Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «ccc»

Google представил Coder 2013-09-16 23:55:02
Компания Google представила Coder – проект, превращающий ваш Raspberry Pi в Web-сервер для обучения ...
+ развернуть текст сохранённая копия
Компания Google представила Coder – проект, превращающий ваш Raspberry Pi в Web-сервер для обучения программированию на Javascript, HTML и CSS.
Coder спроектирован для создания, изменения и запуска простых web-приложений. Приложения, созданные с помощью Coder, используют стандартные для web инструменты: HTML, CSS и Javascript, и могут быть запущены прямо в браузере. Проект представляет собой видоизменённый образ Raspbian, предоставляемый под лицензией Apache 2. Код проекта написан на JavaScript, а серверная часть выполняется с использованием Node.js.
Читать дальше →
Тэги: coder, css, google, html, node.js, raspberry, веб-разработка, обучение, процесс, учебный
STICKY FOOTER - СКОЛЬЗЯЩЕЕ ФУТЕР МЕНЮ 2013-09-16 13:16:56
Футер представлен в двух вариациях: фиксированной длинны и во всю ширину. Построен футер на CSS + JS ...
+ развернуть текст сохранённая копия
Футер представлен в двух вариациях: фиксированной длинны и во всю ширину. Построен футер на CSS + JS. javascript используется для усовершенствования футера, как при наведении мыши на элементы или при клике. Это означает, что если в браузере отключен javascript, он будет прекрасно работать во всех браузерах, но без эффектов. Так же присутствуют некоторые CSS3 функции, такие как закругленные углы и тени текста, так, что если пользователь зайдет с какого нибудь Internet Explorer (версий 6, 7 и 8), функциональность футера не будет нарушена. Установка: 1. Скачать архив [isnt-logged] Вы не можете скачивать файлы с нашего сайта ,рекомендуем Вам stickyfooter.zip (78.48 Kb)[/is-logged]
2. Залить файлы на сервер в папку шаблона согласно их директориям, в случае замены (ну вряд ли конечно) сделать бекап файлов.
3. Открыть main.tpl и в head вставить:
Код: <script type="text/javascript" src="{tpl_url}/js/hoverintent.js"></script>
<script type="text/javascript" src="{tpl_url}/js/footer.js"></script>
<script type="text/javascript">
$(document).ready(function($){
$('#footer').stickyFooter({
speed : 'fast',
effect : 'hover_fade',
showhidefooter : 'show',
hide_speed : 1000,
hide_delay : 2000
});
});
</script>
Опции опишу ниже.
4.Вставляем код перед /body
Код: <ul id="footer" class="footer_fixed">
<li id="footer_home"><a href="http://ngcmshak.ru/">Dark5ider.ru</a></li>
<li id="footer_home"><a href="#"><img src="{tpl_url}/images/footer_home.png" alt="Домой" /></a></li>
<li><a href="#" class="dropup">Большой блок</a><!-- Блок 3: Большой -->
<div class="footer_dropup drop10columns">
<div class="col_10">
<h4>Большой блок</h4>
</div>
<div class="col_5">
<p>Используйте один из любых 6 включенных JQuery эффектов, чтобы показать содержание блока, показываться может как при наведении мыши , так и при щелчке, с 3 различными стилями: fade, slide или toggle.
<p>В правой части находятся <a href="http://ngcmshak.ru/">соц. значки</a> с тултипом (стоит плагин hoverIntent, я бы лично советовал BootStrap)</p>
</div>
<div class="col_5">
<p class="black_box">В футере встроен ряд стилей для вывода информации, такие как: заголовки, списки, абзацы с иконками, (это темное поле), таблицы и изображения! Все эти элементы оформлены в CSS, вы можете использовать соответствующий класс в HTML..
</p>
</div>
<div class="clear"></div>
<div class="col_2">
<ul>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
</ul>
</div>
<div class="col_2">
<ul>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
</ul>
</div>
<div class="col_3">
<h5>Текст с иконкой</h5>
<p class="calendar">Это параграф с иконкой календаря</p>
<p class="note">Это параграф с иконкой заметки</p>
<p class="archive">Это параграф с иконкой архива</p>
<p class="search">Это параграф с иконкой поиска</p>
<p class="help">Это параграф с иконкой помощи.</p>
</div>
<div class="col_3">
<h5>И еще</h5>
<p class="delete">Это параграф с иконкой удаления</p>
<p class="favorite">Это параграф с иконкой избранного</p>
<p class="lock">Это параграф с иконкой блокировки.</p>
<p class="briefcase">Это параграф с иконкой портфеля.</p>
<p class="user">Это параграф с иконкой пользователя.</p>
</div>
</div>
</li><!-- Конец Блок 3 -->
<li><a href="#" class="dropup">Изображения</a><!-- Блок 4: Изображения -->
<div class="footer_dropup drop6columns">
<div class="col_6">
<h4>Простой параграф с изображением</h4>
<img src="img/asset01.jpg" class="imgshadow img_left" alt="" />
<p>Значение слова Простой по Ожегову:<br />
Не сложный, не трудный, легко доступный пониманию, осуществлению.
Самый обыкновенный не выделяющийся среди других.
Однородный по составу, не составной.
Не лучшего качества, грубый по обработке.
</p>
<p>Как-то случайно, без особого намерения.
Добродушный, простодушный, не церемонный.
Глуповатый, недалекий.
Безыскуственный, незамысловатый.
Без лишних сложностей, без церемоний.
</p>
<hr />
<h4>Еще один параграф с изображением</h4>
<img src="img/asset02.jpg" class="imgshadow img_left" alt="" />
<p>Значение слова Простой по Ожегову:<br />
Не сложный, не трудный, легко доступный пониманию, осуществлению.
Самый обыкновенный не выделяющийся среди других.
Однородный по составу, не составной.
Не лучшего качества, грубый по обработке.
</p>
<p>Как-то случайно, без особого намерения.
Добродушный, простодушный, не церемонный.
Глуповатый, недалекий.
Безыскуственный, незамысловатый.
Без лишних сложностей, без церемоний.
</p>
</div>
</div>
</li><!-- Конец Блок 4 -->
<li><a href="#" class="dropup">Текст, Таблицы и списки</a><!-- Блок 5: Текст, Таблицы и списки -->
<div class="footer_dropup drop8columns">
<div class="col_8">
<h4>Дополнительные списки</h4>
</div>
<div class="col_2">
<ol class="num">
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
</ol>
</div>
<div class="col_2">
<ol class="num2">
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
</ol>
</div>
<div class="col_2">
<ul class="list">
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
</ul>
</div>
<div class="col_2">
<ul class="list2">
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">Элемент списка</a></li>
<li><a href="#">еще...</a></li>
</ul>
</div>
<div class="col_8">
<hr />
</div>
<div class="col_4">
<p class="dark">Некоторые психиатры, изучая сущность шизофрении, обращают внимание...</p>
<p class="brown">Некоторые психиатры, изучая сущность шизофрении, обращают внимание...</p>
<p class="yellow">Некоторые психиатры, изучая сущность шизофрении, обращают внимание...</p>
<p class="red">Некоторые психиатры, изучая сущность шизофрении, обращают внимание...</p>
<p class="blue">Некоторые психиатры, изучая сущность шизофрении, обращают внимание...</p>
<p class="green">Некоторые психиатры, изучая сущность шизофрении, обращают внимание...</p>
</div>
<div class="col_4">
<h4>Таблица</h4>
<p>Темная таблица хорошо сочетается с общим стилем футера.</p>
<table id="table_dark" cellspacing="0">
<tr><th>Заголовок</th><th>Заголовок</th><th>Заголовок</th></tr>
<tr><td>текст</td><td>текст</td><td>текст</td></tr>
<tr><td>текст</td><td>текст</td><td>текст</td></tr>
<tr><td>текст</td><td>текст</td><td>текст</td></tr>
<tr><td>текст</td><td>текст</td><td>текст</td></tr>
</table>
</div>
</div>
</li><!-- Конец Блок 5 -->
<li id="social"><!-- Блок 6: Соц сети -->
<ul>
<li><a href="#" class="tooltip"><img src='{tpl_url}/images/icons/twitter.png' alt="" class="footer_icon" /><span>Twitter</span></a></li>
<li><a href="#" class="tooltip"><img src='{tpl_url}/images/icons/rss.png' alt="" class="footer_icon" /><span>RSS</span></a></li>
<li><a href="#" class="tooltip"><img src='{tpl_url}/images/icons/flickr.png' alt="" class="footer_icon" /><span>Flickr</span></a></li>
<li><a href="#" class="tooltip"><img src='{tpl_url}/images/icons/facebook.png' alt="" class="footer_icon" /><span>Facebook</span></a></li>
</ul>
</li><!-- Конец Блок 6 -->
</ul>
<a id="footer_trigger" class="active" href="#"></a><!-- Кнопка свернуть -->
5. Готово.
Настройка:
speed : ставим насколько быстро "drop ups" показывается. Варианты: slow, normal, fast или значение в миллисекундах, пример: speed : 500
effect : Эффект показа "drop ups": 'hover_fade', 'hover_slide', 'hover_toggle', 'click_fade', 'click_slide' или 'click_toggle'
showhidefooter : Футер может быть скрыт или открыт, когда страница загрузилась, 'show' его покажет, ну и соответственно 'hide' скроет. hide с параметрами:
hide_speed : время (в миллисекундах) за которое футер "скрывается"
hide_delay : время (в миллисекундах) через которое футер "скрывается"
Тэги: css,, lightbox,, overlay, диалоги,, интерфейс,, меню, навигация,
OpenSource от Adobe — CSS библиотека Topcoat 2013-09-16 07:58:11
Topcoat — это открытая CSS библиотека от Adobe HTML. Её исходники доступны на GitHub.
Как ...
+ развернуть текст сохранённая копия
Topcoat — это открытая CSS библиотека от Adobe HTML. Её исходники доступны на GitHub.
Как говорят разработчики, они «создали эту библиотеку, чтобы вывести скорость веб-разработки на новый уровень».
Основное
Раздел Benchmarks демонстрирует ситуацию со скоростью обработки элементов, созданных с помощью библиотеки.

Читать дальше →
Тэги: adobe, css, topcoat, веб-дизайн, веб-разработка
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 74 (8—14 сентября 2013) 2013-09-14 22:41:48
Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.

Читать дальше →
Тэги: css, css3, group, html, html5, iphone, jquery, lenth, responsive, rwd, zfort, блог, браузеры, веб-дизайн, веб-разработка, дайджест, интересное, компании, новости, ресурсы, сми, ссылки
Несколько интересностей и полезностей для веб-разработчика (выпуск 3) 2013-09-14 00:33:52
Доброго времени суток уважаемые хабравчане. С прошедшим вас днем программиста. За последнее время я ...
+ развернуть текст сохранённая копия
Доброго времени суток уважаемые хабравчане. С прошедшим вас днем программиста. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.
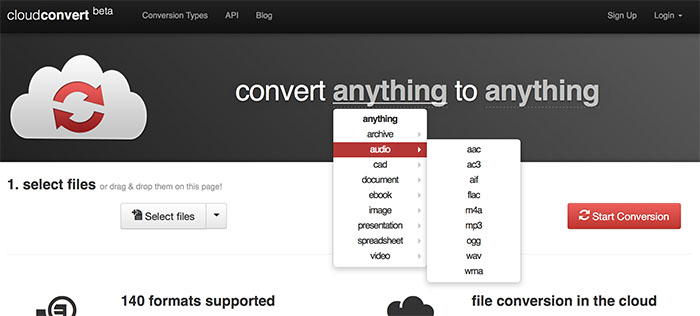
Cloudconvert

Великолепный онлайн конвертер файлов, который поддерживает в общей сложности 140 форматов следующих типов: archive, audio, cad, document, ebook, image, presentation, spreadsheet, video. Синхронизируется с Dropbox и Google Drive, благодаря чему возможно использование на всех смартфонах. А самое приятное это то, что для данного сервиса существует функциональное и простое API.
Читать дальше →
Тэги: cloudconverter, css, html, javascript, php, веб-разработка
Главная / Главные темы / Тэг «ccc»
|
Взлеты Топ 5
Падения Топ 5
|