Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «canvas»

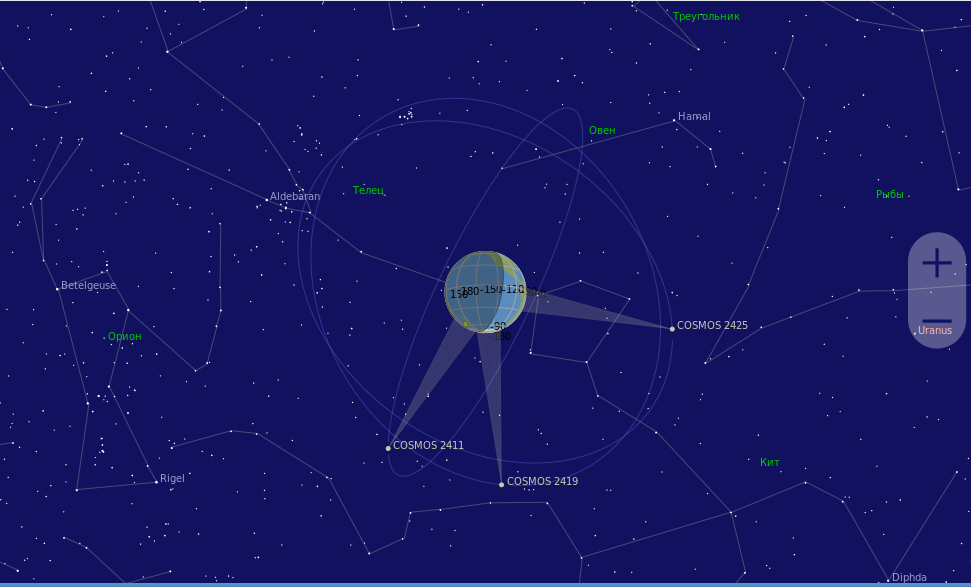
Звездное Небо на Canvas. Созвездия 2014-03-02 23:33:50
... реализация планетария на Canvas с выводом созвездий ...
+ развернуть текст сохранённая копия
Продолжение темы, начатой в предыдущей статье. Идеей к ее развитию послужило прочтение статьи на Хабре «LibCanvas: На пути к звёздам», где описывается реализация планетария на Canvas с выводом созвездий и планет в азимутальной системе координат. В посте автор дает ссылку на базу данных звезд и созвездий, которой я любезно воспользовался. Файл содержит координаты прямого восхождения (Right Ascension, в часах) и склонения (Declination, в градусах) звезд, точек созвездий и их названий. Я перевел их в радианы и сохранил в файл constellations.js для своего «звездного» проекта Starry Sky.

Читать дальше →
Тэги: canvas, dbcartajs, egaxegax, html5, javascript, map, proj4js, projection, sky, starry, веб-разработка, звездное, карта, небо, планетарий, проекции
Генератор иконок по геоданным MIG 2014-02-07 15:11:55
Приветствую хабросообщество. Хочу поделиться с вами одним из своих последних мини-проектов — ...
+ развернуть текст сохранённая копия
Приветствую хабросообщество. Хочу поделиться с вами одним из своих последних мини-проектов — генератором иконок по геоданным MIG. С его помощью можно сгенерировать векторные ( SVG) и растровые (PNG) иконки, с заданными параметрами (цвет, размер, обводка и прочее).

Всё это работает прямо в браузере и распространяется под лицензией MIT. Под катом можно узнать, как этим пользоваться и как оно работает. Читать дальше →
Тэги: canvas, d3.js, svg, веб-разработка, иконки, иконосказ, инфографика, картография, карты
Создание превью изображений на клиенте: борьба с прожорливыми браузерами 2014-01-08 00:52:09
Всем привет! Сегодня задача у нас следующая: необходимо создать интерфейс для загрузки картинок ...
+ развернуть текст сохранённая копия
Всем привет! Сегодня задача у нас следующая: необходимо создать интерфейс для загрузки картинок, который бы генерировал перед загрузкой превьюшки небольшого формата. На данный момент HTML5 вовсю шествует по планете, и, казалось бы, как это реализовать должно быть предельно ясно. Есть несколько русскоязычных статей на эту тему (вот, например). Но тут есть одно но. В рассматриваемом там подходе не уделено никакого внимания расходу памяти браузером. А расход может доходить до гигантских размеров. Разумеется, если загружать одновременно не более 5-10 картинок небольшого формата, то все остается в пределах нормы; но наш интерфейс должен позволять загружать сразу много изображений формата не меньше, чем у современных фотоаппаратов-мыльниц. И вот тогда-то свободная память начинает таять на глазах.
Постараемся вернуть украденную память
Тэги: ajax, api, canvas, file, html5, image, img, javascript, leaks, memory, previews, веб-разработка
HTML5 Canvas Схема пригородного движения ж/д сообщения Москвы и МО 2013-11-24 21:47:41
... с использованием возможностей Canvas и dbCartajs. Canvas, о чем писал ...
+ развернуть текст сохранённая копия
Ещё одна схема движения железнодорожного транспорта с использованием возможностей Canvas и dbCartajs.

В оригинале она называется Moscow Underground and Commuter Rail Map, её можно видеть в тамбурах подмосковных электричек. Изначально я хотел реализовать именно эту карту в качестве очередного демо к проекту dbCartajs, но в Сети нашёл лишь копию карты, снятую на мобильный телефон с неважным качеством. Зато с легкостью нашел с десяток схем Московского метро. Самая красивая, на мой взгляд, в Википедии, самая неказистая оказалась почему-то у Яндекса с его-то возможностями. Собственно SVG-вариант из Википедии я и переделал под Canvas, о чем писал в предыдущей статье.
Читать дальше →
Тэги: canvas, dbcartajs, html5, javascript, mosmetro, веб-разработка, ж/д, карта, москвы, транспорта
Анимация перехода от глобуса к двумерной карте 2013-10-21 10:23:12
... ">SVG и Canvas. Оба варианта можно ...
+ развернуть текст сохранённая копия
Хочу поделиться с хабром своим картографическим экспериментом, а именно анимацией перехода от Ортографической проекции (глобус) к Равнопромежуточной (одна из проекций обычных двумерных карт). Также этот способ подойдёт и для любых других проекций. Результатом экспериментов стала вот такая анимация:
Как и прежде будем использовать библиотеку d3.js, как и прежде сделаем несколько реализаций: SVG и Canvas. Оба варианта можно будет эффектно использовать для интерактивной инфографики. Ну что, начнём?
Приступить к эксперименту
Тэги: canvas, d3.js, dataviz, javascript, svg, анимация, веб-разработка, визуализация, глобус, данных, картография
Главная / Главные темы / Тэг «canvas»
|
Взлеты Топ 5
Падения Топ 5
|