Какой рейтинг вас больше интересует?
|
Главная / Главные темы / Тэг «ccc»

Justify Grid — новое слово в разметке 2013-06-04 20:47:08

...
+ развернуть текст сохранённая копия

Доброго времени суток уважаемые хабражители. На сегодняшний день создание разметки для страницы грубо говоря не автоматизировано. Разметку мы выполняем с помощью float или inline-block (подробнее). Поэтому я хочу поделиться с вами замечательной идей — Justify Grid Framefork.
Проблема
Если говорить о верстке на float, то мы сталкиваемся с проблемой центрирования элемента и нам приходиться скурпулезно указывать все значения ширины и отступов. Эту проблему безусловно решают существующие Grid фреймворки (к примеру 960.gs). Но получается симантически не верная разметка и разработчикам постоянно приходиться использовать .clearfix. Плюс ко всему проблемы могут возникнуть из за дробных пикселей. Если говорить об inline-block, то неудобства появляются из за того, что элементы с этим значением выравниваются по базовой линии, а не по верхнему краю. А если на странице несколько inline-block'ов, каждый из которых расположен с новой строки, то между ними будут некоторые промежутки. Любой пробел повлияет на Ваш layout. Решение есть — CSS Grid Layout или Flexible Box Layout, но эти решения не поддерживаются на большинстве браузеров.
Читать дальше →
Тэги: css, design, grid, html, layout, веб-разработка
Сравнение эффективности минимизаторов CSS- и JavaScript-кода 2013-06-03 00:04:55
 + развернуть текст сохранённая копия
+ развернуть текст сохранённая копия

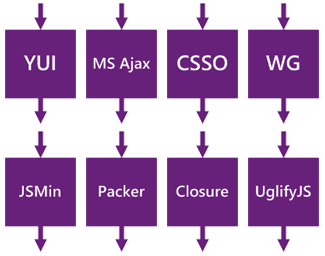
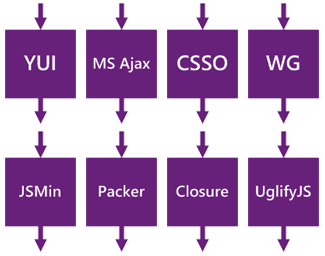
Разработчики, использующие Bundle Transformer, часто спрашивают у меня: «Какой минимизатор обладает самой высокой степенью сжатия?». В принципе, в сентябре прошлого года в своей статье «Вышел Bundle Transformer 1.6.2 или что изменилось за полгода?» я уже проводил сравнение минимизаторов по степени сжатия кода, но это сравнение было поверхностным и не было подкреплено цифрами.
В этой краткой статье мы проведем сравнение наиболее популярных алгоритмов минимизации CSS- и JS-кода на примере адаптеров-минимизаторов из Bundle Transformer. В качестве исходных файлов будут использоваться файлы bootstrap.css и bootstrap.js из Twitter Bootstrap версии 2.3.2. Измерять размеры файлов мы будем с помощью YSlow.
Читать дальше →
Тэги: ajax, bundle, closure, compiler, compressor, css, csso, javascript, jsmin, microsoft, minifier, pack, semantic, transform, uglifyjs, webgrease, yui, веб-разработка, клиентский, минимизация, оптимизация
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №59 (25 — 31 мая 2013) 2013-06-01 20:02:47
Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ...
+ развернуть текст сохранённая копия
Предлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.

Читать дальше →
Тэги: coffeescript, css, css3, ember.js, framework, google, group, html, html5, jquery, next, opera, wordpress, zfort, блог, браузеры, веб-дизайн, веб-разработка, дайджест, интересный, компания, новость, ресурс, сми, ссылка
Распространенная ошибка верстки: тестируем горизонтальную прокрутку 2013-05-30 12:52:18
Эта ошибка крошечная и незаметная, но все же, это ошибка. Она присутствует на чудовищном количестве ...
+ развернуть текст сохранённая копия
Эта ошибка крошечная и незаметная, но все же, это ошибка. Она присутствует на чудовищном количестве сайтов, в т.ч. на Хабрахабре.
Проблема возникает с фоновыми изображениями у элементов, которые тянутся на всю ширину окна браузера. Например, подвал Хабрахабра. Если уменьшить окно браузера до появления горизонтальной прокрутки и крутить вправо, то фон может просто обрубиться.
Читать дальше →
Тэги: css, web-разработка, веб-разработка, верстка, сайт
[recovery mode] LESS-Mix — немного о LESS-примешаниях 2013-05-29 16:44:37
Замечательный фреймворк LESS позволяет сильно упростить роботу со стилями. Одной из замечательных ...
+ развернуть текст сохранённая копия
Замечательный фреймворк LESS позволяет сильно упростить роботу со стилями. Одной из замечательных его возможностей есть примешания (mixins). Примешания позволяют включать все свойства класса в другой класс путем простого включения имени класса как значение одного из свойств. Это напоминает использование переменных, но в отношении целых классов. Примешивания могут вести себя как функции, и принимать аргументы. Именно возможность примешаний принимать аргументы и манипулировать ими лежит в основе библеотек примешаний, таких как LESS Elements, LESS Hat, LESS Mix и компонента mixins.less в Bootstrap.

Читать дальше →
Тэги: css, less, lesscss, lessmix, веб, веб-дизайн, веб-разработка
Главная / Главные темы / Тэг «ccc»
|
Взлеты Топ 5
Падения Топ 5
|