Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «carryon»

Как включить Adobe Flash Player в Google Chrome (совет дня) 2017-08-15 10:33:13
Сегодня расскажу, как включить для сайта Adobe Flash Player в браузере Google ...
+ развернуть текст сохранённая копия
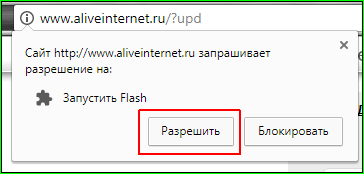
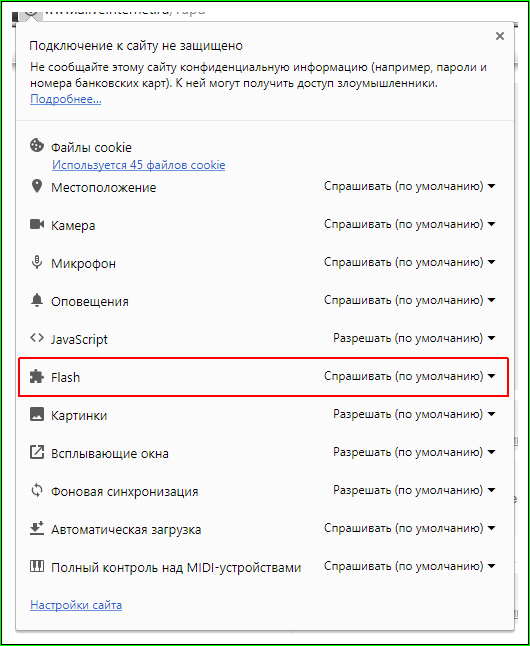
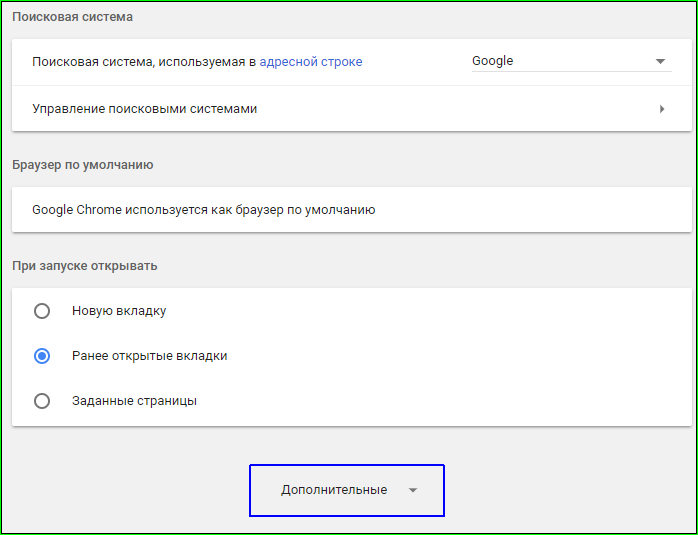
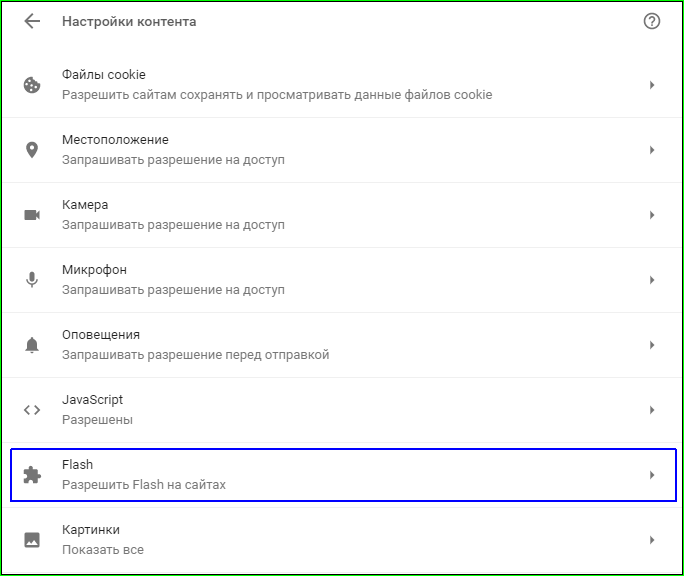
Сегодня расскажу, как включить для сайта Adobe Flash Player в браузере Google Chrome и других из его семейства (Opera, Vivaldi, Yandex, Chromium etc.). В определённый момент в браузере Google Chrome сменилась политика. И если раньше Adobe Flash Player был включён для всех сайтов, то теперь по умолчанию всё стало наоборот: Adobe Flash Player выключен для всех сайтов. И для того, чтобы для какого-то сайта (или даже всех сайтов) его включить, надо провести достаточно несложную последовательность действий, 3 варианта которой описаны ниже. Вариант №1, простой Находите место на странице, где должен был быть плеер:  Нажимаете указателем мыши на это место. Милостиво разрешаете в появившемся окне:  Всё! Вариант №2, сложный Всё! Вариант №2, сложный Специально для тех, кто не любить тыкать мышкой на странице. Надо пойти в адресную строчку и нажать буковку "i" в кружочке перед адресом сайта (если навести на него указатель мыши, то всплывёт подсказка "Сведения о сайте"):  Выбрать в выпавшем меню пункт "Flash":  Там выбрать вариант "Всегда разрешать на этом сайте":  Возможно браузер захочет перегрузить страницу:  Советую сделать это. Вот и всё. Как вы видите, не очень сложно. Есть ещё и 3-ий вариант (можно разрешить Flash на всех сайтах), но настоятельно не советовал бы этот вариант использовать. Но для тех, кто хочет рискнуть. Вариант №3, опасный Идёте в настройки контента Google Chrome. Чтобы долго не ходить по меню, сразу можно скопировать отсюда и вставить в адресную строку этот адрес - chrome://settings/content/flash. А потом, конечно, перейти на него. Там нужно поставить переключатели вот так  Если долгим путём, то идёте в "Настройки":  Там - до упора вниз, ищем надпись "Дополнительные"  Потом надо найти "Настройки контента":  Там найти пункт "Flash":  А уже там сделать вот так:  Всё! Flash будет работать на всех сайтах и спрашивать про это у вас никто ничего не будет Всё! Flash будет работать на всех сайтах и спрашивать про это у вас никто ничего не будет.
Тэги: adobe, chrome, flash, google, player, включить, дня, совет
Как просто вернуть Chromebook к заводским настройкам? 2017-08-12 09:12:29
Опубликовано на inevidimka.ru
Раньше процедура отката к заводским настройкам на Chromebook ...
+ развернуть текст сохранённая копия
Опубликовано на inevidimka.ru
Раньше процедура отката к заводским настройкам на Chromebook была сопряжена с целым набором строго последовательных действий. Таких как например переходом в режим разработчика, бесконечные перезагрузки и т.п. Теперь же во всех версиях Chrome OS разработчики добавили более простую функцию возврата к заводским настройкам. Как быстро вернуть Chromebook к заводским настройкам? Включаем хромбук и ждем окна […]
The post Как просто вернуть Chromebook к заводским настройкам? appeared first on inevidimka blog.
Тэги: chrome, chromeos
Отличное расширение для быстрой очистки браузеров и защиты конфиденциальности [Click&Clean] 2017-08-09 16:26:07
Всем доброго времени и всяческих разных разностей. Давненько что-то мы не писали про расширения для ...
+ развернуть текст сохранённая копия
Всем доброго времени и всяческих разных разностей. Давненько что-то мы не писали про расширения для браузеров, хотя статей на эту тему хватало, - No-Script, uBlock, uMatrix и много чего еще, например, для Firefox. Сегодня мы поговорим об очередной полезной штуке, которая может Вам пригодится. Речь пойдет о расширении Click&Clean, которое отличнейшим образом подойдет для быстрой […]
Тэги: chrome, firefox, google, opera, безопасность, браузеры, компьютера
Звонки между браузерами: подводные камни WebRTC 2017-07-17 12:20:06
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
 WebRTC, доступное в современных браузерах через JavaScript API, захватывает голос и видео, передает их по сети и воспроизводит в другом браузере. Еще оно умеет Peer-to-Peer между браузерами, Screen Sharing, передачу данных UDP-пакетами и подстройку битрейта под ширину канала. Очень хорошая технология. И Skype for Web на ней можно собрать, и превратить джойстик в световой меч для игры на ноутбуке, и позвонить с сотового на веб-страницу. Очень хорошая технология. Но сырая.
В Voximplant мы уже много лет развиваем множество SDK для звонков в наше облако: Android, iOS, Unity, React Native. Почетное место занимает Web SDK, использующий как раз WebRTC. С помощью него CRM принимают звонки «на веб страницу», работают кнопки «позвоните нам с веб сайта» и видео консультации с врачами. За годы мы набили множество шишек в использовании WebRTC, и под катом я кратко пройдусь по основным моментам, которые вас не обрадуют, если вы захотите использовать эту замечательную технологию. Читать дальше →
Тэги: chrome, google, javascript, voip, voximplant, webrtc, блог, веб-сайтов, компании, программирование, разработка
[Перевод] Отзыв сертификатов не работает 2017-07-10 00:01:01
Прямо сейчас у нас есть небольшая проблема, но на мой взгляд, со временем ситуация может только ...
+ развернуть текст сохранённая копия
Прямо сейчас у нас есть небольшая проблема, но на мой взгляд, со временем ситуация может только ухудшиться. Всё больше и больше сайтов получают сертификаты — необходимые документы для внедрения HTTPS — но у нас нет механизма для защиты от злоупотреблений.
Сертификаты
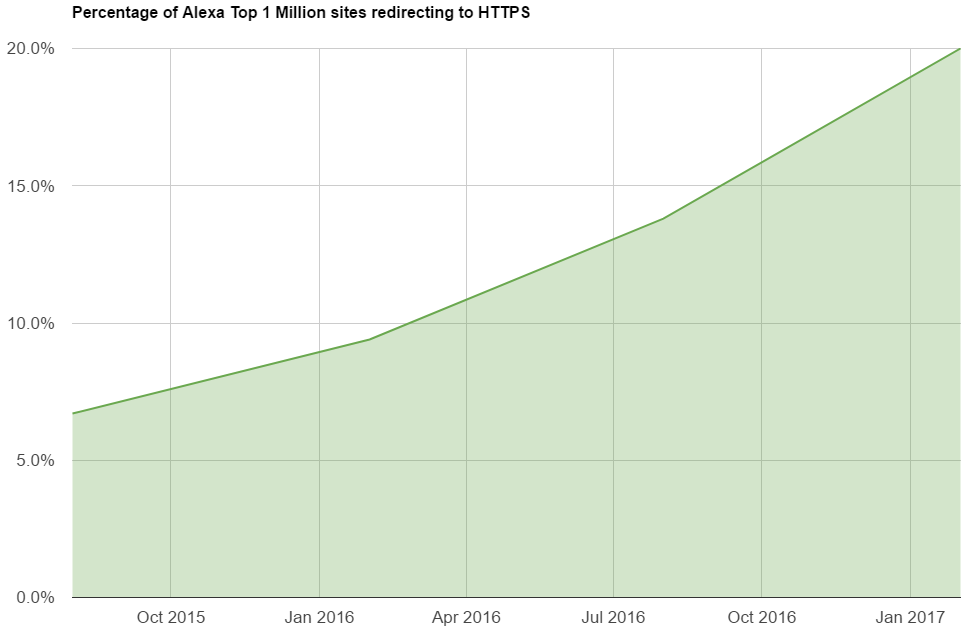
Мы сейчас видим настоящую золотую лихорадку вокруг сертификатов, поскольку всё больше сайтов внедряют HTTPS. Кроме очевидных преимуществ безопасности и приватности, есть и другие выгоды от внедрения защищённых соединений, которые я перечислил в статье «Вы всё ещё думаете, что вам не нужен HTTPS?». Обычно именуемые «SSL-сертификаты» или «HTTPS-сертификаты» разлетаются со скоростью, которой мы никогда не видели в истории интернета. Каждый день я исследую сайты из первого миллиона по посещаемости и анализирую различные аспекты их безопасности, а каждые 6 месяцев публикую отчёт. Вы можете изучить эти отчёты здесь, но сейчас посмотрим на темпы внедрения HTTPS.
 Процент сайтов из первого миллиона самых популярных сайтов по статистике Alexa, где стоит редирект на версию HTTPS
Процент сайтов из первого миллиона самых популярных сайтов по статистике Alexa, где стоит редирект на версию HTTPS Читать дальше →
Тэги: certificate, chrome, crl, encrypt, firefox, https, let's, ocsp, transparency, безопасность, веб-сайтов, информационная, криптография, отзыв, разработка, сертификата, сертификаты, сертификации, центра
Главная / Главные темы / Тэг «carryon»
|
Взлеты Топ 5
Падения Топ 5
|