Далее я кратко опишу реализацию основных методов построения бинарного дерева.
Читать дальше →
Тэги: binary, canvas, html5, javascript, ruby, search, tree, алгоритм
HTML5 / Визуализация аудио в HTML5 2011-08-07 18:33:28
Наше практическое погружение описывает необычный сценарий — мы будем говорить не о том, что ...
+ развернуть текст сохранённая копия
Наше практическое погружение описывает необычный сценарий — мы будем говорить не о том, что может HTML5, а о тех возможностях, которые на сегодня он еще не предоставляет и как эту неувязку можно обходить на практике.

HTML5 сегодня — это сериал, концовку которого не знают даже сценаристы, история, в которой есть как практически готовые главы и главы в черновых набросках, так и просто заметки для будущих сюжетов.
Визуализация аудио, точнее принципиальный низкоуровневый доступ к аудио-информации, находится где-то между черновыми набросками и заметками на будущее.
Читать дальше →
Тэги: audio, canvas, graphic, html5, visualization, w3c
Визуализация аудио в HTML5 2011-08-07 18:33:28
Хабы: Блог компании Microsoft, Веб-разработка, HTML
Наше практическое погружение ...
+ развернуть текст сохранённая копия
Хабы: Блог компании Microsoft, Веб-разработка, HTML Наше практическое погружение описывает необычный сценарий — мы будем говорить не о том, что может HTML5, а о тех возможностях, которые на сегодня он еще не предоставляет и как эту неувязку можно обходить на практике.

HTML5 сегодня — это сериал, концовку которого не знают даже сценаристы, история, в которой есть как практически готовые главы и главы в черновых набросках, так и просто заметки для будущих сюжетов.
Визуализация аудио, точнее принципиальный низкоуровневый доступ к аудио-информации, находится где-то между черновыми набросками и заметками на будущее.
Читать дальше →
Тэги: audio, canvas, graphic, html, html5, microsoft, visualization, w3c, блог, веб-разработка, компания
HTML5 / Adobe Edge: редактор анимации HTML5/JavaScript 2011-08-01 15:12:14
Adobe сегодня выпустила новый инструмент Adobe Edge (public preview), который предназначен для ...
+ развернуть текст сохранённая копия
Adobe сегодня выпустила новый инструмент Adobe Edge (public preview), который предназначен для создания простого анимированного контента на открытых стандартах: HTML5, JavaScript и CSS3. Предполагается, что для растущего числа мобильных устройств HTML5 более приемлем, чем Flash. В первую очередь для мобильного рынка и создан новый редактор. Впрочем, никто не мешает делать с его помощью любую веб-анимацию HTML5, а в будущем — HTML5-игры и другие приложения.
Adobe Edge призван удачно дополнить Flash и сохранить позиции Adobe как лидера на рынке ПО для веб-дизайна. Эта компания заявляет, что давно продвигает технологии HTML, в качестве примеров можно привести такие продукты как Dreamweaver, Illustrator, Digital Publishing Suite и недавно вышедший Flash-to-HTML5 конвертер Wallaby.
Редактор Adobe Edge распространяется бесплатно, скачать можно здесь. Версия 1.0 выйдет в следующем году.
Функционал и интерфейс редактора Adobe Edge
Тэги: .edge, adobe, audio, canvas, edge, html5, svg, video, веб-дизайн
HTML5 / Бесконечный Mario на HTML5 2011-07-26 21:21:21
Если вам интересно изучить разработку игр на HTML5/JavaScript, можете посмотреть на Бесконечного ...
+ развернуть текст сохранённая копия
Если вам интересно изучить разработку игр на HTML5/JavaScript, можете посмотреть на Бесконечного Mario на HTML5 (временно не работает: привышен лимит у хостера; зеркало).
Игра является клоном этого проекта Minecraft: уровни генерируются до бесконечности, только там игра была на Java (тоже с исходниками), а здесь переписана на HTML5.
Гладкая игра без тормозов и хорошо читаемый код. Правда, есть некоторые глюки, например, фоновая музыка играет вроде только в Firefox 4.
Если жизней не хватает, можете добавить через JS-консоль браузера:
Mario.MarioCharacter.Lives += 1024
Исходники на github: github.com/robertkleffner/mariohtml5
Тэги: audio, canvas, html5, infinite, mario
Главная / Главные темы / Тэг «canvas»
|
Взлеты Топ 5
Падения Топ 5
|

 Когда я начал изучать ruby, я решил реализовать бинарное дерево и некоторые из его основных операций (insert, delete, walk, и search), для того, что бы лучше вникнуть в язык. Бинарные деревья, это хорошее упражнение, что бы понять особенности языка, такие как: условные операторы, циклы, классы. В то же время, это возможность решить интересную задачу. Алгоритм бинарного дерева хорошо описан во многих книгах и в интернете.
Когда я начал изучать ruby, я решил реализовать бинарное дерево и некоторые из его основных операций (insert, delete, walk, и search), для того, что бы лучше вникнуть в язык. Бинарные деревья, это хорошее упражнение, что бы понять особенности языка, такие как: условные операторы, циклы, классы. В то же время, это возможность решить интересную задачу. Алгоритм бинарного дерева хорошо описан во многих книгах и в интернете.