Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «ccc»

Фон сайта с эффектом параллакса на jQuery плагине jquery.plaxmove 2013-10-07 00:21:33
В последнее время стали появляться сайты с удивительным эффектом параллакса, который создает иллюзию ...
+ развернуть текст сохранённая копия
В последнее время стали появляться сайты с удивительным эффектом параллакса, который создает иллюзию трехмерности изображений. Сегодня установим фон с эффектом паралакса 1.Скачиваем архив [isnt-logged] Вы не можете скачивать файлы с нашего сайта ,рекомендуем Вам background-site-effect-parallax-jquery.zip (720.74 Kb)[/is-logged],распаковываем в папку с шаблоном.
2.В хеад подключаем скрипты,если у вас не подключен jquery,то подключайте и его тоже :
Код: <--script src="{tpl_url}/js/jquery.js" type="text/javascript"></script-->
<script src="{tpl_url}/js/jquery.plaxmove.js" type="text/javascript" ></script>3.В стили добавляем :
Код: .layer1{background:url(layer1.png);width:100%;height:100%;top:0px;left:0px}
.layer2{background:url(layer2.png);width:100%;height:100%;top:0px;left:0px}
.layer3{background:url(layer3.png);width:100%;height:100%;top:0px;left:0px}4.Добавляем сам фон в тело сайта:
Код:
<div class="layer1" style="top: 13px; left: 48.225px; "></div>
<div class="layer2" style="top: 25.05px; left: 94.45px; "></div>
<div class="layer3" style="top: 36.074999999999996px; left: 138.6px; "></div> 5.И последнее инициализация :
Код: <script type="text/javascript">
$(function(){
$('.layer1').plaxmove({ratioH:0.05,ratioV:0.05})
$('.layer2').plaxmove({ratioH:0.1,ratioV:0.1})
$('.layer3').plaxmove({ratioH:0.15,ratioV:0.15})
});
</script> 6.Настройки
ratioH — модификатор движения мыши по горизонтали
ratioV — модификатор движения мыши по вертикали
reversed — меняет местами X и Y (движение мыши по горизонтали меняют позицию объекта по вертикали и наоборот )
invertH — инвертирование движения мыши по горизонтали
invertV — инвертирование движения мыши по вертикали
Настройки задаются при инициализации скрипта и могут сочетаться в любой комбинации.
Для изменения используйте настройки и стили,ну и свои изображения.
Тэги: css,, изображениями,, эффекты
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 77 (29 сентября — 5 октября 2013) 2013-10-05 22:39:24
 ...
+ развернуть текст сохранённая копия

Читать дальше →
Тэги: angular, css, css3, designer, google, group, html, html5, jquery, regions, tesla, web, yandex, zfort, блог, браузеры, веб-дизайн, веб-разработка, дайджест, интересное, компании, новости, ресурсы, сми, ссылки
Текст 3D на CSS3 2013-10-05 14:44:19
Сегодня мы сделаем текст 3D,смотрится классно,можно использовать в качестве лого или названия сайта. ...
+ развернуть текст сохранённая копия
Сегодня мы сделаем текст 3D,смотрится классно,можно использовать в качестве лого или названия сайта.Основная идея очень проста. Вы можете получить хороший эффект 3D объеденив нескольких слоев text-shadow . И так приступим 1. Заключаем текст который хотим изменить в блок с id="text": Код: <div id="text">
<h1>Это наш текст</h1>
<h2>И это красиво!</h2>
</div> 2.В CSS добавляем : Код: #text {
position:absolute;
width:600px;
height:120px;
left:50%;
top:50%;
margin-left:-300px;
margin-top:-60px;
text-align:center;
text-transform:uppercase;
-webkit-tranform:translateZ(0);
-webkit-transition-duration:0.05s;
-moz-tranform:translateZ(0);
color:#f3f3f3;
text-shadow:0 0 1px rgba(0,0,0,.2);
}2.И последнее ,перед /body добавляем скрипт : Код: <script type="text/javascript">
var text = document.getElementById('text'),
body = document.body,
steps = 7;
function threedee (e) {
var x = Math.round(steps / (window.innerWidth / 2) * (window.innerWidth / 2 - e.clientX)),
y = Math.round(steps / (window.innerHeight / 2) * (window.innerHeight / 2 - e.clientY)),
shadow = '',
color = 190,
radius = 3,
i;
for (i=0; i<steps; i++) {
tx = Math.round(x / steps * i);
ty = Math.round(y / steps * i);
if (tx || ty) {
color -= 3 * i;
shadow += tx + 'px ' + ty + 'px 0 rgb(' + color + ', ' + color + ', ' + color + '), ';
}
}
shadow += x + 'px ' + y + 'px 1px rgba(0,0,0,.2), ' + x*2 + 'px ' + y*2 + 'px 6px rgba(0,0,0,.3)';
text.style.textShadow = shadow;
text.style.webkitTransform = 'translateZ(0) rotateX(' + y*1.5 + 'deg) rotateY(' + -x*1.5 + 'deg)';
text.style.MozTransform = 'translateZ(0) rotateX(' + y*1.5 + 'deg) rotateY(' + -x*1.5 + 'deg)';
}
document.addEventListener('mousemove', threedee, false);
</script> На этом все ,кому что не понятно,пишем комментарии
Тэги: css, интерфейс,, ссылками,, текстом, эффекты
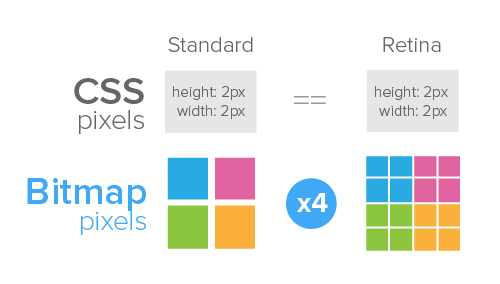
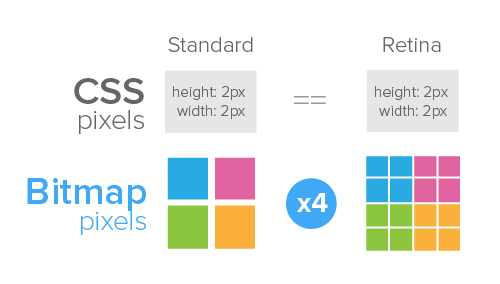
Делаем css-спрайты отзывчивее на retina-дисплеях и не только [less] 2013-10-01 22:03:47
 + развернуть текст сохранённая копия + развернуть текст сохранённая копия
 Зачем нам вообще нужны спрайты?
Напишу лишь вкратце зачем это нужно, так как на хабре уже много раз описывали преимущества и недостатки css-спрайтов.
- Во-первых, используя спрайты, мы ускоряем загрузку страницы; в случае использования иконок, можно создать универсальное средство для применения в проектах;
- Во-вторых, не все устройства с высоким ppi (например, Windows Phone 7.5-7.8, Android до 4 версии на стоковом браузере) поддерживают использование webfonts.
- Легкая интеграция, используя специальные сервисы генерации спрайтов
Постановка проблемы или чтобы жизнь малиной не казалась
Используя css-спрайты со множеством элементов встает проблема о создании css-свойств с background-position; Их нужно писать много, иногда очень много. Конечно, нам помогают многие сервисы по генерации спрайтов — они выдают вместе со спрайтом еще и css/less/sass — файл с координатами. Но практически всегда все жестко завязано на пикселях:
- Изменяя размер (например, для retina-экранов) исходного файла-спрайта все «едет»;
- Мы не можем изменять размер элемента-контейнера, куда хотим вставить, допустим, иконку, чтобы эта иконка смасштабировалась: свойства
background-size: cover/contain/100% не работают по понятным причинам;
Используя спрайты, подготовленные для 72ppi, на телефонах, планшетах и новых retina-ноутбуках вызывает размытие изображений, и выглядят некрасиво...
Читать дальше →
Тэги: css, css-sprites, less, retina, sprites, адаптивная, веб-дизайн, веб-разработка, верстка, мобильная, спрайты
Dynamic Price Scrollbar (jQuery, HTML, CSS) 2013-10-01 20:35:35
Dynamic Price Scrollbar (jQuery, HTML, CSS)
jQuery, HTML, CSS | 107 Kb
Тэги: css,, html,, psd, шаблоны
Главная / Главные темы / Тэг «ccc»
|
Взлеты Топ 5
Падения Топ 5
|